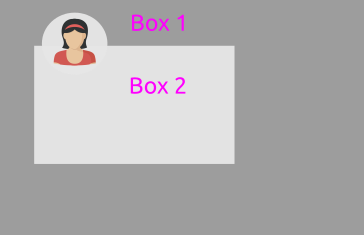
Hello I need to position an image as in the example. Theoretically it looks like it is positioned over 2 seperate boxes with different background colors, that is the goal, but practically it is not possible, at least for me. How to solve the problem?
CodePudding user response:
Usually you'd do this with flex and vertical alignment, but since you want specifically the image to be between boxes i'd say absolute is the way to go here
.card {
display: block;
margin-left: 80px; /* image width 20px */
}
.header, .image-container {
display: block;
margin: 0;
}
.header h1 {
margin: 0;
}
.image-container {
height: 1px;
position: relative;
}
.image-container .image {
display; inlnie-block;
width: 60px;
height: 60px;
border-radius: 50%;
background: purple;
position: absolute;
top: -50%;
left: -10px;
transform: translateY(-50%) translateX(-100%);
}<div >
<div >
<h1>Header</h1>
</div>
<div >
<div ></div>
</div>
<div >
<h1>Header 2</h1>
</div>
</div>CodePudding user response:
The simplest solution will be using a combination of an of z-index and position:absolute.
*A small suggestion if you may encounter the problem: you must use z-index with specifying the position (position: static will not work)
img {
width: 100px;
height: 100px;
z-index: 99;
position: absolute;
}
div {
background-color: black;
z-index: 1;
width: 200px;
height: 100px;
position: absolute;
top: 10px;
left: 5px;
}<img src='https://upload.wikimedia.org/wikipedia/en/thumb/8/80/Wikipedia-logo-v2.svg/1200px-Wikipedia-logo-v2.svg.png'>
<div></div>