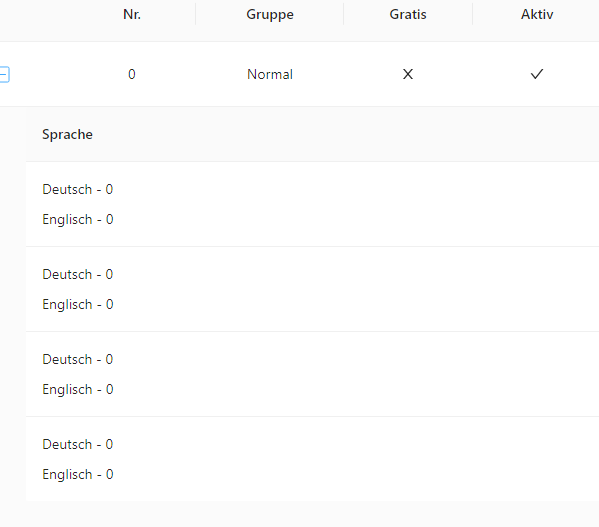
I'm trying to filter my Language Lines to each no column, but it just print all Language data into all Lines:
And this is the Code for the Columns:
const expandedRowRender = (record, index, indent, expanded) => {
const columns = [
{
title: "Sprache",
key: "no",
render: () => {
return (
<Space direction="vertical">
<Text>{record.de}</Text>
<Text>{record.en}</Text>
</Space>
);
},
},
];
return (
<Table
columns={columns}
dataSource={this.state.question}
rowKey={(record) => record.no}
/>
);
};
const columns = [...]
return (
<Table
className="components-table-demo-nested"
columns={columns}
expandedRowRender={expandedRowRender}
dataSource={this.state.question}
loading={this.state.isLoading}
rowKey={(record) => record.no}
/>
);
}
Now it print 4 times the same Language data (beacuse the array has 4 entries). But why is it doing this? It should just print it 1 time.
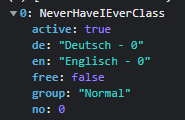
Here is my sample data:
CodePudding user response:
expandedRowRenderer has arguments that you can use for filtering your inner table based on parent table data.
const expandedRowRender = (record, index, indent, expanded) => {
//you can use record here to filter datasource
columns = [
{
title: "Sprache",
key: "no",
render: () => {
return (
<Space direction="vertical">
<Text>{MediaRecorder.de}</Text>
<Text>{MediaRecorder.end}</Text>
</Space>
);
},
},
];
return (
<Table
columns={columns}
dataSource={this.StaticRange.question.filter(q => q.no === index}
rowKey={(record) => record.no}
/>
);
};