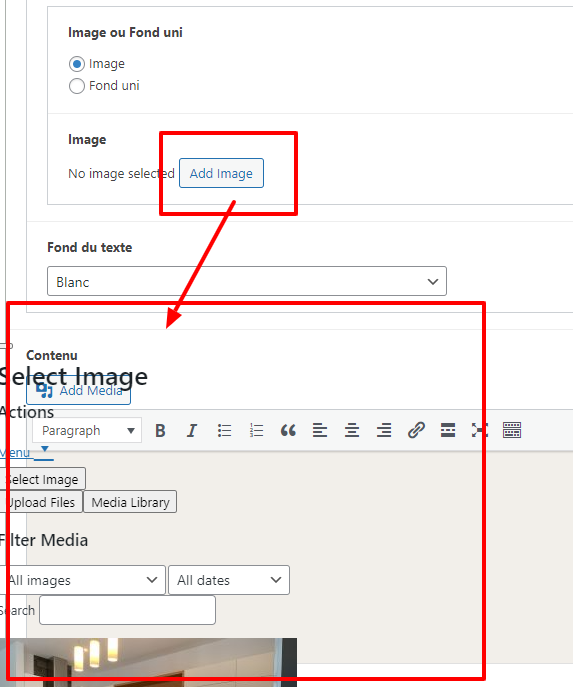
So today, all my websites were updated to the new release of WordPress 5.9.1. Good good. However, my custom blocks in Gutenberg that are containing an image element are breaking the style of the media modal (where you can add an image directly in the post).
I started a new project, just to test if it was my theme, or the plugins, but even without any plugin (except ACF Pro) and on the Twenty Twenty-Two theme, if I add my registration code in the functions.php file of 2022 theme, I get the same problem.
Here's the register-block code:
add_action('acf/init', 'my_acf_init_block_types');
function my_acf_init_block_types() {
if( function_exists('acf_register_block_type') ) {
acf_register_block_type(array(
'name' => 'carousel',
'title' => __('Carrousel'),
'description' => __(''),
'render_template' => 'web/blocks/carousel.php',
'category' => 'custom-blocks',
'icon' => 'images-alt',
'keywords' => array( 'carousel', 'carrousel'),
'supports' => array( 'anchor' => true),
));
}
}
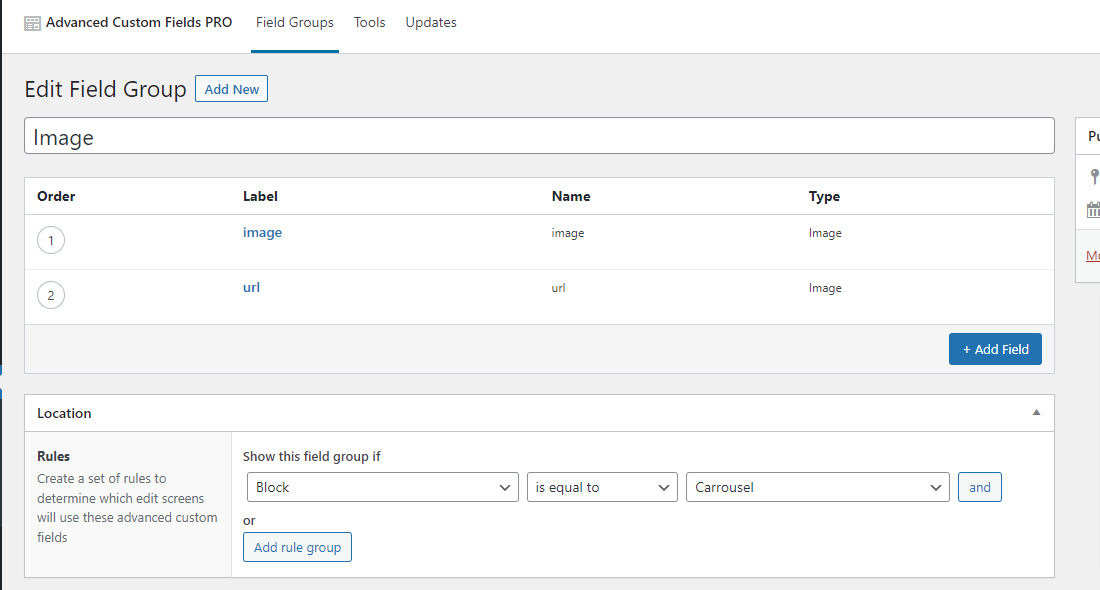
And I've created a Field group trying the image with the array annnnnd the one using only the URL.
What I tried:
- no plugins (except ACF)
- WP theme (2022)
- custom theme with no functions
- adding the registration code to 2022 theme (same error)
Please, help a sister our here.
CodePudding user response:
I think it was cause by the 5.9.1 update
You can use this in functions.php as temporary fix
function fix_media_views_css() {
echo '<link rel="stylesheet" id="fix-media-views-css" href="'.get_bloginfo('url').'/wp-includes/css/media-views.min.css?ver=5.9.1" media="all">';
}
add_action('admin_footer', 'fix_media_views_css');
CodePudding user response:
ACF is aware of the issue: https://github.com/AdvancedCustomFields/acf/issues/612
Here is the temp fix, paste in your functions.php:
function acf_filter_rest_api_preload_paths( $preload_paths ) {
global $post;
$rest_path = rest_get_route_for_post( $post );
$remove_paths = array(
add_query_arg( 'context', 'edit', $rest_path ),
sprintf( '%s/autosaves?context=edit', $rest_path ),
);
return array_filter(
$preload_paths,
function( $url ) use ( $remove_paths ) {
return ! in_array( $url, $remove_paths, true );
}
);
}
add_filter( 'block_editor_rest_api_preload_paths', 'acf_filter_rest_api_preload_paths', 10, 1 );
CodePudding user response:
I've added that piece of code to my functions.php file (at the end, no biggy).
function acf_filter_rest_api_preload_paths( $preload_paths ) {
if ( ! get_the_ID() ) {
return $preload_paths;
}
$remove_path = '/wp/v2/' . get_post_type() . 's/' . get_the_ID() . '?context=edit';
$v1 = array_filter(
$preload_paths,
function( $url ) use ( $remove_path ) {
return $url !== $remove_path;
}
);
$remove_path = '/wp/v2/' . get_post_type() . 's/' . get_the_ID() . '/autosaves?context=edit';
return array_filter(
$v1,
function( $url ) use ( $remove_path ) {
return $url !== $remove_path;
}
);
}
add_filter( 'block_editor_rest_api_preload_paths', 'acf_filter_rest_api_preload_paths', 10, 1 );
It works perfectly like before. I've tried to downversion it to 5.9 and it worked as well, but it takes more time/effort and many mistakes can happen.
Hope it helps more than one.