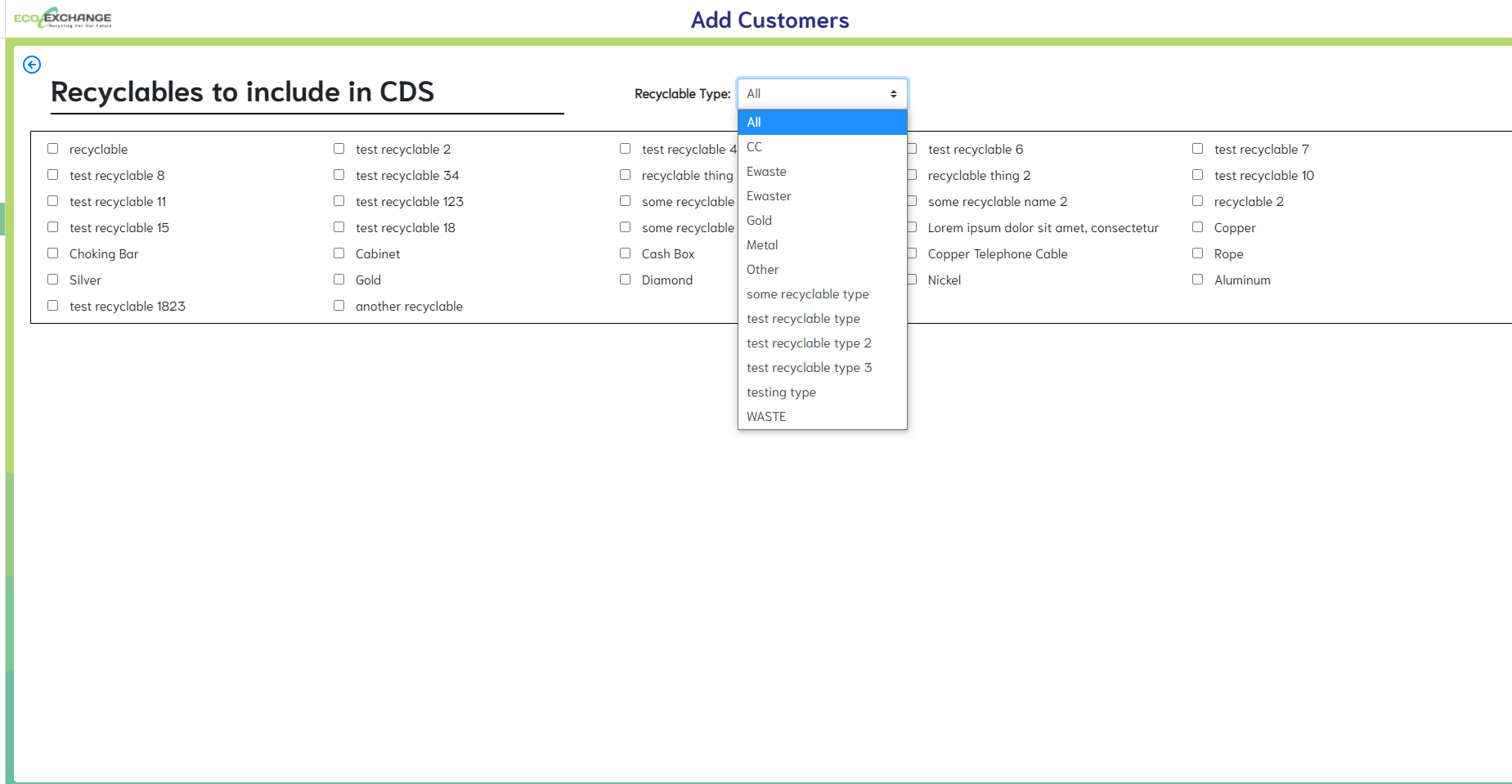
How can i filter drop down list that when i select the type it shows the type that on ajax response in the checkbox of the name
This is the code for html
fieldset.Field {
margin-top: 10px;
padding: 0;
height: 100%;
}
ul.checkbox {
margin: 0;
padding: 0;
margin-left: 20px;
list-style: none;
}
ul.checkbox li input {
margin-right: .25em;
}
.container-body ul.checkbox li {
float: left;
min-width: 350px;
}<div >
<div >
<label for="recyclable-type" > <b>Recyclable Type:</b> </label>
<select id="recyclable-type" name="recyclable-type" >
<option selected value="">All</option>
</select>
</div>
</div>
<div >
<fieldset >
<ul id="checkbox" >
</fieldset>
</ul>
</div>
</div>This is the code for ajax where i call my drop down and checkbox for type and name
$.ajax({
// The url that you're going to post
/*
This is the url that you're going to put to call the
backend api,
in this case, it's
https://ecoexchange.dscloud.me:8090/api/get (production env)
*/
url:"https://ecoexchange.dscloud.me:8090/api/get",
// The HTTP method that you're planning to use
// i.e. GET, POST, PUT, DELETE
// In this case it's a get method, so we'll use GET
method:"GET",
// In this case, we are going to use headers as
headers:{
// The query you're planning to call
// i.e. <query> can be UserGet(0), RecyclableGet(0), etc.
query:"RecyclableTypeGet()",
// Gets the apikey from the sessionStorage
apikey:sessionStorage.getItem("apikey")
},
success:function(data,textStatus,xhr) {
// console.log(data);
for (let i = 0;i<data.length;i ) {
$("#recyclable-type").append(
`
<option val="${data[i]["RecyclableType"]}">${data[i]["RecyclableType"]}</option>
`
);
// can also use this way
// $("#select-recyclables").append(
// `
// <option val="${data[i]["RecyclableType"]}">${data[i]["RecyclableType"]}</option>
// `
// );
}
},
error:function(xhr,textStatus,err) {
console.log(err);
}
});
$.ajax( {
url: 'https://ecoexchange.dscloud.me:8090/api/get',
type: 'GET',
dataType: 'json',
headers:{
query: "RecyclableGet(0)",
// Gets the apikey from the sessionStorage
apikey: sessionStorage.getItem("apikey")
},
success: function(data) {
//console.log(data);
var html='';
$.each(data, function(key, value) {
html ='<input type="checkbox" name="recyclable_id[]" value="' value.RecyclableID '"><label style="padding-left: 10px;">' value.Name '</label><br>';
//console.log(value)
});
$('#checkbox').html(html);
}
});
This is how my ajax response look like
[
{
"RecyclableID": 1,
"Name": "recyclable",
"RecyclableType": "test recyclable type"
},
{
"RecyclableID": 3,
"Name": "test recyclable 2",
"RecyclableType": "WASTE"
},
{
"RecyclableID": 129,
"Name": "test recyclable 4",
"RecyclableType": "test recyclable type"
},
{
"RecyclableID": 131,
"Name": "test recyclable 6",
"RecyclableType": "test recyclable type"
},
{
"RecyclableID": 132,
"Name": "test recyclable 7",
"RecyclableType": "test recyclable type"
},
{
"RecyclableID": 133,
"Name": "test recyclable 8",
"RecyclableType": "test recyclable type"
},
{
"RecyclableID": 134,
"Name": "test recyclable 34",
"RecyclableType": "WASTE"
},
{
"RecyclableID": 138,
"Name": "recyclable thing",
"RecyclableType": "WASTE"
},
{
"RecyclableID": 139,
"Name": "recyclable thing 2",
"RecyclableType": "Ewaste"
},
{
"RecyclableID": 153,
"Name": "test recyclable 10",
"RecyclableType": "Other"
},
{
"RecyclableID": 154,
"Name": "test recyclable 11",
"RecyclableType": "Ewaste"
},
{
"RecyclableID": 155,
"Name": "test recyclable 123",
"RecyclableType": "test recyclable type 2"
},
{
"RecyclableID": 159,
"Name": "some recyclable name",
"RecyclableType": "CC"
},
{
"RecyclableID": 161,
"Name": "some recyclable name 2",
"RecyclableType": "Ewaste"
},
{
"RecyclableID": 162,
"Name": "recyclable 2",
"RecyclableType": "test recyclable type 2"
},
{
"RecyclableID": 165,
"Name": "test recyclable 15",
"RecyclableType": "WASTE"
},
{
"RecyclableID": 166,
"Name": "test recyclable 18",
"RecyclableType": "testing type"
},
{
"RecyclableID": 167,
"Name": "some recyclable name 23",
"RecyclableType": "Ewaster"
},
{
"RecyclableID": 168,
"Name": "Lorem ipsum dolor sit amet, consectetur",
"RecyclableType": "test recyclable type"
},
{
"RecyclableID": 169,
"Name": "Copper",
"RecyclableType": "WASTE"
},
{
"RecyclableID": 170,
"Name": "Choking Bar",
"RecyclableType": "Ewaste"
},
{
"RecyclableID": 171,
"Name": "Cabinet",
"RecyclableType": "Other"
},
{
"RecyclableID": 172,
"Name": "Cash Box",
"RecyclableType": "WASTE"
},
{
"RecyclableID": 173,
"Name": "Copper Telephone Cable",
"RecyclableType": "Other"
},
{
"RecyclableID": 174,
"Name": "Rope",
"RecyclableType": "CC"
},
{
"RecyclableID": 175,
"Name": "Silver",
"RecyclableType": "test recyclable type"
}
]
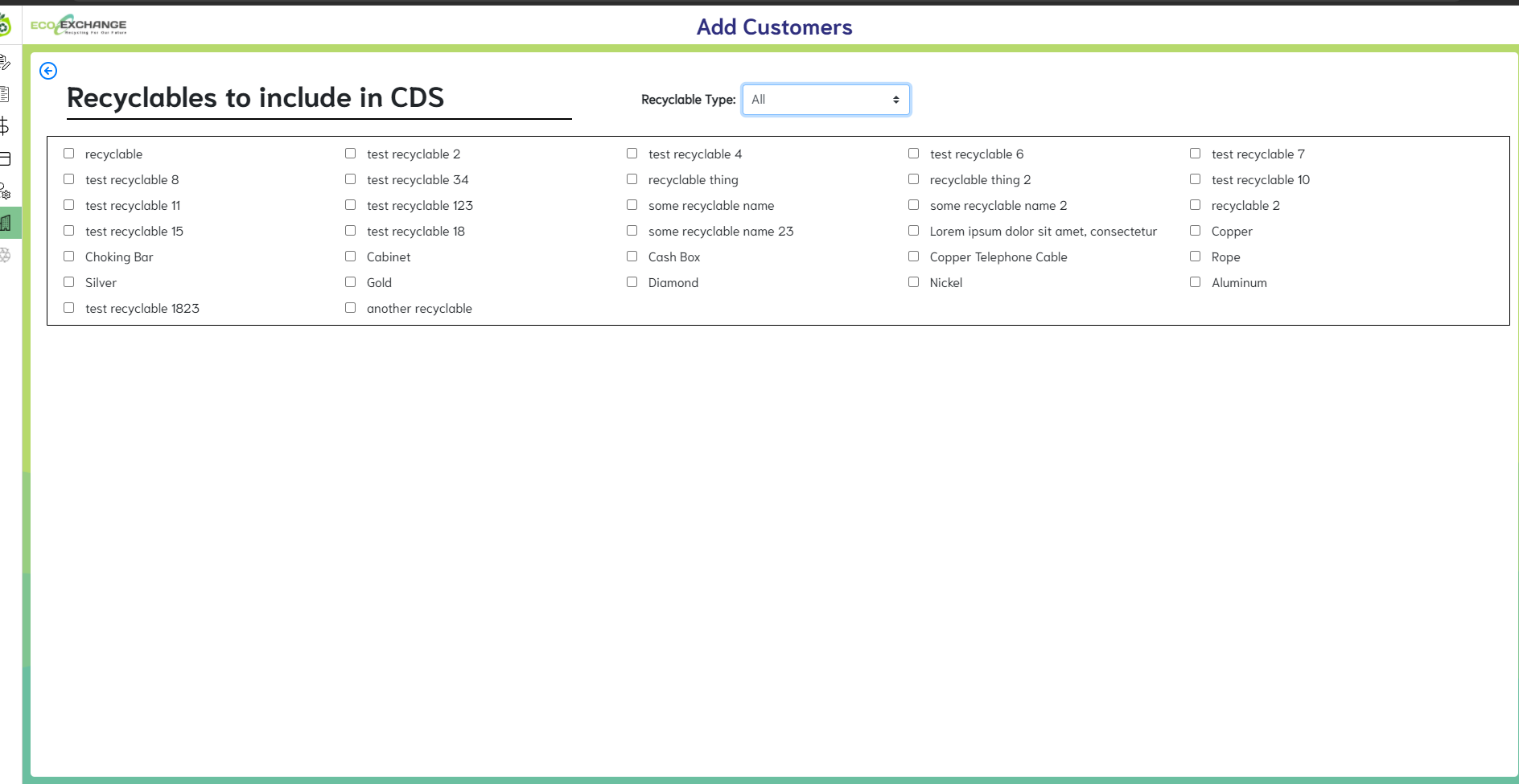
This is how example image of the website look like when i have call the ajax

This is my current html website look like

Now i would wan that if the type is selected it display the name to whatever the type it has in the ajax response how can i do it ?
CodePudding user response:
First you need to add a data-type attribute when you create your checkbox. So change your code as follow
$.each(data, function(key, value) {
var type = value.RecyclableType;
html ='<li data-type="' type '"><input type="checkbox" name="recyclable_id[]" value="' value.RecyclableID '"><label style="padding-left: 10px;">' value.Name '</label><br></li>';
});
Then bind a change event on your dropdown so you can filter your checkbox onchange
$("#checkbox").change(function(){
var type = $(this).value;
// hide all checkbox
$(this).find("li").hide();
//show only checkbox having the data-type attribute
$(this).find("li[data-type='" type "']").show();
})
CodePudding user response:
My friend have help me to figure out here the answer
$("#recyclable-type").change(function(){
var type = $(this).val();
//show only checkbox having the data-type attribute
if ($(this).val()!="" && $(this).val()!=null) {
// hide all checkbox
$("#checkbox").find("li").hide();
// filters by recyclable type
$("#checkbox").find("li[data-type='" type "']").show();
} else {
$("#checkbox").find("li").show();
}
// console.log($(this).find("li[data-type='" type "']"));
})
