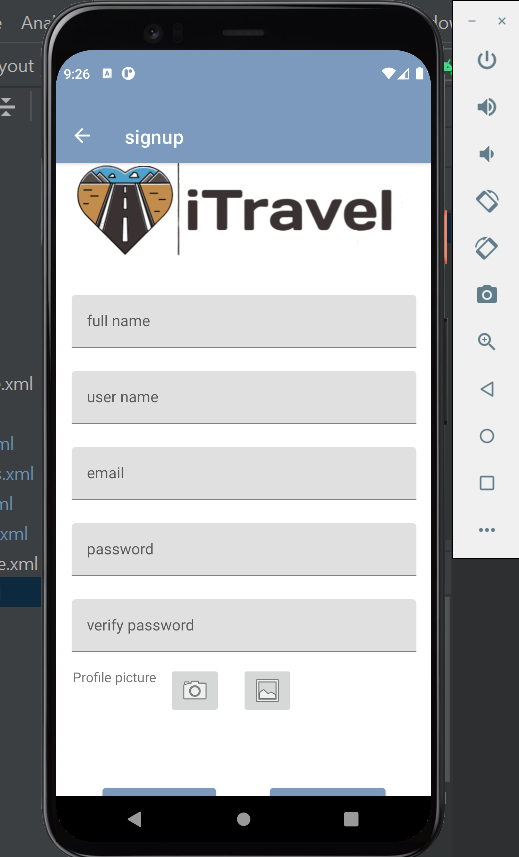
I can't make a ScrollView properly scrolling. I can scroll through the page but the scrollView itself not showing and it always cut off the content on the bottom. The buttons portion is being cut off in portrait orientation, and not scrolling at all in the landscape orientation.
Here is my XML code:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
tools:context=".signUp.SignUpFragment">
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".signUp.SignUpFragment">
<androidx.appcompat.widget.LinearLayoutCompat
android:id="@ id/linearLayoutCompat"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_margin="20dp"
android:layout_marginTop="10dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@ id/signup_logo"
android:layout_width="match_parent"
android:layout_height="140dp"
android:layout_marginTop="20dp"
android:src="@drawable/logo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/name"
android:paddingTop="16dp">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/signup_name_show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/nick_name"
android:paddingTop="16dp">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/signup_nickname_show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/email"
android:paddingTop="16dp">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/signup_email_show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/password"
android:paddingTop="16dp">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/signup_password_show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/verifypassword"
android:paddingTop="16dp">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/signup_verifypass_show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
</androidx.appcompat.widget.LinearLayoutCompat>
<TextView
android:id="@ id/signup_profilepic_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="25dp"
android:layout_marginTop="12dp"
android:text="Profile picture"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/linearLayoutCompat" />
<Button
android:id="@ id/signup_cancel_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:backgroundTint="#7b9abe"
android:text="Cancel"
android:textSize="20sp"
app:layout_constraintEnd_toStartOf="@ id/signup_save_btn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/signup_camera_btn" />
<Button
android:id="@ id/signup_save_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="#7b9abe"
android:text="Sign Up"
android:textSize="20sp"
app:layout_constraintBaseline_toBaselineOf="@ id/signup_cancel_btn"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@ id/signup_cancel_btn" />
<ImageButton
android:id="@ id/signup_camera_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="12dp"
android:layout_marginTop="10dp"
android:src="@android:drawable/ic_menu_camera"
app:layout_constraintStart_toEndOf="@ id/signup_profilepic_tv"
app:layout_constraintTop_toBottomOf="@ id/linearLayoutCompat" />
<ImageButton
android:id="@ id/signup_gallery_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="10dp"
android:src="@android:drawable/ic_menu_gallery"
app:layout_constraintStart_toEndOf="@ id/signup_camera_btn"
app:layout_constraintTop_toBottomOf="@ id/linearLayoutCompat" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
My device:
Thank you!!!
CodePudding user response:
end of code write </scrollView>
CodePudding user response:
This Is Not A Problem. It Working Fine In Portrait And Landscape.