I am trying to create several leaflet maps based on what the user select. I tried to produce a reproducible example. I have a sf with four shapes (i.e., representing four counties in NC). The user can choose to plot one to four maps based on the choice of the county (made through the "checkboxGroupInput". If the user select one county, I should plot one map representing the county the user selected. If the user selected two counties, two maps should be plotted, etc.
I got several lines of code but I could not connect the user selection to my map. Below you can find what I tried to do. Thanks for any help.
library(sf)
library(leaflet)
library(mapview)
library(mapedit)
library(DT)
library(viridis)
library(leafem)
nc <- st_read(system.file("shape/nc.shp", package="sf")) %>% head(3)
ui = fluidPage(
titlePanel("Maps"),
sidebarPanel(
checkboxGroupInput('MapNumber','Select Maps', choices = c("Ashe", "Alleghany", "Surry"), selected = "Ashe"),
conditionalPanel(condition="output.MapNum=='1'",
fluidRow(
column(12,
leafletOutput("Map1a")
)
)
),
conditionalPanel(condition="output.MapNum=='2'",
fluidRow(
column(6,
leafletOutput("Map2a")
),
column(6,
leafletOutput("Map2b")
)
)
),
conditionalPanel(condition="output.MapNum=='3'",
fluidRow(
column(6,
leafletOutput("Map3a")
),
column(6,
leafletOutput("Map3b")
),
column(6,
leafletOutput("Map3c")
)
)
)
)
)
server = function(input, output) {
MapInput1a<-reactive({
req(length(input$MapNumber)==1)
input$MapNumber[1]
})
MapInput2a<-reactive({
req(length(input$MapNumber)==2)
input$MapNumber[1]
})
MapInput2b<-reactive({
req(length(input$MapNumber)==2)
input$MapNumber[2]
})
MapInput3a<-reactive({
req(length(input$MapNumber)==3)
input$MapNumber[1]
})
MapInput3b<-reactive({
req(length(input$MapNumber)==3)
input$MapNumber[2]
})
MapInput3c<-reactive({
req(length(input$MapNumber)==3)
input$MapNumber[3]
})
output$Map1a<-renderLeaflet({leaflet()%>% addTiles(group = "OSM") %>%
addProviderTiles("CartoDB", group = "CartoDB") %>%
addProviderTiles("Esri.WorldImagery", group = "Esri.WorldImagery") %>%
addFeatures("?")})# do not know how to plot the feature correctly, and I do not know how to do for output$Map2a,
# output$Map2b, etc.
}
shinyApp(ui, server)
CodePudding user response:
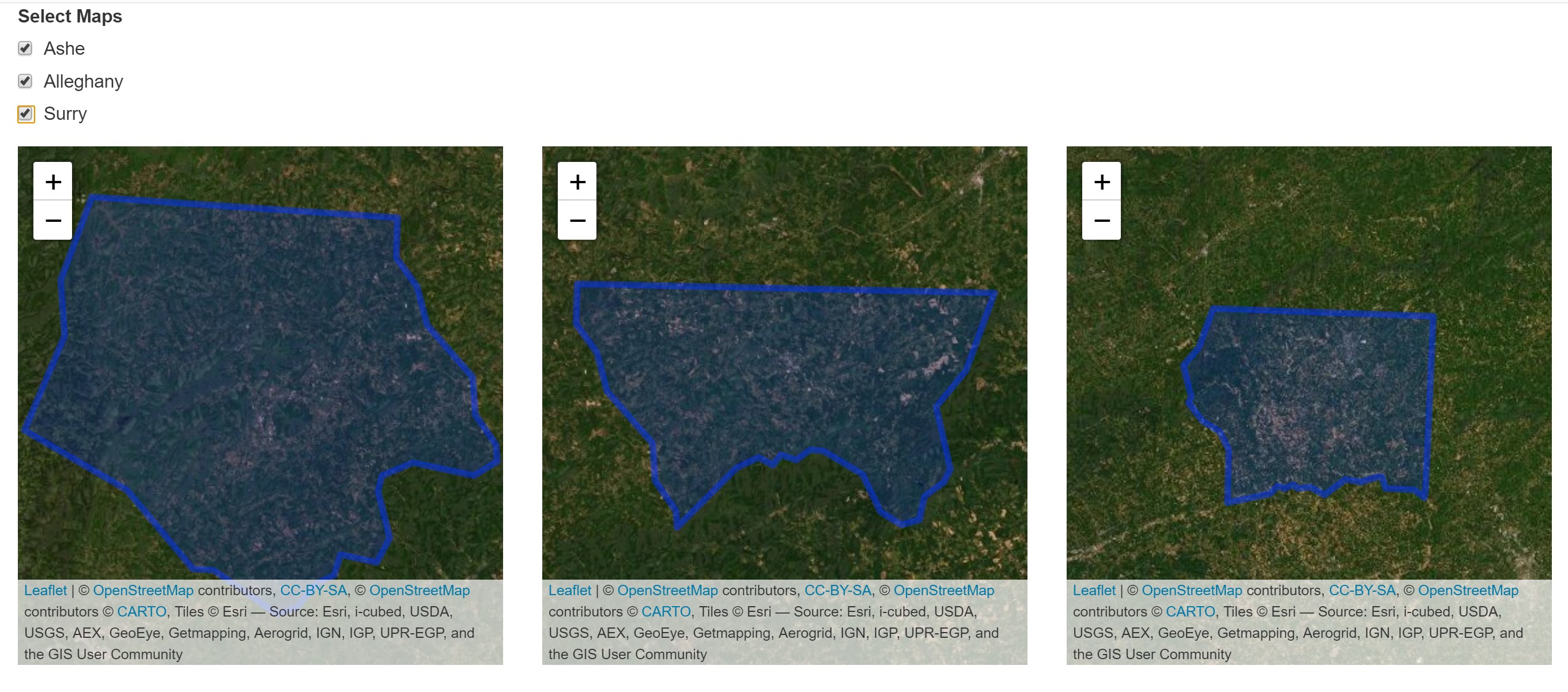
Interesting question. I would use a rather diferent approach to get the job done. Instead of creatign that many conditional panels, I would write a function that creates a collection of columns depending on the number of counties selected.
library(sf)
library(leaflet)
library(shiny)
nc <- st_read(system.file("shape/nc.shp", package="sf")) %>% head(3)
# This function returns a collection of leaflet plots based on county names
maps_ui <-function(counties, shapefiles) {
n_counties <- length(counties)
colum_with <- 12 / n_counties
maps <- purrr::map(
counties,
~shiny::column(
width = colum_with,
leaflet() %>%
addTiles(group = "OSM") %>%
addProviderTiles("CartoDB", group = "CartoDB") %>%
addProviderTiles("Esri.WorldImagery", group = "Esri.WorldImagery") %>%
addPolygons(data = nc[nc$NAME == .x, ])
)
)
return(maps)
}
# The app
ui = fluidPage(
checkboxGroupInput('counties', 'Select Maps', choices = c("Ashe", "Alleghany", "Surry"), selected = "Ashe"),
fluidRow(uiOutput('maps'))
)
server = function(input, output) {
output$maps <- renderUI({
maps_ui(input$counties, nc)
})
}
shinyApp(ui, server)