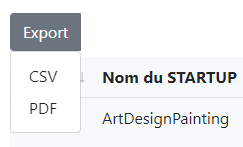
I'm trying to add a dropdown to my datatable to show buttons like this :
My code :
window.jQuery = window.$ = require("jquery");
// boostrap
import pdfMake from "pdfmake/build/pdfmake";
import pdfFonts from "pdfmake/build/vfs_fonts";
pdfMake.vfs = pdfFonts.pdfMake.vfs;
var datatableSettings = {
select: {
style: "multi",
selector: "td:first-child",
},
dom: "Bfrtip",
buttons: {
buttons: [
{
extend: "collection",
text: "Export",
buttons: [
{ extend: "csv" },
{ extend: "excel" },
{
extend: "pdfHtml5",
orientation: "landscape",
pageSize: "A0",
title: "Users List PDF",
exportOptions: {
modifier: {
page: "current",
...
},
My problem is that the dropdown is shown but it doesn't work : i can't open the dropdown when i click on export to show the buttons inside
CodePudding user response:
You will need to specify the text attribute and you do not need to specify the extend attribute, unless you want to have dropdown buttons in the collection. This worked for me:
buttons: [
{
extend: "collection",
text: "Export",
buttons: [
{ text: "csv" },
{ text: "excel" },
{
text: "pdf",
orientation: "landscape",
pageSize: "A0",
title: "Users List PDF",
exportOptions: {
modifier: {
page: "current",
},
},
},
],