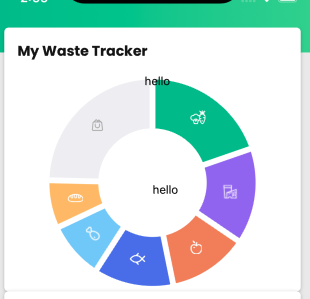
I'm using `react-native-svg-chart' to create pie chart but I'm facing a problem that it's rendering duplicate text at the centre of pie chart(image below).
here is the code I'm using for it
<PieChart
style={{height: 262}}
valueAccessor={({item}) => item.amount}
data={data}
outerRadius={'95%'}>
<Text
style={{
position: 'absolute',
left: deviceWidth / 2.3 - labelWidth / 3,
textAlign: 'center',
}}>
hello
</Text>
<Labels />
</PieChart>
CodePudding user response:
Try importing Text component from react-native-svg, like
import { Text } from 'react-native-svg'