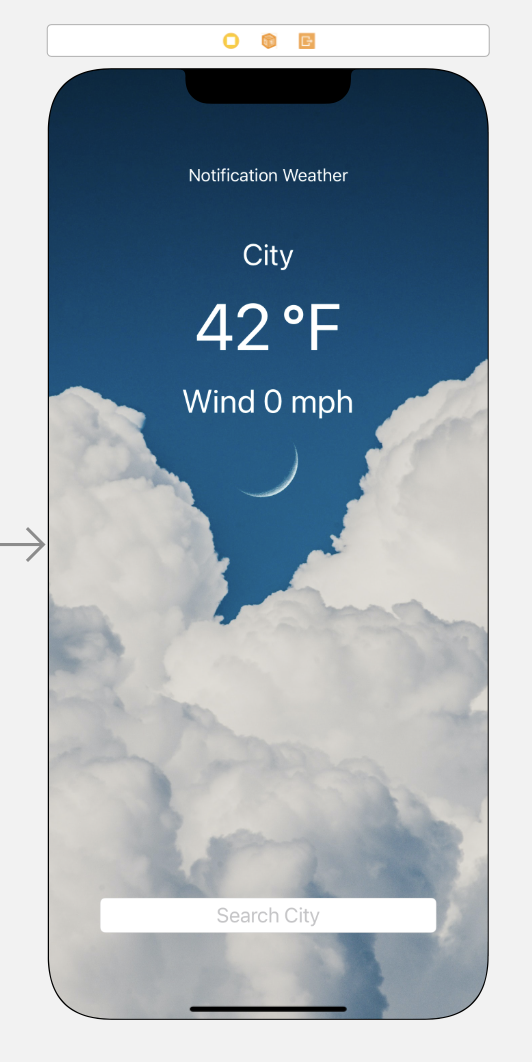
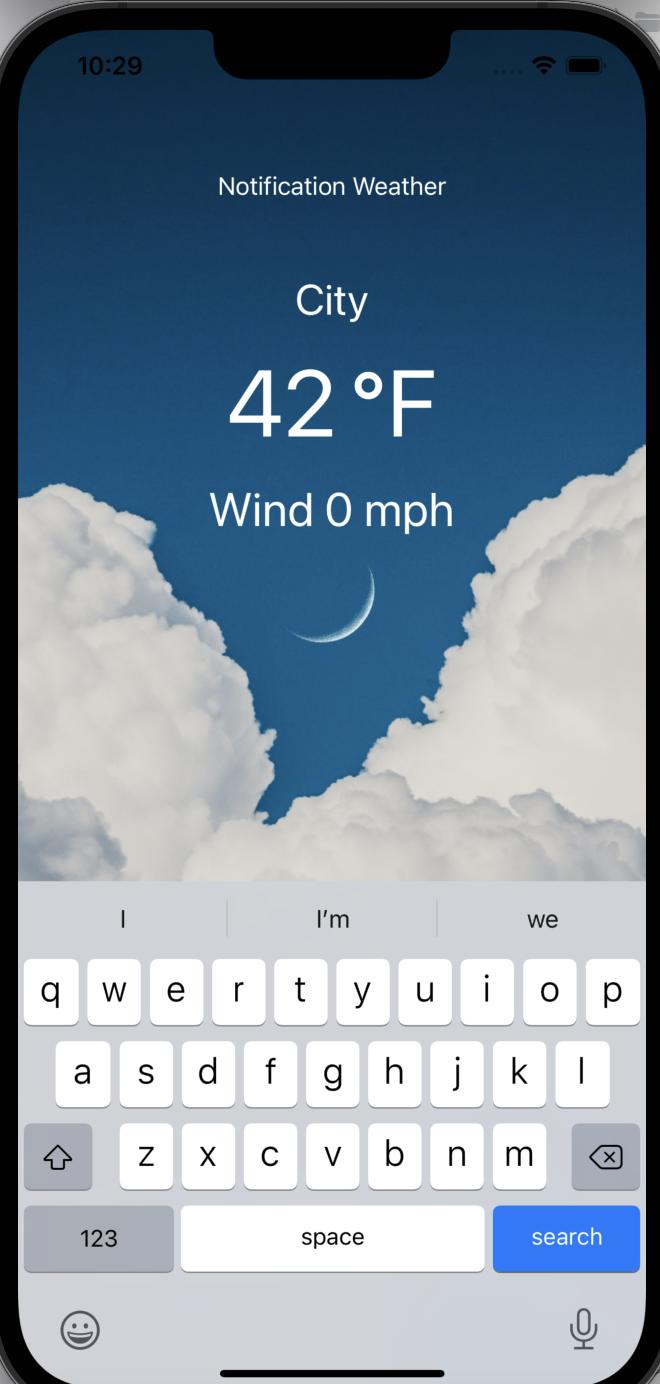
I am building an app that contains a search or a UITextField and it is located at the bottom of the view near the safe area, so when I touch it and the keyboard pops up, the textfield gets hidden behind the keyboard.
How can I make it so when the keyboard pops up the Textfield moves right above it? Here is the code I have in the viewController.swift
class ViewController: UIViewController {
@IBOutlet weak var windLabel: UILabel!
@IBOutlet weak var cityLabel: UILabel!
@IBOutlet weak var tempLabel: UILabel!
@IBOutlet weak var searchCItyTextField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
searchCItyTextField.delegate = self
}
}
//MARK: - UITextFieldDelegate
extension UIViewController: UITextFieldDelegate {
public func textFieldShouldReturn(_ textField: UITextField) -> Bool {
self.view.endEditing(true)
return true
}
}
CodePudding user response:
You can add an @IBOutlet for the bottom constraint of the text field and update this when the keyboard appears/disappears. For example, you set it to -30 from the bottom when there's no keyboard and update it to -keyboardHeight - 30 if the keyboard is present. See an example of how this can be done here.
Another method would be to move the whole view up, for example by using a UIScrollView, increasing its height when the keyboard is present and scroll up.
CodePudding user response:
You can observe for you keyboard appears or disappears, and updated your interface
For example:
@objc func kbDidShow(notification: Notification) {
guard let userInfo = notification.userInfo else { return }
let kbFrameSize = (userInfo[UIResponder.keyboardFrameEndUserInfoKey] as! NSValue).cgRectValue
yourTextField.bottomAnchor.constraint(equalsTo: self.view.bottomAnchor, constant: kbFrameSize.height 50).isActive = true
}
@objc func kbDidHide() {
yourTextField.bottomAnchor.constraint(equalsTo: self.view.bottomAnchor, constant: 50).isActive = true
}
override func viewDidLoad() {
super.viewDidLoad()
NotificationCenter.default.addObserver(self, selector: #selector(kbDidShow), name: UIResponder.keyboardDidShowNotification, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(kbDidHide), name: UIResponder.keyboardDidHideNotification, object: nil)
}
CodePudding user response:
Use the IQKeyboardManager for scroll the UITextField when open the KeyBoard
For Example
In AppDelegate
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
IQKeyboardManager.shared.enable = true
return true
}
In ViewController
class ViewController: UIViewController {
lazy var textField: UITextField! = {
let textField = UITextField()
textField.translatesAutoresizingMaskIntoConstraints = false
textField.borderStyle = .roundedRect
textField.placeholder = "Enter"
return textField
}()
override var preferredStatusBarStyle: UIStatusBarStyle{
return .darkContent
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
self.view.backgroundColor = .white
self.setConstraint()
}
func setConstraint(){
self.view.addSubview(self.textField)
NSLayoutConstraint.activate([
self.textField.heightAnchor.constraint(equalToConstant: 60),
self.textField.widthAnchor.constraint(equalToConstant: UIScreen.main.bounds.width * 0.66),
self.textField.centerXAnchor.constraint(equalTo: self.view.centerXAnchor),
self.textField.bottomAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.bottomAnchor, constant: -10),
])
}
}