I am trying to rendering the value from API, i can see array if i console the values, but not able to see it from Flatlist.
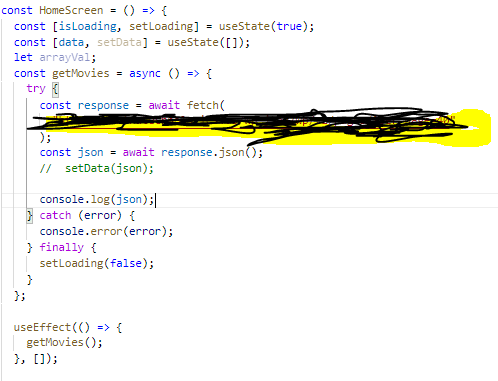
API fetch line is here
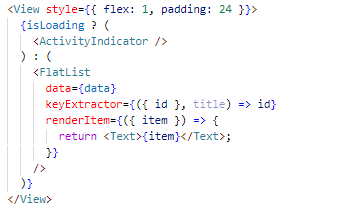
i think this is where i am making mistakes
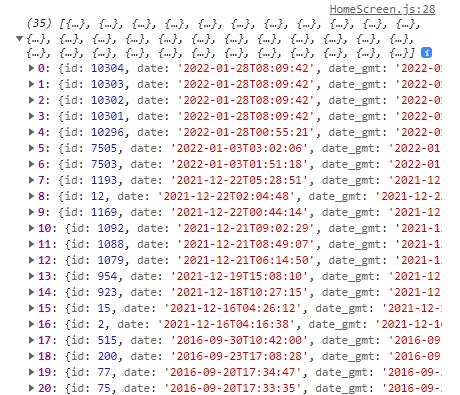
console output array
Help me please,
CodePudding user response:
Well, you are doing Two things wrong here. Let's start with the first one which is the loading part.
NOTE: I WILL BE USING YOUR EXISTING FLATLIST PROPS AS ...otherProps.
- Your are conditional rendering the whole Flatlist component, instead you can use ListEmptyComponent of flatlist to render loading or empty list views.
<Flatlist
...otherProps
ListEmptyComponent={() => {
if(isLoading){
return <ActivityIndicator/>
}
}
/>- Flatlist is a Pure Component, which means it needs a way to know if it should re-render, luckily we have an extraData prop which is for exactly this purpose. Taking from the previous example.
<Flatlist
...otherProps
extraData={data}
ListEmptyComponent={() => {
if(isLoading){
return <ActivityIndicator/>
}
}
/>
PS: you should really checkout the documentation for more information here https://reactnative.dev/docs/flatlist#listemptycomponent
CodePudding user response:
Data returned from the backend is an array of objects. Refactor renderItem props as below.
<Flatlist
keyExtractor={(item) => item.id}
data={data}
renderItem={({ item }) => (
<>
<Text>{item.date}</Text>
<Text>{item.date_gmt}</Text>
</>
)}
/>