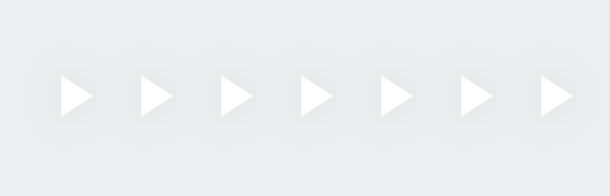
I am trying to achieve the following using CSS (just the white triangled horizontal line, not the grey background).
I am trying to apply it to a psuedo element like so, but I know I am missing something, or not doing it correctly.
&:after {
content: '';
width: 200px;
height: 50px;
position: absolute;
background-repeat: repeat-x;
background: linear-gradient(to bottom right, #fff 0%, #fff 50%, #a48d01 50%, #a48d01 100%);
}
CodePudding user response:
.gradient-bg{
height: 50px;
width: 100%;
background: linear-gradient(45deg, transparent 50px, transparent 0px, #a48d01 50px, #a48d01 100px), linear-gradient(135deg, transparent 0px, transparent 50px, red 50px, red 100px);
background-size: 40px;
background-position: 0 30px;
}<p ></p>Maybe this can give you some idea. you need to use two gradients.
CodePudding user response:
Use a conic-gradient(). Adjust the variable s to control the size and the 80px to control the distance between triangles
.box {
--s: 25px;
height:200px;
background:
conic-gradient(from -135deg at var(--s) 50%,red 90deg,#0000 0) center/80px calc(2*var(--s)) repeat-x
}<div ></div>