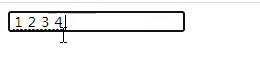
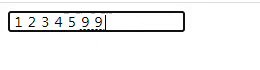
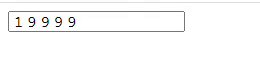
With composition input (input with IME) for plain text input field in HTML I can input length exceeding max length. After focusing out the value is truncated. But in Chrome the value is left-shifted as shown in the image.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
</head>
<body>
<input id="text" placeHolder="Maximum support 5" maxlength="5" />
</body>
</html>
Is there any way to limit input length in the case of composition input (IME input)?
CodePudding user response:
Use the max attribute instead. It will specify the highest possible number that you may insert
Example:
<input type="number" min="1" max="99999" />
CodePudding user response:
That is weird. As you can see here it works:
<input id="text" placeHolder="Maximum support 5" maxlength="5" />You can try this:
- Remove the placeholder.
- Add a
type='text'in your input. - Try in a different browser.
- Ensure that you're reloaded the code/tab/browser.
- Clear cache.