I am currently working on a personal project with React Native. I am a beginner in web/mobile development. Let me describe my situation first. The requirement of the current project is:
When the user (Host) logs into the app, he will go to the QR code screen and show a QR code to his/her friends (Guests). They all are in a restaurant.
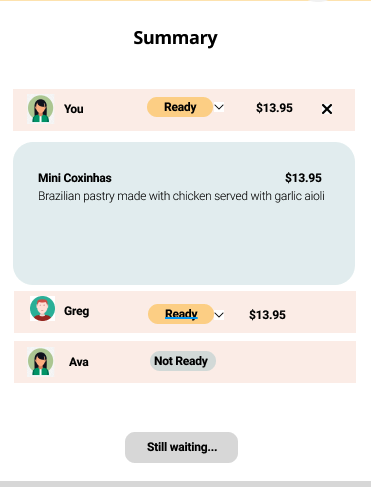
Each of his/her friends will log in to their own account on the same app, and scan the QR code from the mobile phone. The guests will then select some menu items to order. Until that, the Host screen will show a screen about each guest's order status. It will show
Not Readyuntil the guests select some items. Once any of the guests select his/her item, the host screen will show the updated status for that guest saying 'Ready' with their selected items and price. I am providing a wireframe for you to understand.
My question is, how can the Host and Guest communicate with each other in real-time? My initial thought is, once a guest will select his/her order, it will call an API endpoint to update the database. On the other side, the host will call another endpoint every couple of seconds to see if the database has been updated. If yes, then the host will update his screen accordingly. Is it the right approach? While doing some research, I came across something called socket.io for two-way communication. Is my case suitable to use this technology? I am just asking for some ideas/technologies/tools which I can use to implement the idea. Thanks in advance.
CodePudding user response:
Asking the server for updates every x duration is referred to as Polling. Polling is less efficient because it runs to check for updates even when there necessarily aren't.
A better approach to this would be by using Websockets. Socket.io is a good JavaScript library to do that.
A gist on how Websockets will work for you
All your guests, after scanning the QR code can connect to the same channel (also called room) based on the ID in the QR Code.
Now whenever someone chooses their order, you can "emit" an event (say we name it "order") with that payload to the server and it can broadcast it to everyone in that channel.
// guest client
socket.emit("order", payload)
The host client can listen to this event and update the UI as necessary.
// host client
socket.on("order", payload => {
console.log(payload);
});
This way, you can avoid polling completely. You can explore this guide to see how they implemented a chat application to get a flavour of the approach.
You can also use Firebase Realtime Database instead of Socket.io. In this approach, your guest clients will be directly updating the database and your host client will be observing or listening to those changes and updating its UI as necessary. Here's a guide to building a chat app using Firebase Realtime Database, so you can get an idea of how to go about it.
Hope this helped. :)