hi i am using symfony 5.4, and trying to add html code to uniqueentity message:
/**
* @ORM\Entity(repositoryClass=UserRepository::class)
* @ORM\Table(indexes={@ORM\Index(name="user",columns={"id","credential","nickname","email","status"})})
* @UniqueEntity(
* fields={"email"},
* message="este Correo ya esta en Uso; Dirigete a la Activacion de Cuentas! <a href='/account_activation'>Activate</a>"
* )
*/
class User implements UserInterface, PasswordAuthenticatedUserInterface
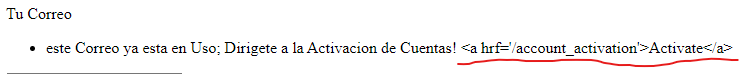
in this case I want a link to be shown in the error but I don't get it:
this is the twig template:
{% extends 'base.html.twig' %}
{% block body %}
{# display any flash message #}
{% for label, messages in app.flashes %}
{% for message in messages %}
<div >
{{ message }}
</div>
{% endfor %}
{% endfor %}
{{ form(registration_form) }}
{% endblock %}
any idea how i can achieve it?
update
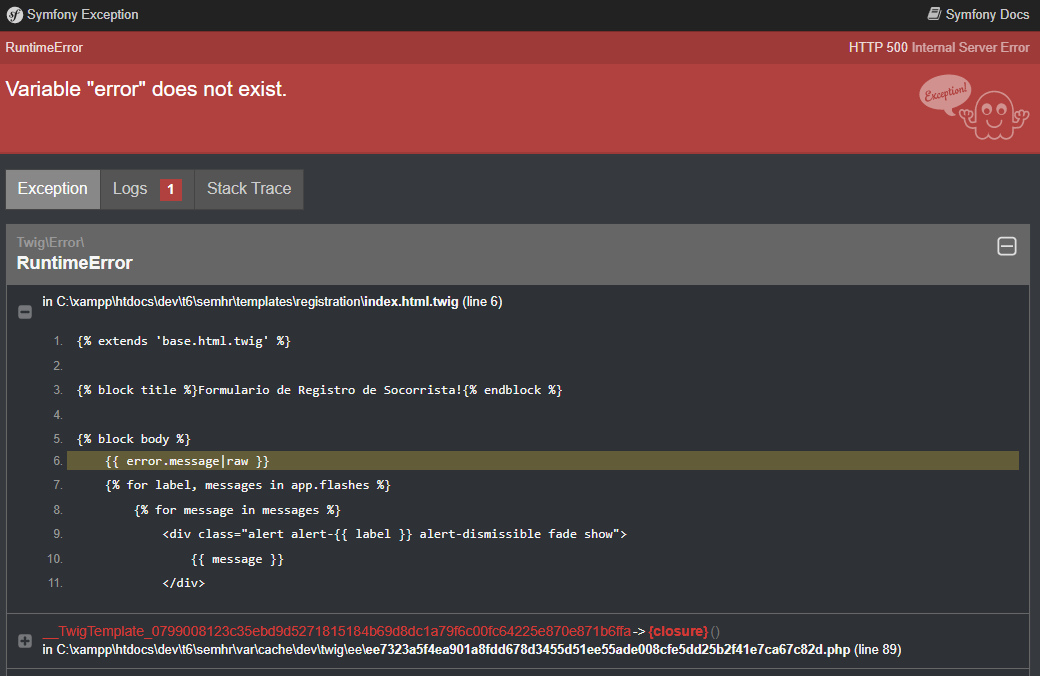
i try to add raw error filter:
{% extends 'base.html.twig' %}
{% block body %}
{{ error.message|raw }}
{% for label, messages in app.flashes %}
{% for message in messages %}
<div >
{{ message }}
</div>
{% endfor %}
{% endfor %}
{{ form(registration_form) }}
{% endblock %}
but get this error:
CodePudding user response:
How do you display it on the front? If you use Twig, maybe you forgot to use raw filter?
{{ error.message|raw }}
CodePudding user response:
After two weeks of research:
Use the message property that uses uniqueentity in annotation, it is not the correct way (is a bad practice) if you want to implement any element/structure html.
all properties are encoded to avoid xss attacks, there are 2 ways to follow using the controller:
- forget about the html tag and use a direct redirect to the desired path instead of a link:
if (count($form['email']->getErrors(true)) > 0) {
return $this->redirectToRoute('account_activation');
}
- implement a custom error handler and display the error concatenated to the html tag:
if (count($form['email']->getErrors(true)) > 0) {
$this->addFlash(
'warning',
'your account need to be activated! <a href="account_activation">Click Here!</a>'
);
}
Note: implementing the second option requires adding the Flash Messages output to the form template.
There is another unverified method that the github site gave me but I could not verify its functionality:
https://github.com/symfony/symfony/issues/44755#issuecomment-999156755
{% extends 'base.html.twig' %}
{% form_theme registration_form _self %}
{% block form_errors %}
{%- for error in errors -%}
{{ error.message | raw }}
{%- endfor -%}
{% endblock %}
{% block body %}
{{ form_errors(registration_form) }}
{{ form(registration_form) }}
{% endblock %}