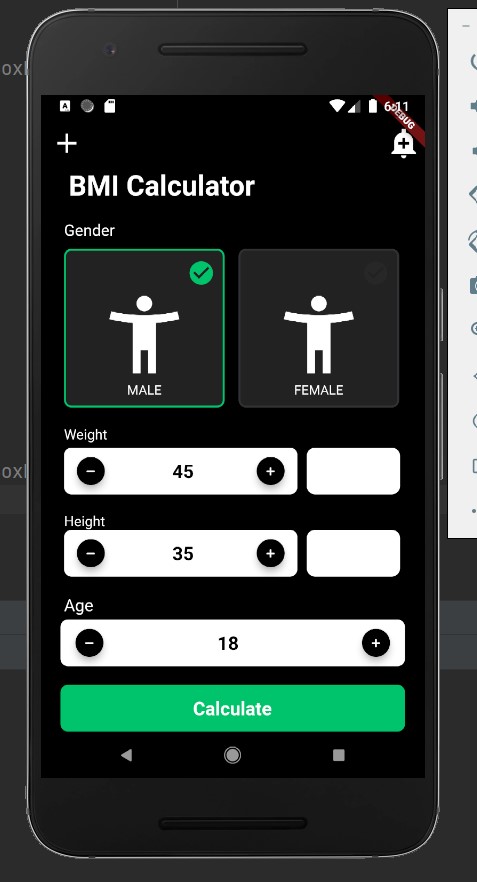
I was trying to navigate back to the first Screen using Navigator.pop(context), but instead it shows a blank screen instead of going back to the first screen. How do i fix this
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
import 'GenderButton.dart';
import 'constants.dart';
import 'buttons.dart';
import 'resultpage.dart';
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Center(child: Text('')),
elevation: 0,
actions: [
IconButton(
onPressed: () {},
icon: Icon(
Icons.add_alert_sharp,
size: 35,
))
],
leading: IconButton(
onPressed: () {},
icon: Icon(
Icons.add,
size: 35,
),
),
),
body: HomeScreen());
}
}
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
Gender SelectedGender = Gender.empty;
@override
Widget build(BuildContext context) {
return Column(
children: [
//BMI Calculator Header
Row(
children: [
SizedBox(
width: 30,
),
Text(
'BMI Calculator',
style: TextStyle(fontSize: 30, fontWeight: FontWeight.bold),
),
],
),
SizedBox(
height: 20,
),
//Gender Text
Row(
children: [
SizedBox(
width: 25,
),
Text(
'Gender',
style: TextStyle(fontSize: 17),
),
],
),
SizedBox(
height: 10,
),
//Button Widget
Row(
children: [
SizedBox(
width: 25,
),
BoxButton(
Type: 'MALE',
BorderColor: SelectedGender == Gender.male
? activeCardColor
: inactiveCardColor,
IconColor:
SelectedGender == Gender.male ? activeCardColor : inactiv,
OnPress: () {
setState(() {
SelectedGender = Gender.male;
});
},
),
SizedBox(
width: 15,
),
BoxButton(
Type: 'FEMALE',
BorderColor: SelectedGender == Gender.female
? activeCardColor
: inactiveCardColor,
IconColor:
SelectedGender == Gender.female ? activeCardColor : inactiv,
OnPress: () {
setState(() {
SelectedGender = Gender.female;
});
},
),
],
),
SizedBox(
height: 20,
),
//Weight Text
Row(
children: [
SizedBox(
width: 25,
),
//Weight Text
Text(
'Weight',
style: TextStyle(fontSize: 15),
)
],
),
SizedBox(
height: 5,
),
Row(
children: [
SizedBox(
width: 25,
),
Container(
decoration: BoxDecoration(
color: Colors.white, borderRadius: BorderRadius.circular(8)),
// margin: EdgeInsets.all(15),
height: 50,
width: 250,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
RoundedIconButton(
icon: FontAwesomeIcons.minus,
onPressed: () {
setState(() {
Weight--;
});
},
),
SizedBox(
width: 55,
),
Text(
Weight.toString(),
style: TextStyle(
color: Colors.black,
fontSize: 20,
fontWeight: FontWeight.bold),
),
SizedBox(
width: 50,
),
RoundedIconButton(
icon: FontAwesomeIcons.plus,
onPressed: () {
setState(() {
Weight ;
});
},
)
],
),
),
SizedBox(
width: 10,
),
Container(
height: 50,
width: 100,
decoration: BoxDecoration(
color: Colors.white, borderRadius: BorderRadius.circular(9)),
)
],
),
SizedBox(
height: 20,
),
//Height Text
Row(
children: [
SizedBox(
width: 25,
),
Text(
'Height',
style: TextStyle(fontSize: 15),
)
],
),
Row(
children: [
SizedBox(
width: 25,
),
Container(
decoration: BoxDecoration(
color: Colors.white, borderRadius: BorderRadius.circular(8)),
// margin: EdgeInsets.all(15),
height: 50,
width: 250,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
RoundedIconButton(
icon: FontAwesomeIcons.minus,
onPressed: () {
setState(() {
Height--;
});
},
),
SizedBox(
width: 55,
),
Text(
Height.toString(),
style: TextStyle(
color: Colors.black,
fontSize: 20,
fontWeight: FontWeight.bold),
),
SizedBox(
width: 50,
),
RoundedIconButton(
icon: FontAwesomeIcons.plus,
onPressed: () {
setState(() {
Height ;
});
},
)
],
),
),
SizedBox(
width: 10,
),
Container(
height: 50,
width: 100,
decoration: BoxDecoration(
color: Colors.white, borderRadius: BorderRadius.circular(9)),
)
],
),
SizedBox(
height: 20,
),
Row(
children: [
SizedBox(
width: 25,
),
Text(
'Age',
style: TextStyle(fontSize: 18),
)
],
),
SizedBox(
height: 5,
),
Container(
decoration: BoxDecoration(
color: Colors.white, borderRadius: BorderRadius.circular(8)),
height: 50,
width: 369,
child: Container(
// margin: EdgeInsets.all(15),
height: 50,
width: 250,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
RoundedIconButton(
icon: FontAwesomeIcons.minus,
onPressed: () {
setState(() {
Age--;
});
},
),
SizedBox(
width: 100,
),
Text(
Age.toString(),
style: TextStyle(
color: Colors.black,
fontSize: 20,
fontWeight: FontWeight.bold),
),
SizedBox(
width: 110,
),
RoundedIconButton(
icon: FontAwesomeIcons.plus,
onPressed: () {
setState(() {
Age ;
});
},
)
],
),
),
),
SizedBox(
height: 20,
),
GestureDetector(
onTap: () {
Navigator.push(context, MaterialPageRoute(builder: (context) {
return ResultPage();
}));
},
child: Container(
decoration: BoxDecoration(
color: Color(0xFF06C46C),
borderRadius: BorderRadius.circular(8)),
height: 50,
width: 369,
child: Center(
child: Text(
'Calculate',
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
)),
),
),
],
);
}
}
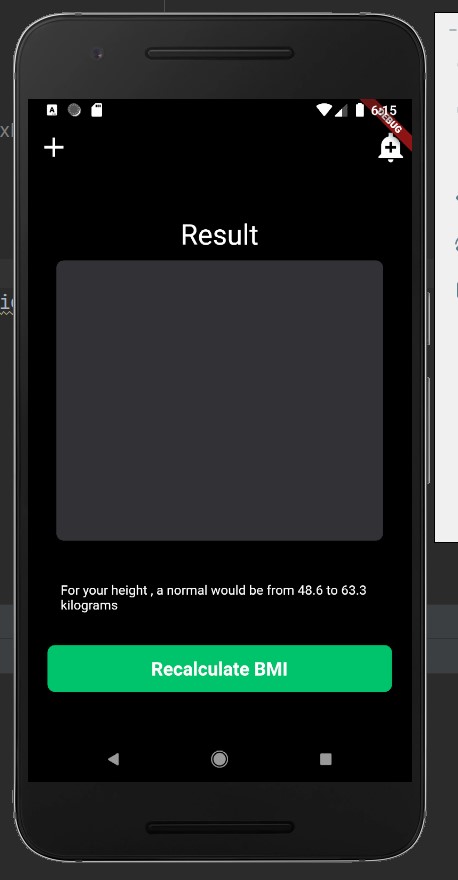
SCREEN 2
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class ResultPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: Colors.black,
textTheme: TextTheme(
bodyText2: TextStyle(color: Colors.white),
),
colorScheme: ColorScheme.light(
primary: Colors.black, secondary: Colors.black)),
home: Scaffold(
appBar: AppBar(
title: Center(child: Text('')),
elevation: 0,
actions: [
IconButton(
onPressed: () {},
icon: Icon(
Icons.add_alert_sharp,
size: 35,
))
],
leading: IconButton(
onPressed: () {},
icon: Icon(
Icons.add,
size: 35,
),
),
),
body: Results()),
);
}
}
class Results extends StatefulWidget {
@override
_ResultsState createState() => _ResultsState();
}
class _ResultsState extends State<Results> {
@override
Widget build(BuildContext context) {
return Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Result',
style: TextStyle(fontSize: 30),
),
Center(
child: Container(
decoration: BoxDecoration(
color: Color(0xFF333335),
borderRadius: BorderRadius.circular(8)),
margin: EdgeInsets.all(10),
height: 300,
width: 350,
),
),
Center(
child: Container(
margin: EdgeInsets.all(35),
child: Text('For your height , a normal would be from 48.6 '
'to 63.3 kilograms'),
),
),
GestureDetector(
onTap: () {
Navigator.pop(context);
},
child: Container(
decoration: BoxDecoration(
color: Color(0xFF06C46C),
borderRadius: BorderRadius.circular(8)),
height: 50,
width: 369,
child: Center(
child: Text(
'Recalculate BMI',
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
)),
),
),
],
),
);
}
}
and also if you look at how i position all my widget to get same styling of a design i saw on dribble enter link description here am doing it right ? because i feel like i am doing it the wrong way and am still a beginner and i was trying to recreate what i learnt from a course i bought on udemy?
CodePudding user response:
Try below code hope its help to you. set rootNavigator: true
Refer Naviagtion here , here, here
Navigator.of(
context,
rootNavigator: true,
).pop(
context,
);
Or try below solution also
Navigator.pop(context);
Full Code:
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
title: 'Navigation Basics',
home: FirstRoute(),
));
}
class FirstRoute extends StatelessWidget {
const FirstRoute({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('First Route'),
),
body: Center(
child: ElevatedButton(
child: const Text('Open route'),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => const SecondRoute()),
);
},
),
),
);
}
}
class SecondRoute extends StatefulWidget {
const SecondRoute({Key? key}) : super(key: key);
@override
State<SecondRoute> createState() => _SecondRouteState();
}
class _SecondRouteState extends State<SecondRoute> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Second Route"),
),
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.pop(context);
},
child: const Text('Go back!'),
),
),
);
}
}
Test this code here