Basically, I'm trying to replicate a UI design for a video call screen and I want to
to know how I can make the photos to appear by default
for example,
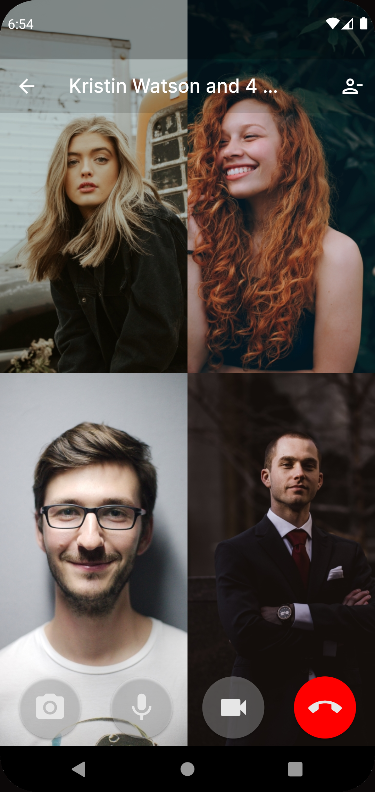
this is the screen I have for one person call only

Currently i can reach the UI Layout i want by after launching the multiple participants screen, scrolling down and it will go under the AppBar
body.dart Code:
final List<String> images = const [
"assets/images/girl 1.jpg",
"assets/images/girl 2.jpg",
"assets/images/boy 2.jpg",
"assets/images/boy 1.jpg",
];
Body({
Key key,
this.isMultipleParticipants = false,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Stack(
children: [
if (!isMultipleParticipants)
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/images/girl 1.jpg"),
fit: BoxFit.cover,
),
),
),
if (isMultipleParticipants)
LayoutBuilder(
builder: (context, constraint) {
return new GridView.builder(
itemCount: 4,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: constraint.maxWidth / constraint.maxHeight,
),
itemBuilder: (context, index) {
return Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(images[index]),
fit: BoxFit.cover,
),
),
);
},
);
},
),
if (!isMultipleParticipants) buildOwnVideo(),
buildBottomButtons(),
],
);
}
call_screen.dart Code:
class CallScreen extends StatefulWidget {
@override
State<CallScreen> createState() => _CallScreenState();
}
class _CallScreenState extends State<CallScreen> {
bool _isMultiParticipant = false;
@override
Widget build(BuildContext context) {
return Scaffold(
extendBodyBehindAppBar: true,
appBar: buildAppBar(),
body: Body(
isMultipleParticipants: _isMultiParticipant,
),
);
}
AppBar buildAppBar() {
return AppBar(
backgroundColor: Color(0x22000000),
elevation: 0,
title:
Text("Kristin Watson" (_isMultiParticipant ? " and 4 others" : "")),
actions: [
IconButton(
icon: Icon(_isMultiParticipant
? Icons.person_remove_alt_1_outlined
: Icons.person_add_alt_1_outlined),
onPressed: () {
_toggleMode();
},
)
],
);
}
void _toggleMode() {
setState(() {
_isMultiParticipant = !_isMultiParticipant;
});
}
}
CodePudding user response:
I found a solution while I was messing around which works for me, I added padding of EdgeInsets.zero and it fixed my problem.
This is the final code for the method to build widget related to multiple people:
Widget buildMultiplePhotos() {
return LayoutBuilder(
builder: (context, constraint) {
return new GridView.builder(
padding: EdgeInsets.zero,
itemCount: 4,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: constraint.maxWidth / constraint.maxHeight,
),
physics: NeverScrollableScrollPhysics(),
itemBuilder: (context, index) {
return Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(images[index]),
fit: BoxFit.cover,
),
),
);
},
);
},
);
}
CodePudding user response:
you can try property of scaffold named as extendBodyBehindAppbar and make it true in if you are using grid view somewhere you can wrap it with MediaQuery.removePadding top and pass the current context and then set removeTop to true..