For a certain reason, I have to do one operation inside the adapter. In other words, this process should not be repeated when scrolling. The onCreate method in the activity works once when the activity is opened. Is there a method to do this inside the adapter?
UPDATE
My adapter class:
class EducationAdapter @Inject constructor(
var userManager: UserManager
) : ListAdapter<EducationModel, RecyclerView.ViewHolder>.
(EDUCATION_ITEM_DIFF_CALLBACK) {
companion object {
}
var callBack: EducationAdapterCallBack? = null
interface EducationAdapterCallBack {
fun onClickLayer(educationModel: EducationModel)
}
class EducationViewHolder(var binding: ItemEducationBinding) :
RecyclerView.ViewHolder(binding.root) {
fun setItem(item: EducationModel) {
binding.educationItem = item
}
}
@Nonnull
override fun onCreateViewHolder(
@Nonnull parent: ViewGroup,
viewType: Int
): RecyclerView.ViewHolder {
val binding: ItemEducationBinding = DataBindingUtil.inflate(
LayoutInflater.from(parent.context),
R.layout.item_education, parent, false
)
return EducationAdapter.EducationViewHolder(binding)
}
override fun onBindViewHolder(@Nonnull holder: RecyclerView.ViewHolder, position: Int) {
val item = getItem(position)
when (holder) {
is EducationAdapter.EducationViewHolder -> {
holder.setItem(item)
holder.binding.itemEducation.setOnClickListener {
callBack?.onClickLayer(item)
}
}
}
}
}
OncreateViewHolder and onBindViewHolder called when scrolling listview. But I want a single shot process is there any method that runs a single time?
UPDATE 2
I created a dummy operation (My original code was too long, I created summarized dummy operation). OnBind method should be like this:
override fun onBindViewHolder(@Nonnull holder: RecyclerView.ViewHolder, position: Int) {
val item = getItem(position)
when (holder) {
is EducationAdapter.EducationViewHolder -> {
holder.setItem(item)
holder.binding.itemEducation.setOnClickListener {
callBack?.onClickLayer(item)
}
var isExpandClicked = false
holder.binding.btnExpandProject.setOnClickListener {
if (isExpandClicked) {
isExpandClicked = false
val context = holder.binding.llTaskFaaliyet.context
holder.binding.btnExpandProject.setImageDrawable(
ContextCompat.getDrawable(
context,
R.drawable.ic_arrow_down
)
)
val headerText = TextView(context)
headerText.apply {
text = subTask.title
textSize = 16f
setTextColor(ContextCompat.getColor(context, R.color.marine))
gravity = Gravity.START
typeface = ResourcesCompat.getFont(context, R.font.ubuntu_bold)
setPadding(48, 16, 4, 0)
setBackgroundColor(ContextCompat.getColor(context, R.color.white))
}
holder.binding.llTask.add(headerText)
}else{
isExpandClicked = true
val context = holder.binding.llTask.context
holder.binding.btnExpandProject.setImageDrawable(
ContextCompat.getDrawable(
context,
R.drawable.ic_close
)
)
holder.binding.llTask.removeAllViews()
}
}
}
}
}
I am trying to create those views below:
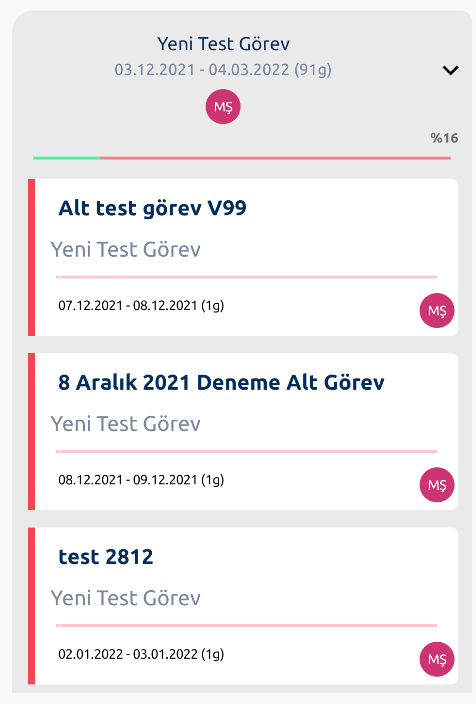
Expanded View:

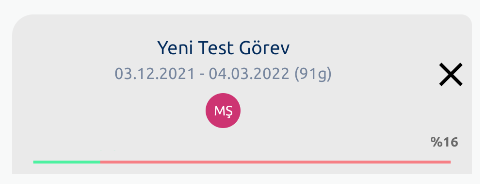
Shrinked View
Views should be expanded at the first opening. It should be single time when the view is created.
CodePudding user response:
If you put the function on bind method, it should be triggered whenever the item is shown. You can make a simple way, use boolean on adapter scope that will be changed to false after the expand function is triggered. Then use this boolean to check whether value is true, so it should trigger the expand function.