The form I'm using consists of some inputs and a file selection. I'm trying to use jQuery Ajax to upload file and form information. I use the following action to insert data into database:
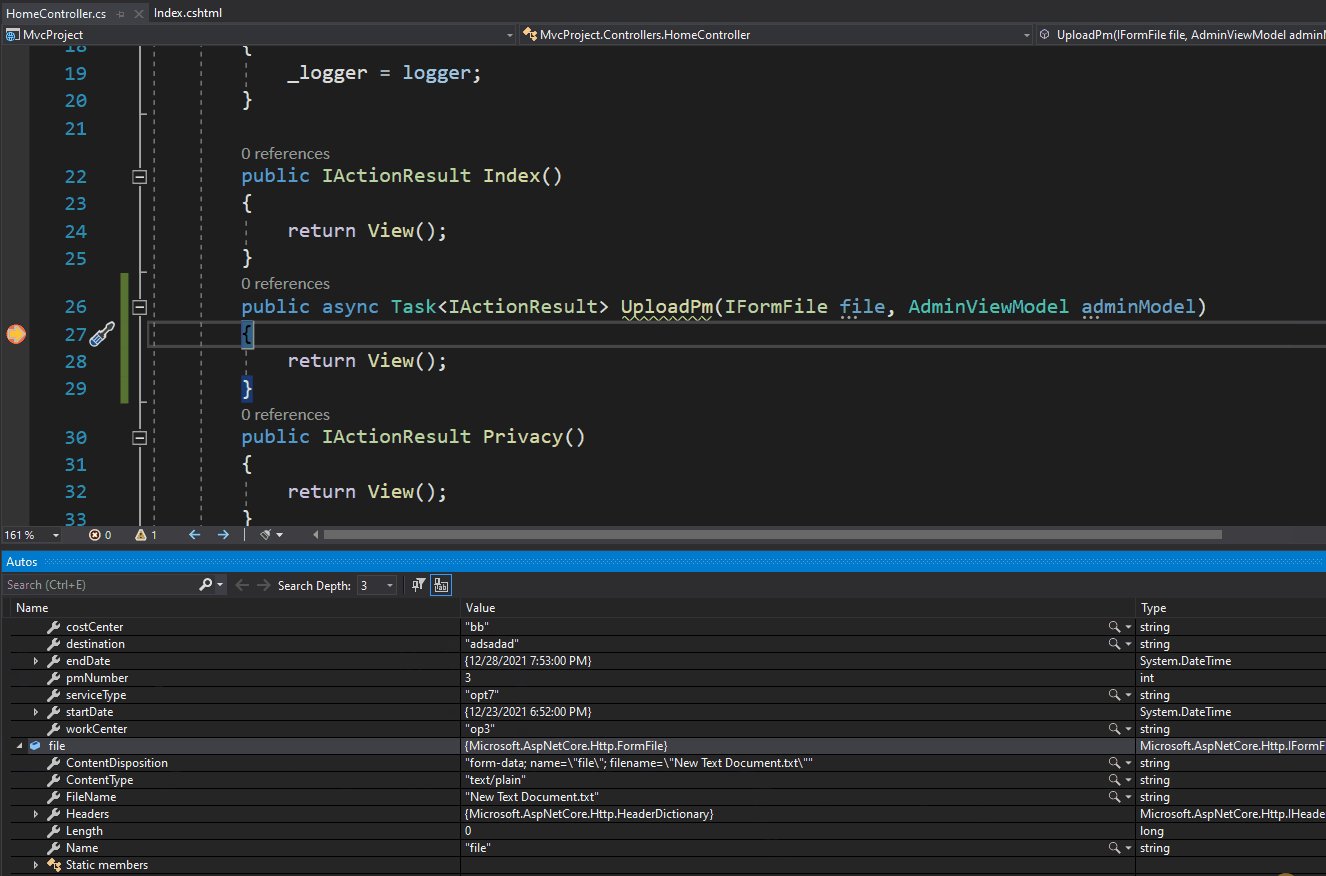
public async Task<IActionResult> UploadPm(IFormFile file, AdminViewModel adminModel)
{
if (!ModelState.IsValid)
{
return BadRequest("Enter Required Fields");
}
var fileName = Path.GetFileName(file.FileName);
var fileExtension = Path.GetExtension(fileName);
var newFileName = string.Concat(Convert.ToString(Guid.NewGuid()), fileExtension);
var path = Path.Combine(Directory.GetCurrentDirectory(), "wwwroot/PmFiles/UploadedByAdmin", newFileName);
using (var stream = new FileStream(path, FileMode.Create))
{
await file.CopyToAsync(stream);
}
int CurrentUserId = Convert.ToInt32(HttpContext.Session.GetString("userId"));
var inputElements = new PM()
{
pmNumber = Convert.ToInt32(adminModel.pmNumber),
costCenter = adminModel.costCenter,
serviceType = adminModel.serviceType,
destination = adminModel.destination,
workCenter = adminModel.workCenter,
creationDate = DateTime.Now,
startDate = DateTime.Now,
endDate = DateTime.Now,
mainFileName = newFileName,
userId = CurrentUserId
};
_pmRepository.InsertPM(inputElements);
_pmRepository.Save();
return View("Index");
}
The the jQuery part for sending data is as follows:
<script>
$(document).ready(function () {
var formData = new FormData();
$('#submitForm').on('click', function (e) {
e.preventDefault();
$_pmNum = $('#pm-num').val();
$_costCenter = $('#cost-center').val();
$_serviceType = $('#serviceType').val();
$_destination = $('#destination').val();
$_workCenter = $('#workCenter').val();
$_startDate = $('#date-input1').val();
$_endDate = $('#date-input2').val();
formData.set(file, $('#file')[0].files[0]);
alert($_costCenter);
$.ajax({
type: "POST",
url: "/Admin/UploadPm",
contentType: true,
processData: true,
data: {
pmNumber: $_pmNum,
costCenter: $_costCenter,
serviceType: $_serviceType,
destination: $_destination,
workCenter: $_workCenter,
startDate: $_startDate,
endDate: $_endDate,
file: formData
}
});
});
});
</script>
The problem is that when I debug the controller, all the input variables are null. What is the best method for using in such scenarios?
Update:
The html part is as follows:
<div >
<div >
<form enctype="multipart/form-data" method="post">
<div >
<div >
<section>
<input asp-for="pmNumber" name="pmNumber" id="pm-num">
</section>
<section>
<select asp-for="costCenter" name="costCenter" id="cost-center">
@{
foreach (var item in ViewData["CostCenterItem"] as HashSet<string>)
{
<option>@Html.DisplayName(item)</option>
}
}
</select>
</section>
<section>
<select asp-for="serviceType" name="serviceType" id="serviceType">
<option>opt1</option>
<option>opt2</option>
<option>opt3</option>
<option>opt4</option>
<option>opt5</option>
<option>opt6</option>
<option>opt7</option>
<option>opt8</option>
</select>
</section>
<section>
<input asp-for="destination" name="destination" id="destination">
</section>
</div>
</div>
<div >
<section>
<select asp-for="workCenter" name="workCenter" id="workCenter">
<option>opt1</option>
<option>opt2</option>
<option>op3</option>
</select>
</section>
<section>
<input id="date-input1" name="creationDate" asp-for="startDate">
</section>
<section>
<input id="date-input2" name="startDate" asp-for="endDate">
</section>
<section>
<input id="file" name="file" type="file">
</section>
</div>
</form>
</div>
<div >
<button type="button" id="submitForm">
<i ></i>Add New PM</button>
</div>
</div>
CodePudding user response:
1.You mix json and form-data two different content type. If your post data contains file, you can only post by form-data.
2.You miss double quote in formData.set(name, value);, change below:
formData.set(file, $('#file')[0].files[0]);
To:
formData.set("file", $('#file')[0].files[0]);
Change your code below:
<script>
$(document).ready(function () {
var formData = new FormData();
$('#submitForm').on('click', function (e) {
e.preventDefault();
$_pmNum = $('#pm-num').val();
formData.set("pmNumber", $_pmNum);
$_costCenter = $('#cost-center').val();
formData.set("costCenter", $_costCenter);
$_serviceType = $('#serviceType').val();
formData.set("serviceType", $_serviceType);
$_destination = $('#destination').val();
formData.set("destination", $_destination);
$_workCenter = $('#workCenter').val();
formData.set("workCenter", $_workCenter);
$_startDate = $('#date-input1').val();
formData.set("startDate", $_startDate);
$_endDate = $('#date-input2').val();
formData.set("endDate", $_endDate);
formData.set("file", $('#file')[0].files[0]);
$.ajax({
type: "POST",
url: "/Admin/UploadPm",
contentType: false, //change here...
processData: false, //change here..
data: formData
});
});
});
</script>
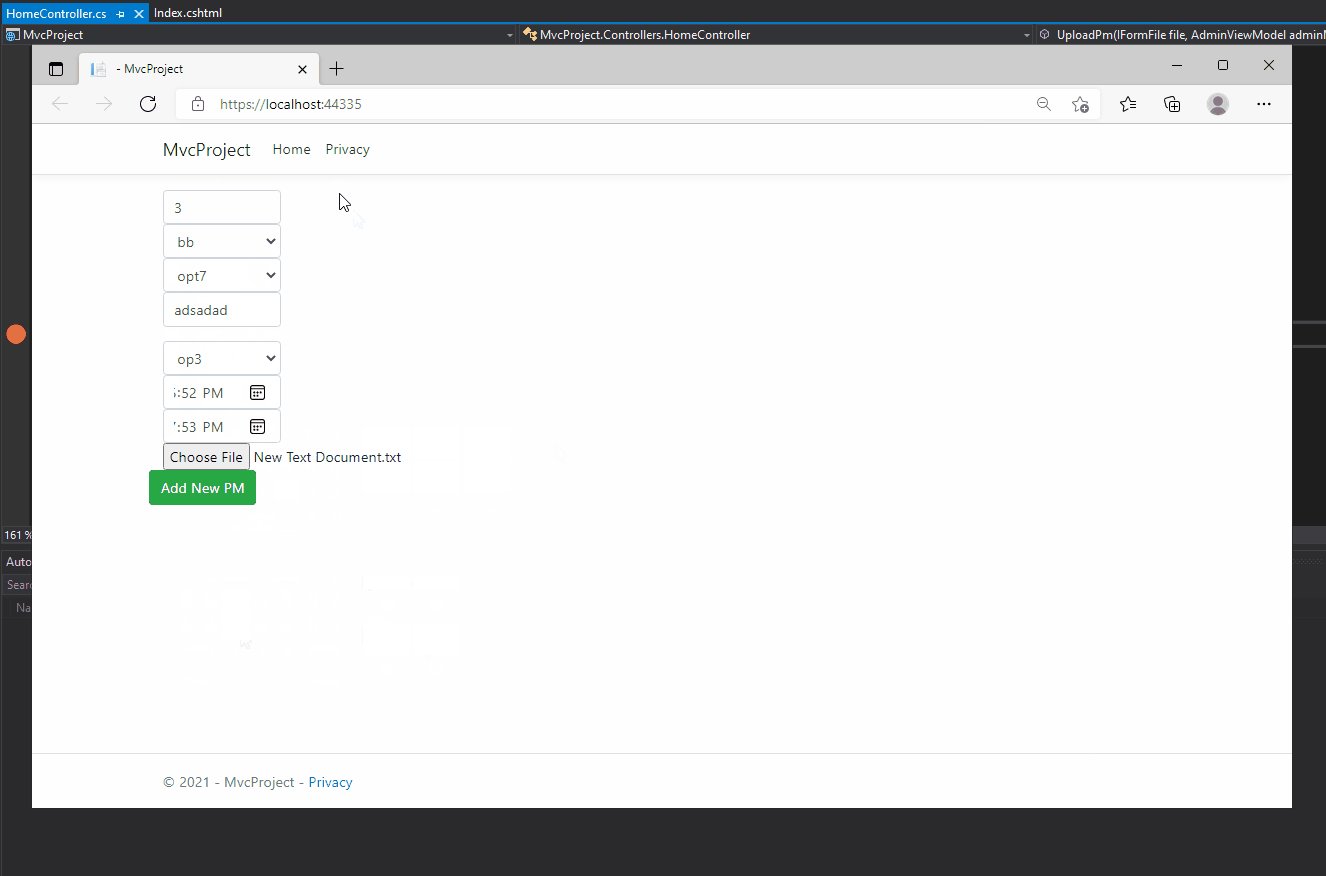
Result: