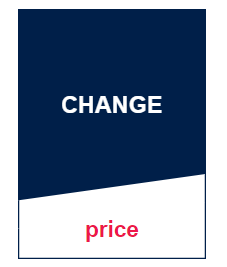
I'm using box-shadow to create internal "border" on left and right. It works great in Chrome or Edge but in Firefox it creates "bottom border" as well. I tried prefixing with -moz- and -webkit- but unsuccessfully.
I don't know how to simulate it in chrome so please run the code in Firefox to see what I am talking about.
Also, it sometimes glitches when zooming in or out in the browser (But zooming in or out in Firefox didn't fix it)
div{
width: 150px;
height: 200px;
box-sizing: border-box;
margin: 0 auto;
background: #001f49;
display: grid;
grid-template-rows: 77% 23%;
align-items: center
}
h1{
color: white;
text-align: center;
text-transform: uppercase;
font-size:18px;
}
span{
background: white;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
position: relative;
box-shadow: inset -1px 0px 0 0 #001f49, inset 1px 0 0 0 #001f49, inset 0 -1px 0 0 #001f49;
-moz-box-shadow: inset -1px 0px 0 0 #001f49, inset 1px 0 0 0 #001f49, inset 0 -1px 0 0 #001f49;
-webkit-box-shadow: inset -1px 0px 0 0 #001f49, inset 1px 0 0 0 #001f49, inset 0 -1px 0 0 #001f49;
}
span::before{
background: inherit;
top: -22px;
content: '';
display: block;
height: 22px;
left: 0;
position: absolute;
right: 0;
transform: skewY(352deg);
transform-origin: 100%;
box-shadow: inset -1px 0px 0 0 #001f49, inset 1px 0 0 0 #001f49;
-moz-box-shadow: inset -1px 0px 0 0 #001f49, inset 1px 0 0 0 #001f49;
-webkit-box-shadow: inset -1px 0px 0 0 #001f49, inset 1px 0 0 0 #001f49;
}
a{
color: #ed174a;
text-decoration: none;
font-weight: bold;
font-size: 18px;
}<div>
<h1>
Change
</h1>
<span><a href="#">Pricelist</a></span>
</div>CodePudding user response:
I would do the whole thing differently using background and less of code:
div {
width: 150px;
height: 200px;
margin: 0 auto;
border:1px solid #001f49;
background: linear-gradient(-13deg,#0000 33%,#001f49 34%);
display: grid;
grid-template-rows: 77% 1fr;
align-items: center;
text-align: center;
}
h1 {
color: white;
text-transform: uppercase;
font-size: 18px;
}
a {
color: #ed174a;
text-decoration: none;
font-weight: bold;
font-size: 18px;
}<div>
<h1>
Change
</h1>
<span><a href="#">Pricelist</a></span>
</div>CodePudding user response:
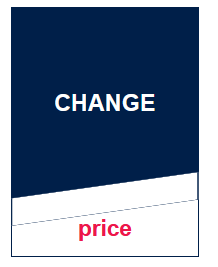
So this is actually standard behavior for box-shadow's on Firefox. What I would do in this instance is remove the box-shadow altogether and just add border: solid 1px #001f49; on to your div element to achieve the same result.
This is tested in both Chrome and Firefox.
div {
width: 150px;
height: 200px;
box-sizing: border-box;
margin: 0 auto;
background: #001f49;
display: grid;
grid-template-rows: 77% 23%;
align-items: center;
border: solid 1px #001f49;
}
h1 {
color: white;
text-align: center;
text-transform: uppercase;
font-size: 18px;
}
span {
background: white;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
span::before {
background: inherit;
top: -22px;
content: '';
display: block;
height: 22px;
left: 0;
position: absolute;
right: 0;
transform: skewY(352deg);
transform-origin: 100%;
}
a {
color: #ed174a;
text-decoration: none;
font-weight: bold;
font-size: 18px;
}<div>
<h1>
Change
</h1>
<span><a href="#">Pricelist</a></span>
</div>