I have a css&html only form with multiple fieldsets on 
Here is the HTML:
<fieldset>
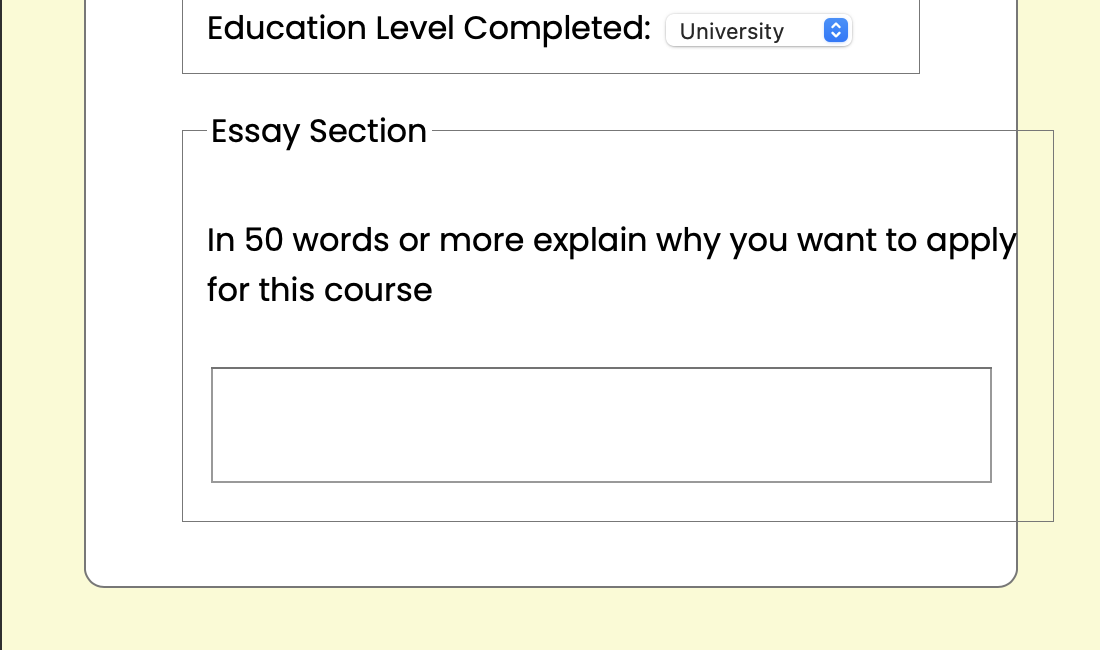
<legend>Essay Section</legend>
<div>
<label for="essay_reasons">In 50 words or more explain why you want to apply for this course</label>
</div>
<div>
<textarea id="essay_reasons" name="essay_reasons" rows="4" cols="55" placeholder="Enter text here">
</textarea>
</div>
</fieldset>
css:
/*. generic selectors. */
.container {
width: 85%;
margin: 0 auto;
max-with: 1184px;
}
div {
margin-top: 1.5em;
}
/*. specific design. */
form {
border-radius: 10px;
border: 1px solid #777;
padding: 1em 3em;
margin-top: 10em;
background-color: #fff;
}
input:focus {
border: 2px solid red;
}
fieldset {
margin: 1em auto;
border: 0.5px solid #777;
}
textarea {
resize: none;
max-width: 95%;
}
CodePudding user response:
Styling a textarea with the attributes cols="value" and rows="value" you will achieve a consitent styling among different browsers. But you won't have as much control compared to styling with only CSS.
I would remove your textarea cols="55" attribute and set the width width: 100% in your stylesheet:
textarea {
resize: none;
width: 100%;
}
<textarea id="essay_reasons" name="essay_reasons" rows="4" placeholder="Enter text here" />
CodePudding user response:
Give padding on fieldset or on the main wrapper which contains all the things(fieldset, textarea)
