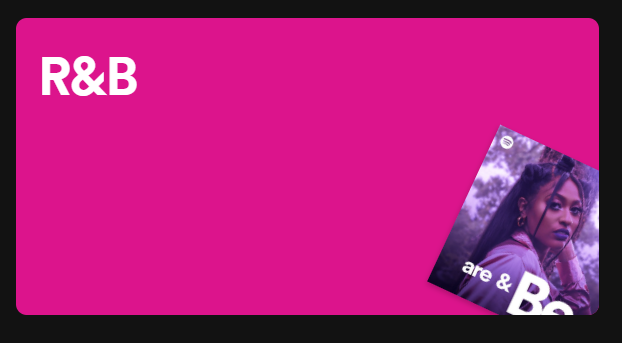
I want to make something similar to the spotify search custom container in flutter (Find attached screenshot) but can't quiet do it well. Any suggestions? I am still learning flutter
CodePudding user response:
Why don't you just Transform widget?
import 'dart:math' as math;
Transform(
alignment: Alignment.center,
transform: Matrix4.rotationZ(math.pi / 6),
child: YourContainer(),
)
or
import 'dart:math' as math;
Transform(
alignment: Alignment.center,
transform: Matrix4.rotationZ(math.pi / 6),
child: Image.asset('assets/images/pic.png', fit: BoxFit.cover),
)
