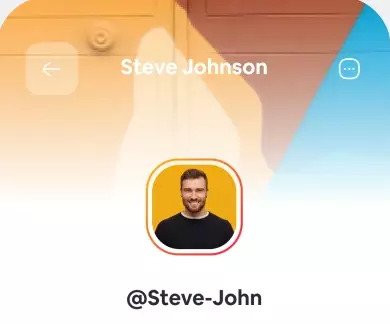
Can anyone please explain how to get this image shading effect in Flutter.
CodePudding user response:
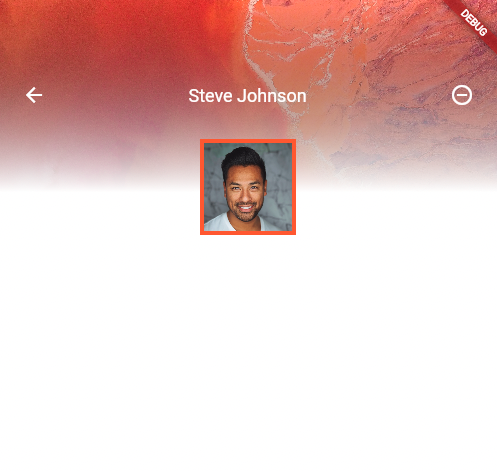
I assume you want to get the fading out background. The best way to do it is to use a Stack, with your background image at the bottom, a gradient going from your background color to transparent above it, and then your UI elements above that. Here is a working example build:
@override
Widget build(BuildContext context) {
return Material(
child: Stack(
fit: StackFit.expand,
children: [
Image.asset('assets/background.jpg', fit: BoxFit.cover,),
Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter, end: Alignment.bottomCenter,
colors: [Colors.transparent, Colors.white],
stops: [0, .4]
)
),
),
Padding(padding: const EdgeInsets.all(24),
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Row(
children: const [
Icon(Icons.arrow_back),
Expanded(child: Center(child: Text('Steve Johnson',
style: TextStyle(fontSize: 18)
))),
Icon(Icons.remove_circle_outline_sharp)
],
),
const SizedBox(height: 32,),
Container(
height: 96, width: 96,
decoration: BoxDecoration(
border: Border.all(color: Colors.deepOrange, width: 4),
color: Colors.white,
),
child: Image.asset('assets/profile.jpg',
alignment: Alignment.topCenter,
fit: BoxFit.fitWidth,),
),
],
)
)
]
)
);
}