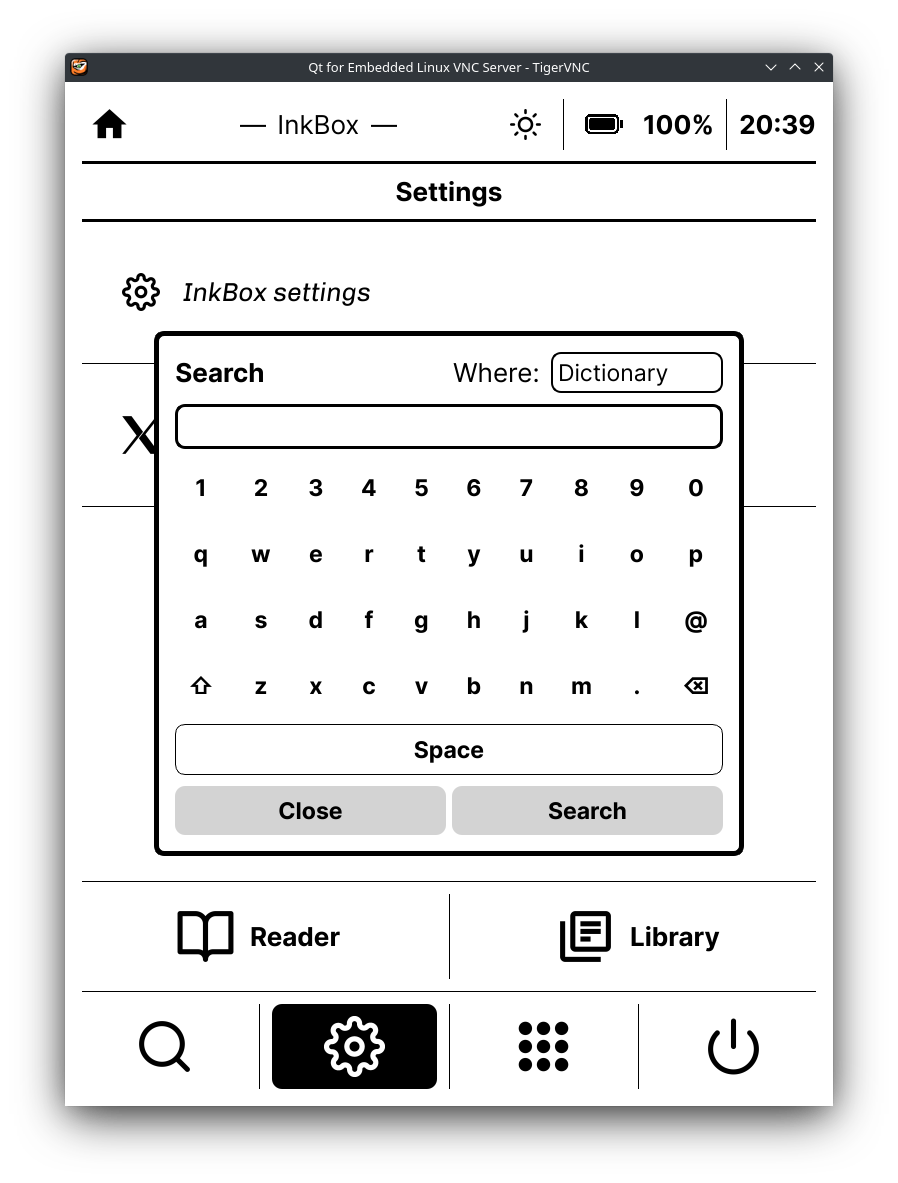
I switched my whole stylesheet to border-radius: 10px to give my program a more modern appareance:

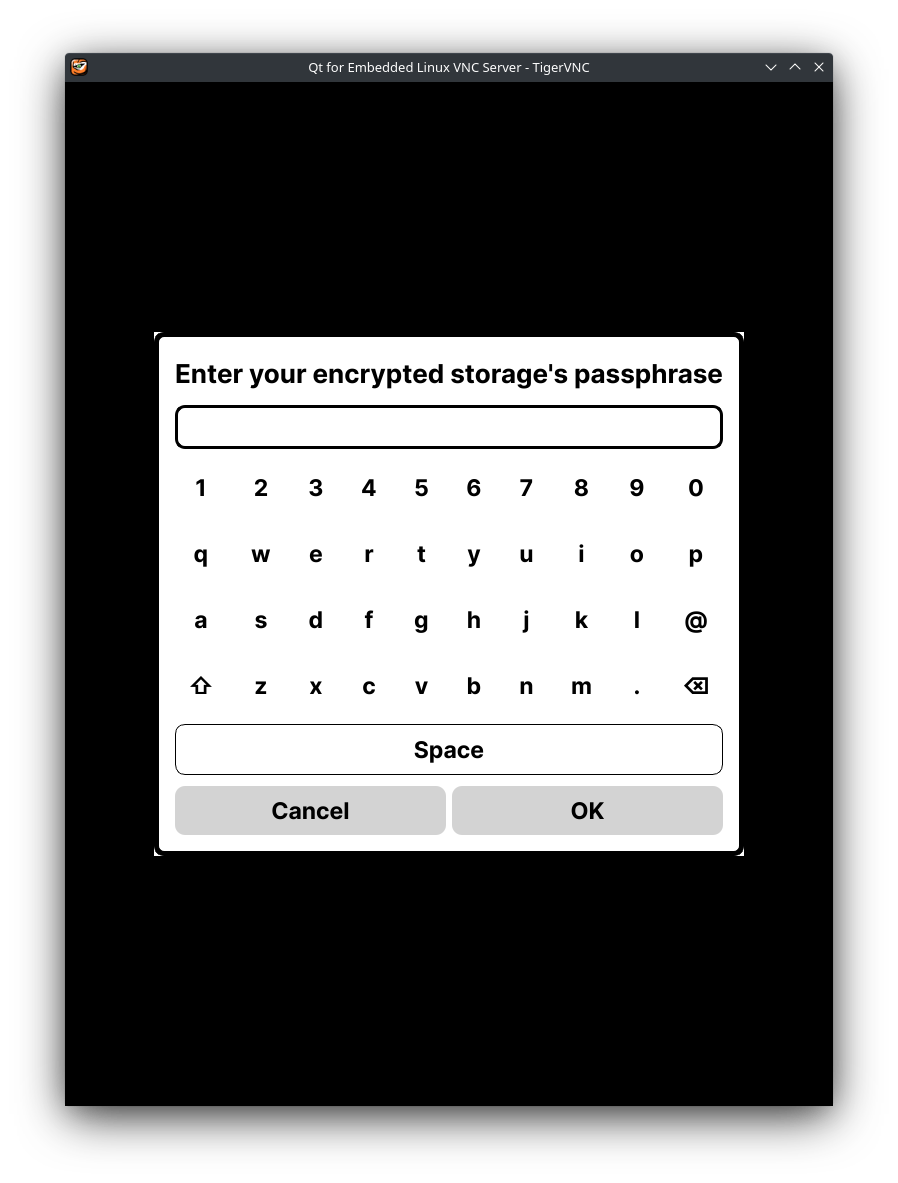
However, sometimes the rounded corners are against a black background and the result isn't pretty:

Is there a way to remove the extraneous square corners? Here's the stylesheet: https://github.com/Kobo-InkBox/inkbox/blob/5ad4e773661a56801712ea9d59adf6d54c1bbca4/resources/eink.qss
CodePudding user response:
Not knowing much about Ubuntu, I can only answer with Windows.
If this dialog is a top level window which doesn't have a parent, acctually the lowest background color may depend on operating system characteristics, I have no idea because maybe it must be a square window.
If you really need to make it a rounded rectangle, you need to set this property in constructor to make it able to be transparent.
setAttribute(Qt::WA_TranslucentBackground);
Then draw a rounded rectangle as background in paintEvent.
CodePudding user response:
You should also set the radius: 10 for you rectangles if they are not transparent. This should solve your problem.
Or let borders to shape as their base rectangle, I mean you can remove your border-radius and instead add radius to your rectangles where you need round corners.
