So, as the title says, my boolean does not evaluate correctly, here is my code:
var unindexed_frmVersionCtrl = $("#frmVersionCtrl").serializeArray();
unindexed_frmVersionCtrl[unindexed_frmVersionCtrl.length] = { name: "versionControl", value: 0 };
console.log(unindexed_frmVersionCtrl);
let historyEntry = false;
for (const [key, value] of Object.entries(unindexed_frmVersionCtrl)) {
if (value.name == "versionControlBool") {
historyEntry = value.value;
console.log(historyEntry);
}
if (value.name == "versionControl") {
console.log(historyEntry);
if (historyEntry == true) {
value.value = 1;
console.log("lel");
}
else {
console.log("false");
value.value = 0;
}
}
}
console.log(unindexed_frmVersionCtrl);
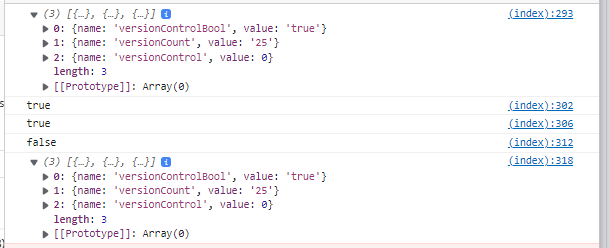
here is the output:
historyEntry evaluates to true even when it is false. I don't know what to do. No idea. I am just starting out with javascript and I have never been this confused. Thanks.
EDIT: typo.
CodePudding user response:
The problem is your historyEntry = value.value;, in this case value.value is a string, not a bool.
You can do historyEntry = (value.value == 'true');
Demo
var unindexed_frmVersionCtrl = [{
"name": 'versionControlBool',
value: 'true'
}, {
"name": 'versionCount',
value: '25'
}, {
"name": 'versionControl',
value: 0
}]
var historyEntry = false;
for (const [key, value] of Object.entries(unindexed_frmVersionCtrl)) {
if (value.name == "versionControlBool") {
historyEntry = (value.value == 'true');
console.log("typeof value.value = " typeof(value.value))
console.log(historyEntry);
}
if (value.name == "versionControl") {
console.log(historyEntry);
if (historyEntry == true) {
value.value = 1;
console.log("lel");
} else {
console.log("false");
value.value = 0;
}
}
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>CodePudding user response:
The value of 'versionControlBool' is a string 'true' not boolean true. If you try 'true' == true you'll get false but if you console.log('true') the console will log true as if it's a boolean so you wouldn't notice. Here's some code to try it out.
var x = true;
var y = 'true';
console.log(x, 'This is the boolean true');
console.log(y, 'This is a string "true"');
console.log(x == true, 'This should be true');
console.log(y == true, 'This will be false even though the console thinks it\'s a boolean');
console.log(y == 'true', 'Whereas this will be true, as it should');