Introduction
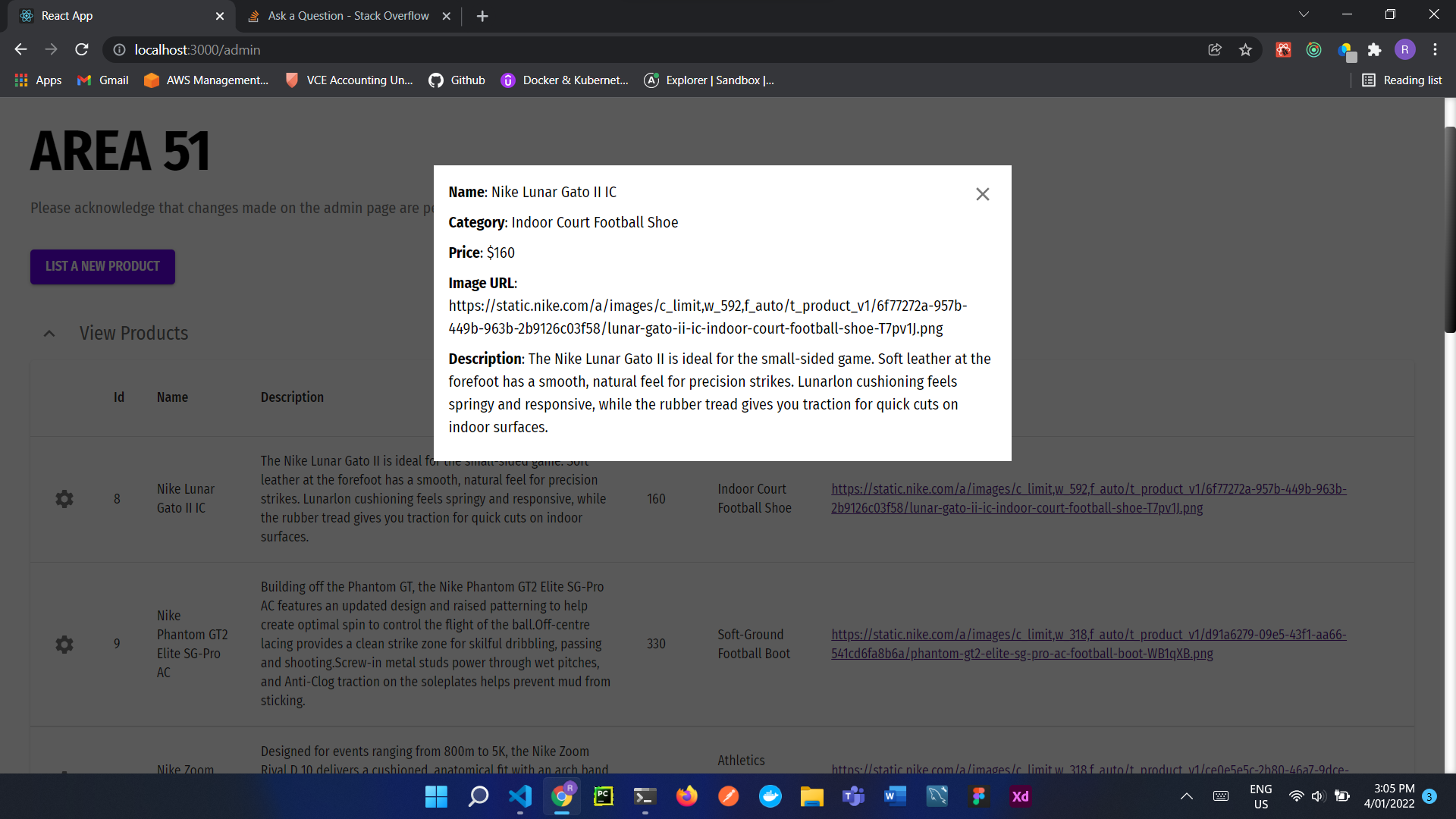
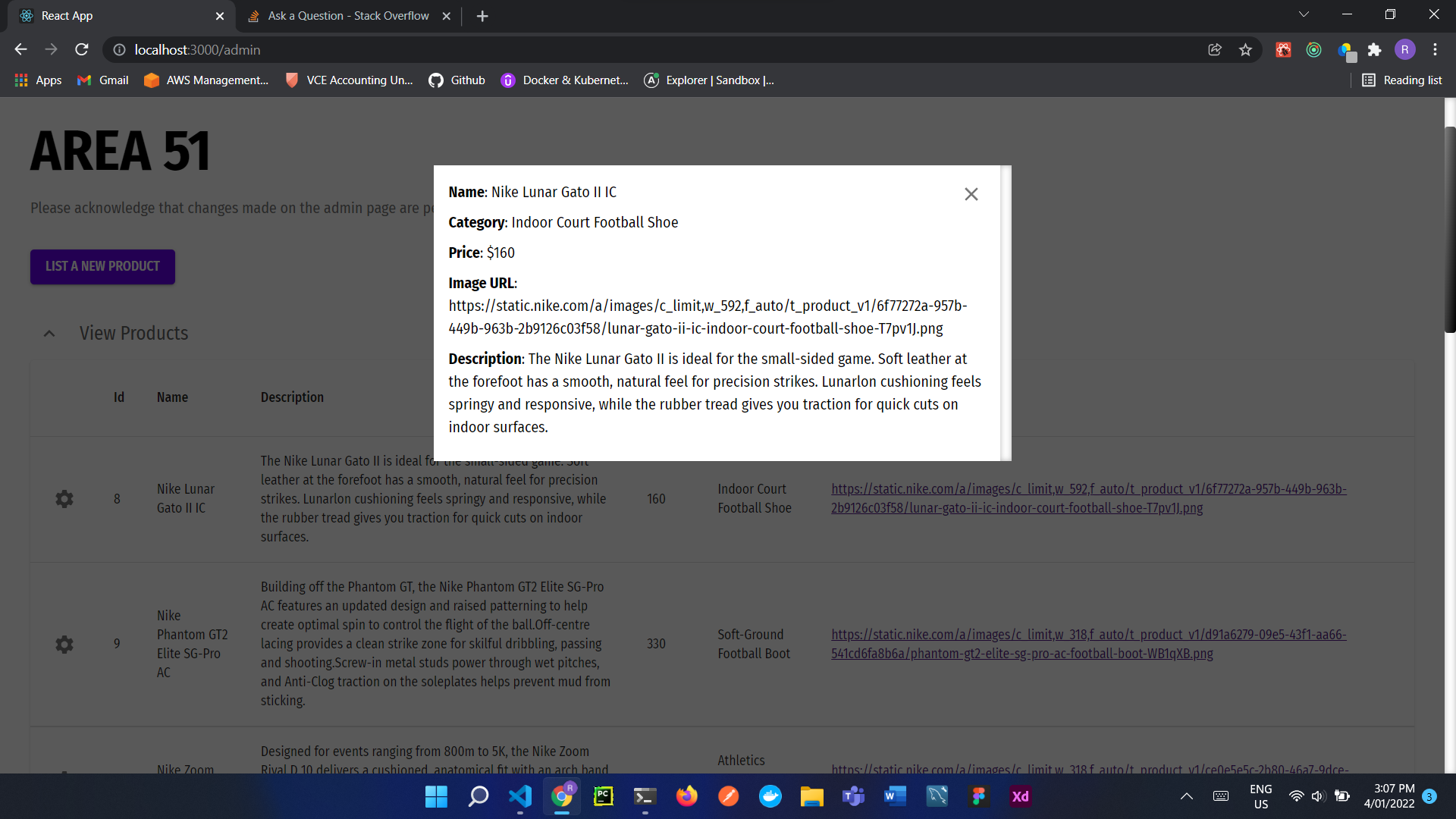
I have a React project in which I have a modal component. Here is how it looks (the content of the modal does not matter):
Here is what is looks like when I set overflow-y to scroll, and the content is small (as you can see, there is a tiny inset on the right side of the modal):
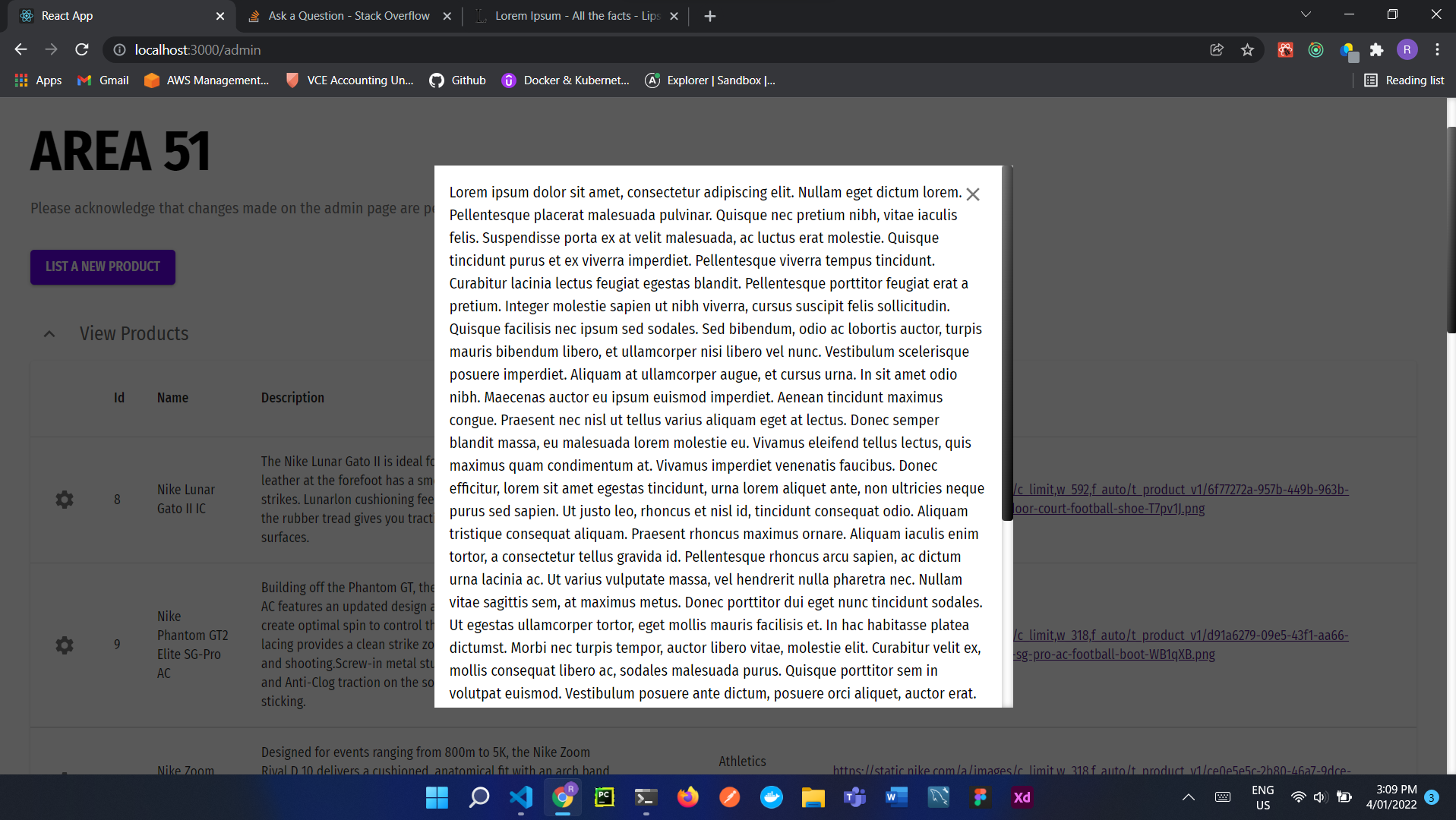
Here is what it looks like when I set overflow-y to scroll, but with a larger amount of content (as you can see, it is scrollable):
Question
How do I get rid of the little inset displayed in the second picture, while still setting overflow-y to scroll. In other words, how can I configure it so that when the content is small, there is no scrollbar and when the content is large, there is a scrollbar?
CodePudding user response:
You can set overflow-y to auto
This will make the scrollbar to appear only when the content is very long and the scrollbar will be needed, or else the scrollbar will not be there.