I have managed to create 3 sliders. Each slider controls the X, Y, and Z helical angles. I want to combine the three angles from the sliders into one np.array, manipulate that array and display the result in a new grid in the open window. I would like the result to update in real-time as the slider is moved. I can manipulate the sliders, but I don't know how to a). combine the 3 results into one array b). manipulate those results c). display those results. I am trying to update the slider values in two different grid locations and am failing at that. Here is the code I've written so far. Any feedback would be greatly appreciated!
import numpy as np
import tkinter as tk
from tkinter import ttk
# root window
root = tk.Tk()
root.geometry('900x800')
# root.attributes('-fullscreen', True)
root.resizable(True, True)
root.title('Slider Demo')
# slider current value
current_value_x = tk.DoubleVar()
current_value_y = tk.DoubleVar()
current_value_z = tk.DoubleVar()
def get_current_value():
return ['{: .2f}'.format(current_value_x.get()),
'{: .2f}'.format(current_value_y.get()),
'{: .2f}'.format(current_value_z.get())]
def slider_changed(event):
value_label_x.configure(text=get_current_value()[0])
value_label_y.configure(text=get_current_value()[1])
value_label_z.configure(text=get_current_value()[2])
# label for the slider
slider_label_helical_x = ttk.Label(root, text='Helical X:')
slider_label_helical_y = ttk.Label(root, text='Helical Y:')
slider_label_helical_z = ttk.Label(root, text='Helical Z:')
slider_label_helical_x.grid(column=0, row=0, sticky='w')
slider_label_helical_y.grid(column=0, row=1, sticky='w')
slider_label_helical_z.grid(column=0, row=2, sticky='w')
# slider
slider_x = ttk.Scale(root, from_=-180, to=180, orient='horizontal', command=slider_changed, variable=current_value_x)
slider_y = ttk.Scale(root, from_=-180, to=180, orient='horizontal', command=slider_changed, variable=current_value_y)
slider_z = ttk.Scale(root, from_=-180, to=180, orient='horizontal', command=slider_changed, variable=current_value_z)
slider_x.grid(column=1, row=0, sticky='we')
slider_y.grid(column=1, row=1, sticky='we')
slider_z.grid(column=1, row=2, sticky='we')
# Helical value label
value_label_x = ttk.Label(root, text=get_current_value()[0])
value_label_x.grid(column=2, row=0, sticky='n')
value_label_y = ttk.Label(root, text=get_current_value()[1])
value_label_y.grid(column=2, row=1, sticky='n')
value_label_z = ttk.Label(root, text=get_current_value()[2])
value_label_z.grid(column=2, row=2, sticky='n')
# Rotation Matrix Labels
rotationMatrixLabelHeader = ttk.Label(root, text='Rotation Matrix')
rotationMatrixLabel_1_1 = ttk.Label(root, text='(1,1)')
rotationMatrixValue_1_1 = ttk.Label(root, text=get_current_value()[0])
rotationMatrixLabelHeader.grid(column=0, row=3, sticky='w')
rotationMatrixLabel_1_1.grid(column=0, row=4, sticky='w')
rotationMatrixValue_1_1.grid(column=0, row=5, sticky='w')
root.mainloop()
So far, I have managed to place the 3 sliders where I want them, as well as their appropriate labels and outputs. In column 0, row 5, I'm trying to manipulate the value from the first slider and display that. At the moment, I can't even display the value from that slider, let alone manipulate it.
CodePudding user response:
I have written a working solution from your original code. The below code shows the "original" Numpy array and the "changed" Nupmy array (reversed) in real time. The Matrix values are updated when you change one on sliders.
I have added several comments to the code where I have changed as explanation.
Code:
import numpy as np
import tkinter as tk
from tkinter import ttk
# root window
root = tk.Tk()
root.geometry("900x800")
# root.attributes('-fullscreen', True)
root.resizable(True, True)
root.title("Slider Demo")
# slider current value
current_value_x = tk.DoubleVar()
current_value_y = tk.DoubleVar()
current_value_z = tk.DoubleVar()
def get_current_value():
return [
"{: .2f}".format(current_value_x.get()),
"{: .2f}".format(current_value_y.get()),
"{: .2f}".format(current_value_z.get()),
]
def slider_changed(event):
current_values = get_current_value()
value_label_x.configure(text=current_values[0])
value_label_y.configure(text=current_values[1])
value_label_z.configure(text=current_values[2])
# Fill the numpy array with the "new" values when you change a slider.
# Probably here a float(X) casting would be nice.
np_arr = np.array([current_values[0], current_values[1], current_values[2]])
# Call the calculation and show method.
# You can implement the Array manipulations in this function.
calculate_and_show_matrix(np_arr)
def calculate_and_show_matrix(np_array):
"""
Here you can do anything with your Numpy array and show the value on the GUI.
Currently this function only show the original Numpy array and the reversed array.
@param np_array: The Numpy Array
@return: None
"""
# Set the "text" parameter of "rotationMatrixValue_1_1_orig" object to the "original" array value.
rotationMatrixValue_1_1_orig.configure(text="{}".format(np_array))
# This is the array manipulation (Reverse the array)
reversed_arr = np_array[::-1]
# Set the "text" parameter of "rotationMatrixValue_1_1_changed" object to the "changed" array value.
rotationMatrixValue_1_1_changed.configure(text="{}".format(reversed_arr))
# label for the slider
slider_label_helical_x = ttk.Label(root, text="Helical X:")
slider_label_helical_y = ttk.Label(root, text="Helical Y:")
slider_label_helical_z = ttk.Label(root, text="Helical Z:")
slider_label_helical_x.grid(column=0, row=0, sticky="w")
slider_label_helical_y.grid(column=0, row=1, sticky="w")
slider_label_helical_z.grid(column=0, row=2, sticky="w")
# slider
slider_x = ttk.Scale(
root, from_=-180, to=180, orient="horizontal", command=slider_changed, variable=current_value_x
)
slider_y = ttk.Scale(
root, from_=-180, to=180, orient="horizontal", command=slider_changed, variable=current_value_y
)
slider_z = ttk.Scale(
root, from_=-180, to=180, orient="horizontal", command=slider_changed, variable=current_value_z
)
slider_x.grid(column=1, row=0, sticky="we")
slider_y.grid(column=1, row=1, sticky="we")
slider_z.grid(column=1, row=2, sticky="we")
# Helical value label
value_label_x = ttk.Label(root, text=get_current_value()[0])
value_label_x.grid(column=2, row=0, sticky="n")
value_label_y = ttk.Label(root, text=get_current_value()[1])
value_label_y.grid(column=2, row=1, sticky="n")
value_label_z = ttk.Label(root, text=get_current_value()[2])
value_label_z.grid(column=2, row=2, sticky="n")
# Rotation Matrix Labels
rotationMatrixLabelHeaderOriginal = ttk.Label(root, text="Original rotation Matrix")
rotationMatrixValue_1_1_orig = ttk.Label(root)
rotationMatrixLabelHeaderChanged = ttk.Label(root, text="Changed rotation Matrix (Reversed)")
rotationMatrixValue_1_1_changed = ttk.Label(root)
rotationMatrixLabelHeaderOriginal.grid(column=0, row=3, sticky="w")
rotationMatrixValue_1_1_orig.grid(column=0, row=4, sticky="w")
rotationMatrixLabelHeaderChanged.grid(column=0, row=5, sticky="w")
rotationMatrixValue_1_1_changed.grid(column=0, row=6, sticky="w")
root.mainloop()
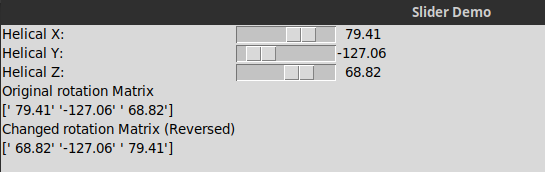
GUI: