I did search a lot and didn't find an acceptable response so here's the problem and my solution for other people who are struggling at that.
The problem: we can't use anymore window.scrollTo(), to scroll programmatically it's disabled for performance issues.
CodePudding user response:
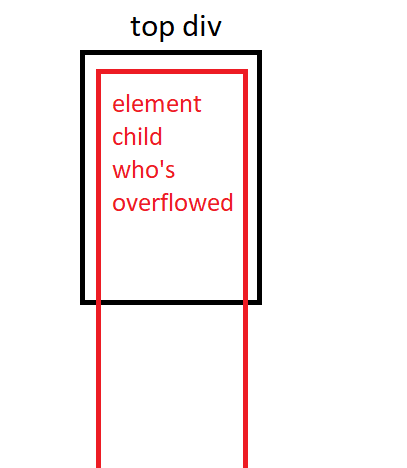
The solution: so we need to make something like this:
The top div should be place at top level (and there should be only one top div) in the html with following css:
.div-scrollable {
overflow-y: auto;
position: relative;
height: 100vh;
top: 0;
}
like this we're able to use the top div to scroll and here the command to do it nicely:
document.getElementsByClassName('div-scrollable')[0].scrollTo({ top: y, behavior: 'smooth' })
Cheers!