I want to change row height using dash-bootstrap-components, but it is not reflected correctly on the page.
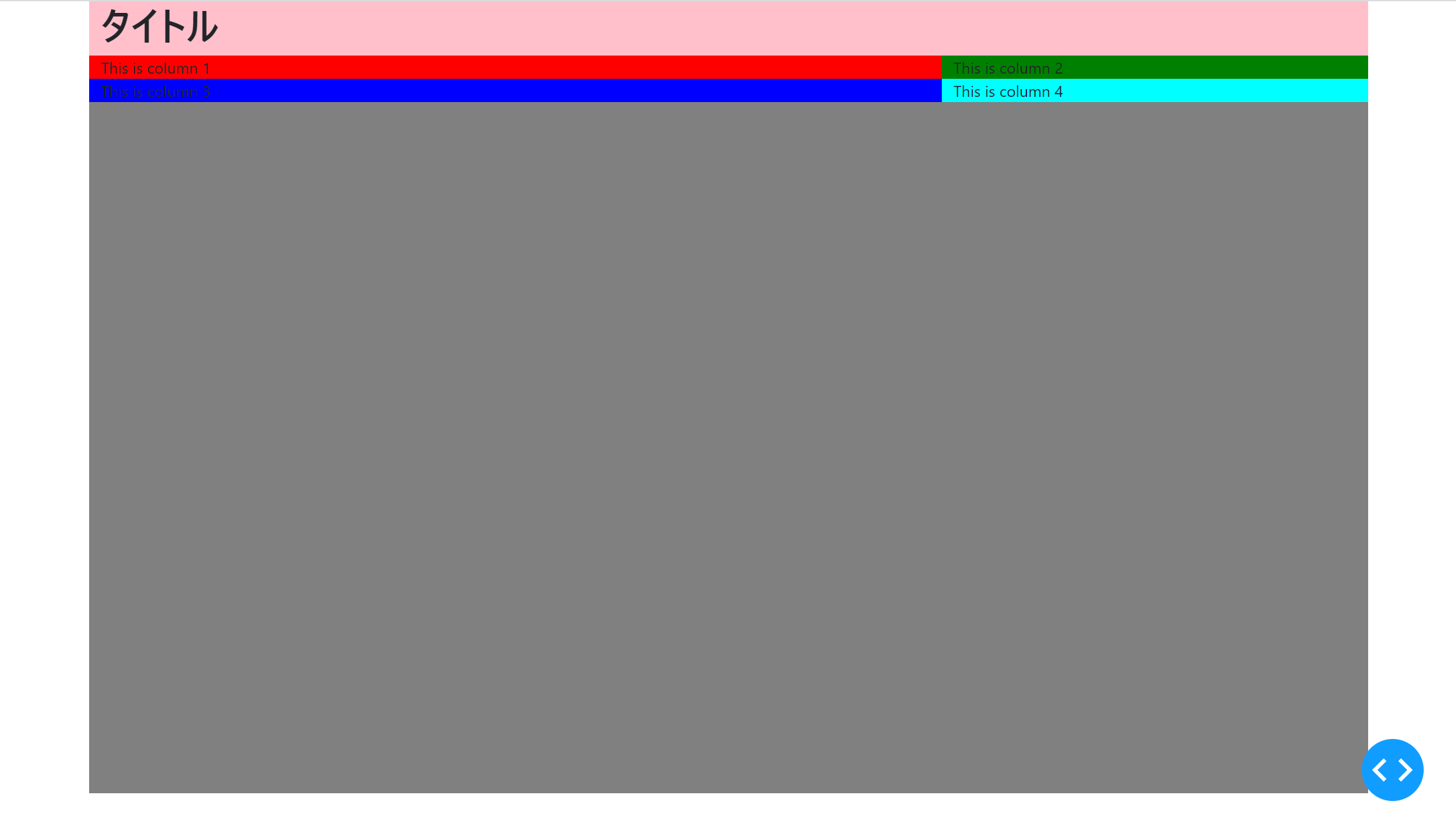
Specifically, even if I execute the code posted below, I will see a page like the one below.
But the simple structure of the page is as follows
- Whole page: height as 95% of view point, background color as grey
- First line: one column in
html.H1,className="h-10" - Line 2: 2 columns in
html.Div,className="h-40" - Line 3: 2 columns in
html.Div,className="h-40"
In the code, the overall size of the page is set to 95% of the view point and the background color to grey, which I can see reflected in the following figure.
H1 element with "Title" is also 10% of the total size (className="h-10"), which is exactly as set, but the height of the second and subsequent lines is not as set.
I saw the following discussion at the beginning, and I think my code implements the same way. https://github.com/facultyai/dash-bootstrap-components/issues/286
These were not resolved by refreshing the page or restarting the server. How can I get the height of each row to reflect the size I specify?
Thank you.
here is my source code
import dash
import dash_bootstrap_components as dbc
from dash import html, dcc
import plotly.express as px
import plotly.graph_objects as go
from dash.dependencies import Input, Output
app = dash.Dash(external_stylesheets=[dbc.themes.BOOTSTRAP])
app.layout = dbc.Container(
[
dbc.Row(
dbc.Col(
html.H1("タイトル"),
width=12,
style={"height": "100%", "background-color": "pink"},
),
className="h-10"
),
dbc.Row(
[
dbc.Col(
html.Div("This is column 1"),
width=8,
style={"height": "100%", "background-color": "red"},
),
dbc.Col(
html.Div("This is column 2"),
width=4,
style={"height": "100%", "background-color": "green"},
),
],
className="h-40",
),
dbc.Row(
[
dbc.Col(
html.Div("This is column 3"),
width=8,
style={"height": "100%", "background-color": "blue"},
),
dbc.Col(
html.Div("This is column 4"),
width=4,
style={"height": "100%", "background-color": "cyan"},
),
],
className="h-40",
),
],
style={"height": "95vh", "background-color": "grey"},
)
if __name__ == "__main__":
app.run_server(debug=True)
CodePudding user response:
Width and height utilities are generated from the $sizes Sass map in _variables.scss. Includes support for 25%, 50%, 75%, 100%, and auto by default. Modify those values as you need to generate different utilities here.
https://getbootstrap.com/docs/4.1/utilities/sizing/
So the sizes you've specified (like: h-40 are not supported by default).
You can simply set the height of each row to a percentage using its style property or via css files, no utility functions needed
dbc.Row(
dbc.Col(
html.H1("タイトル"),
width=12,
style={"height": "100%", "background-color": "pink"},
),
style={"height": "10%"}
),