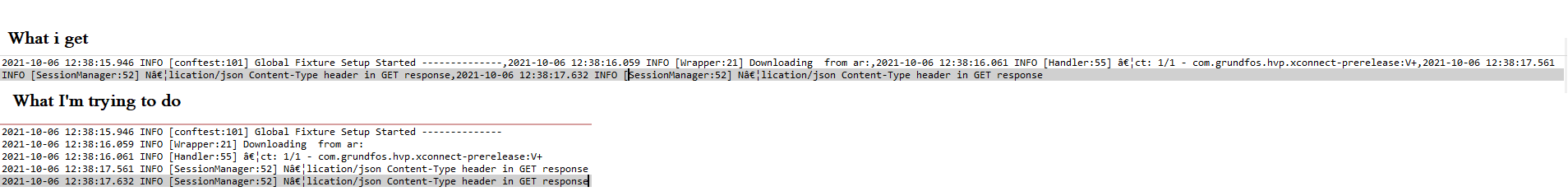
So I have this array, and want to create a download text file option, where the array text is included. It works, and the file is downloaded, but it's all in one line, with no newline. Is there a way to create a new line in the .txt file, I've made a picture to show what I get vs what I'm trying to get?
var filename = "log.txt";
var text = ['2021-10-06 12:38:15.946 INFO [conftest:101] Global Fixture Setup Started --------------', '2021-10-06 12:38:16.059 INFO [Wrapper:21] Downloading from ar:', '2021-10-06 12:38:16.061 INFO [Handler:55] …ct: 1/1 - com.grundfos.hvp.xconnect-prerelease:V ', '2021-10-06 12:38:17.561 INFO [SessionManager:52] N…lication/json Content-Type header in GET response', '2021-10-06 12:38:17.632 INFO [SessionManager:52] N…lication/json Content-Type header in GET response'];
var element = document.createElement('a');
element.setAttribute('href', 'data:text/plain;charset=utf-8,' encodeURIComponent(text));
element.setAttribute('download', filename);
element.style.display = 'none';
document.body.appendChild(element);
element.click();
document.body.removeChild(element);CodePudding user response:
You could use Array.prototype.join() and \n as a separator :
var filename = "log.txt";
var text = ['2021-10-06 12:38:15.946 INFO [conftest:101] Global Fixture Setup Started --------------', '2021-10-06 12:38:16.059 INFO [Wrapper:21] Downloading from ar:', '2021-10-06 12:38:16.061 INFO [Handler:55] …ct: 1/1 - com.grundfos.hvp.xconnect-prerelease:V ', '2021-10-06 12:38:17.561 INFO [SessionManager:52] N…lication/json Content-Type header in GET response', '2021-10-06 12:38:17.632 INFO [SessionManager:52] N…lication/json Content-Type header in GET response'];
var element = document.createElement('a');
element.setAttribute('href', 'data:text/plain;charset=utf-8,' encodeURIComponent(text.join("\n")));
element.setAttribute('download', filename);
element.style.display = 'none';
document.body.appendChild(element);
element.click();
document.body.removeChild(element);CodePudding user response:
When you say encodeURIComponent(text) the text array is converted to a string which means that items are concatenated with just a comma. Then that big string is passed to encodeURIComponent and the comma is also encoded. I would suggest to use encodeURIComponent upfront and then join the items with a new line. For example:
var filename = "log.txt";
var text = ['2021-10-06 12:38:15.946 INFO [conftest:101] Global Fixture Setup Started --------------', '2021-10-06 12:38:16.059 INFO [Wrapper:21] Downloading from ar:', '2021-10-06 12:38:16.061 INFO [Handler:55] …ct: 1/1 - com.grundfos.hvp.xconnect-prerelease:V ', '2021-10-06 12:38:17.561 INFO [SessionManager:52] N…lication/json Content-Type header in GET response', '2021-10-06 12:38:17.632 INFO [SessionManager:52] N…lication/json Content-Type header in GET response'];
var element = document.createElement('a');
element.setAttribute('href', 'data:text/plain;charset=utf-8,' text.map(encodeURIComponent).join('\n'));
element.setAttribute('download', filename);
element.style.display = 'none';
document.body.appendChild(element);
element.click();
document.body.removeChild(element);
The key moment is to replace encodeURIComponent(text) with text.map(encodeURIComponent).join('\n').