I am writing the frontend for a Dapp. I have the script /src/config/index.js
import Web3 from 'web3';
const getLibrary = (provider) => {
return new Web3(provider);
};
export { getLibrary };
And the /src/index.js where I am trying to import getLibrary:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { HashRouter } from 'react-router-dom';
import { ChakraProvider } from '@chakra-ui/react';
import { Web3ReactProvider } from '@web3-react/core';
import { getLibrary } from './config/web3';
ReactDOM.render(
<React.StrictMode>
<HashRouter>
<ChakraProvider>
<Web3ReactProvider getLibrary={getLibrary}>
<App />
</Web3ReactProvider>
</ChakraProvider>
</HashRouter>
</React.StrictMode>,
document.getElementById('root')
);
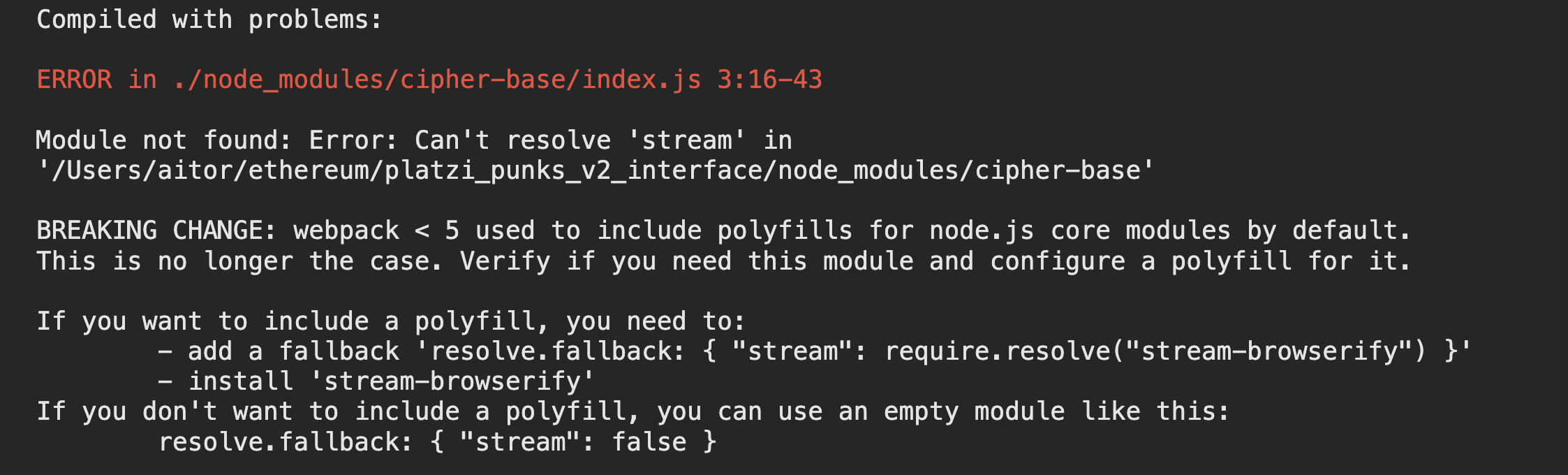
The line responsible for the error is:
import { getLibrary } from './config/web3';
I used create-react-app to build the project. I have try several ideas but nothing is working for me... any help, please?
CodePudding user response:
I had the same problem when using web3 with react and webpack 5. This helped me solve it. I followed option #1 as I couldn't get the other option to work (my main confusion being where to keep webpack.config.js since I had kept it at the root and it was not being picked up).