I am trying to insert some text in to textbox in WebForm ASP.net. My goal is when the user select item from the dropdown the item will be added/inserted into the textbox text at the cursor position. I have tried different way but no luck. The issue I am facing is that I am not able to find the cursor position.
I have the textbox and dropdown list:
<div style="text-align: right; align-content: baseline">
<div style="display:flex">
<asp:DropDownList ID="ddlElementToAdd" runat="server" Width="20%" />
</div>
<div >
<asp:TextBox ID="TextBox1" runat="server" Width="100%" Height="500"
TextMode="MultiLine"></asp:TextBox>
</div>
</div>
I add the item to dropdown list onl oad the page.

Any suggestion Thanks
CodePudding user response:
When you select a drop down then the focus is at the drop down. It is not at the text box now so there is no way you can get the cursor position of the text box as technically there is none. If you want you can add the text at the end of the texbox or at the specific position using drop down onchange event
CodePudding user response:
Well, you can do this. But it will work like this:
Say we have two text boxes. We can click on the text box - type in, cursor around.
then you want to save typing, so you now go to the combo box, and select a value, and it will insert the combo box into your text and last cursor postion.
What this will require is when you click on the text box OR YOU move around, we need to grab both the click event (save cursor postion), or editing (again, save cursor postion).
This markup works - messey and quick dirty - but it does work and it works against two edit text boxes.
The two fields I have of course would (should) be hidden with style=display:none.
But, this code does work:
<h4>Inset Hotel</h4>
<asp:DropDownList ID="DropDownList1" runat="server" Width="231px"
DataSourceID="SqlDataSource1" DataTextField="HotelName" DataValueField="ID"
ClientIDMode="Static">
</asp:DropDownList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:MyCalendar.My.MySettings.TEST4 %>" SelectCommand="SELECT [ID], [HotelName] FROM [tblHotels] ORDER BY [HotelName]"></asp:SqlDataSource>
<br />
<br />
<div style="float:left">
<asp:TextBox ID="TextBox1" runat="server" Width="400px" TextMode="MultiLine"
Height="240px"
ClientIDMode="Static"
></asp:TextBox>
</div>
<div style="float:left;margin-left:25px">
<asp:TextBox ID="TextBox2" runat="server" Width="400px" TextMode="MultiLine"
Height="240px"
ClientIDMode="Static"
></asp:TextBox>
</div>
<br />
<asp:TextBox ID="txtCursor" runat="server" ClientIDMode="Static"></asp:TextBox>
<asp:TextBox ID="txtControl" runat="server" ClientIDMode="Static"></asp:TextBox>
<asp:TextBox ID="TextBox5" runat="server" ClientIDMode="Static"></asp:TextBox>
</div>
<script>
$(document).ready(function () {
//makes 'DetectChange' the handler when TextBox1 changes...
$('#TextBox1,#TextBox2').click(function () {
DetectChange(this);
});
$('#TextBox1,#TextBox2').keyup(function () {
DetectChange(this);
});
$('#DropDownList1').change(function () {
c = $(this)
var SelectedValue = c.val();
if (SelectedValue > 0) {
//get selected text and set to label
var SelectedText = $("#DropDownList1 option:selected").text();
console.log(SelectedText)
$('#TextBox5').val(SelectedText);
tBox = $('#txtControl').val()
tCursor = $('#txtCursor').val()
tEditBox = $('#' tBox)
newResult = tEditBox.val()
if (tCursor >= 0) {
newResult = newResult.substring(0, tCursor) SelectedText newResult.substring(tCursor)
tEditBox.val(newResult)
}
}
});
});
function DetectChange(MyT) {
c = $(MyT)
$("#txtCursor").val(c.prop("selectionStart"))
$("#txtControl").val(c.attr("ID"))
}
</script>
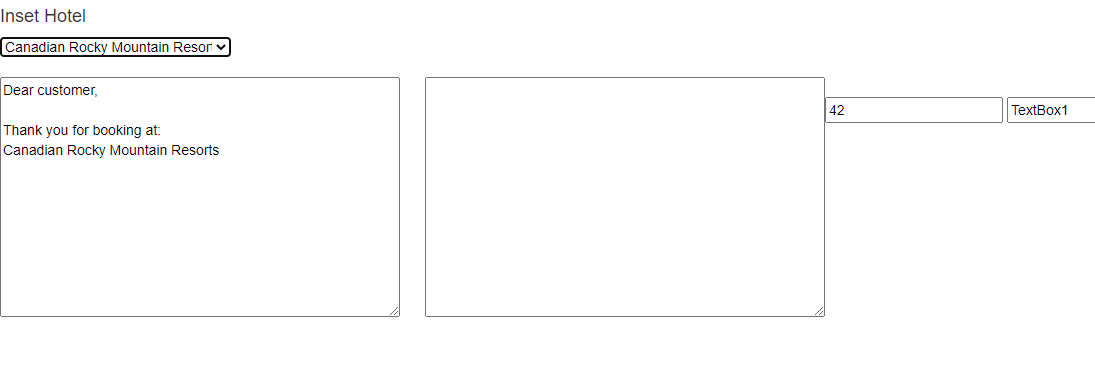
And so it looks like this:
So, you can now click on, or type edit either text box, and if you go up to the combo box, select a choice - the text is inserted at your current position. It works for either text box.