I have a simple section in react which contains two buttons logo and banner, on click I am opening a simple modal from web component, now I want when user click cancel to show me something on the console.
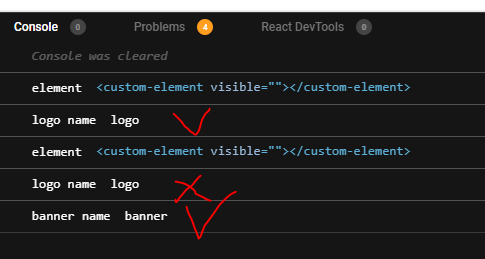
Problem: When I click eg Logo button which opens the modal and I click cancel I get the console log I want, and then I click the banner button and open the modal and I click cancel, instead of giving just logs related to the banner button I get both of logs.
my code Live demo : live demo
import * as element from "./custom-element";
const Images = () => {
const [imgName, setImgName] = useState();
const [logo, setLogo] = useState();
const [banner, setBanner] = useState();
const elementRef = useRef(null);
const handleUseImage = () => {
switch (imgName) {
case "logo":
console.log("logo name", imgName);
break;
case "banner":
console.log("banner name", imgName);
break;
default:
}
};
useEffect(() => {
if (imgName) {
elementRef.current.addEventListener("cancel", function (e) {
handleUseImage(e);
});
}
}, [imgName]);
const handleLogo = () => {
setImgName("logo");
openModal();
};
const handleBanner = () => {
setImgName("banner");
openModal();
};
const openModal = () => {
elementRef.current.visible = true;
};
return (
<div className="App">
<custom-element ref={elementRef}></custom-element>
<button onClick={handleLogo}>Logo </button>
<button onClick={handleBanner}>Banner </button>
<span>Logo url: {logo} </span>
<span>banner url: {banner} </span>
</div>
);
};
export default Images;
[ ][2
][2
Why do I get both logs?
CodePudding user response:
I could be wrong, but I'm pretty sure the issue is that you never remove the event listener, so when you call setImgName it will rerender, and now you'll have two event listeners, one which is "out of scope" (for lack of a better term - it doesn't have the the "current" state values, as it was from a previous render). I would try
useEffect(() => {
if (imgName) {
elementRef.current.addEventListener("cancel", handleUseImage);
return () => {
elementRef.current.removeEventListener("cancel", handleUseImage);
}
}
}, [imgName]);
