I want to create a simple contact page for my website. I created a form like this (using React).
<Form
action="mailto:[email protected]"
method="post"
encType="text/plain"
autocomplete="off"
>
It's got some Form controls to gather data and a submit button.
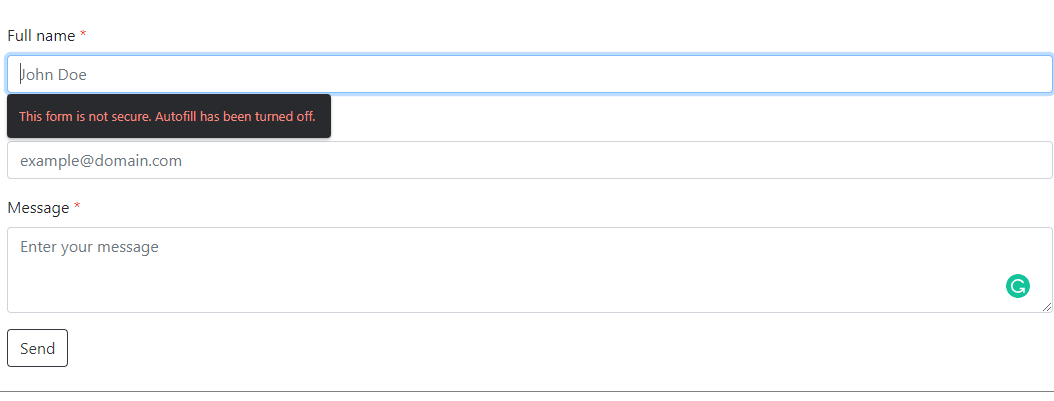
Works perfectly fine when I run it on localhost. When I update the code for my website that uses HTTPS I get this weird autofill error.

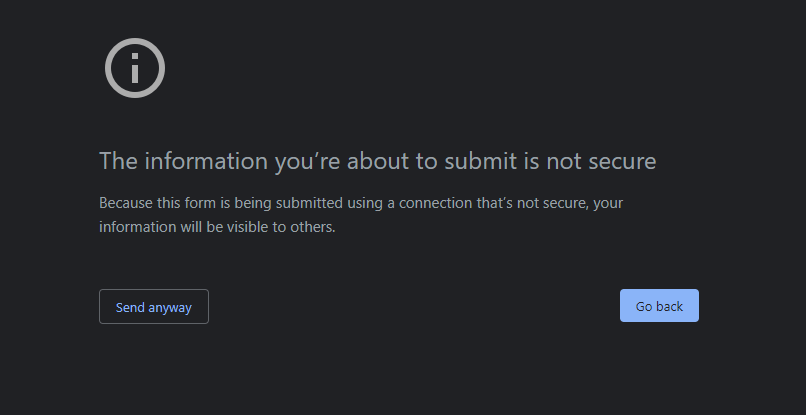
If I ignore all that and type a message anyway and submit, I get this.
How can I fix both of these problems?
CodePudding user response:
You can't.
The connection to the HTTPS site is secure. The mailto: URL (which goes to plain text email) is not. The browser warns the user that the "This is a secure site!" icon in their toolbar will not apply if they carry on.
You can't stop the browser warning the user when it detects your site is leaving security behind.
mailto: as a form action is highly unreliable (I would never use it on the WWW) which is another reason not to go down this route. Use a server side form processor instead (and send the data to it with HTTPS).