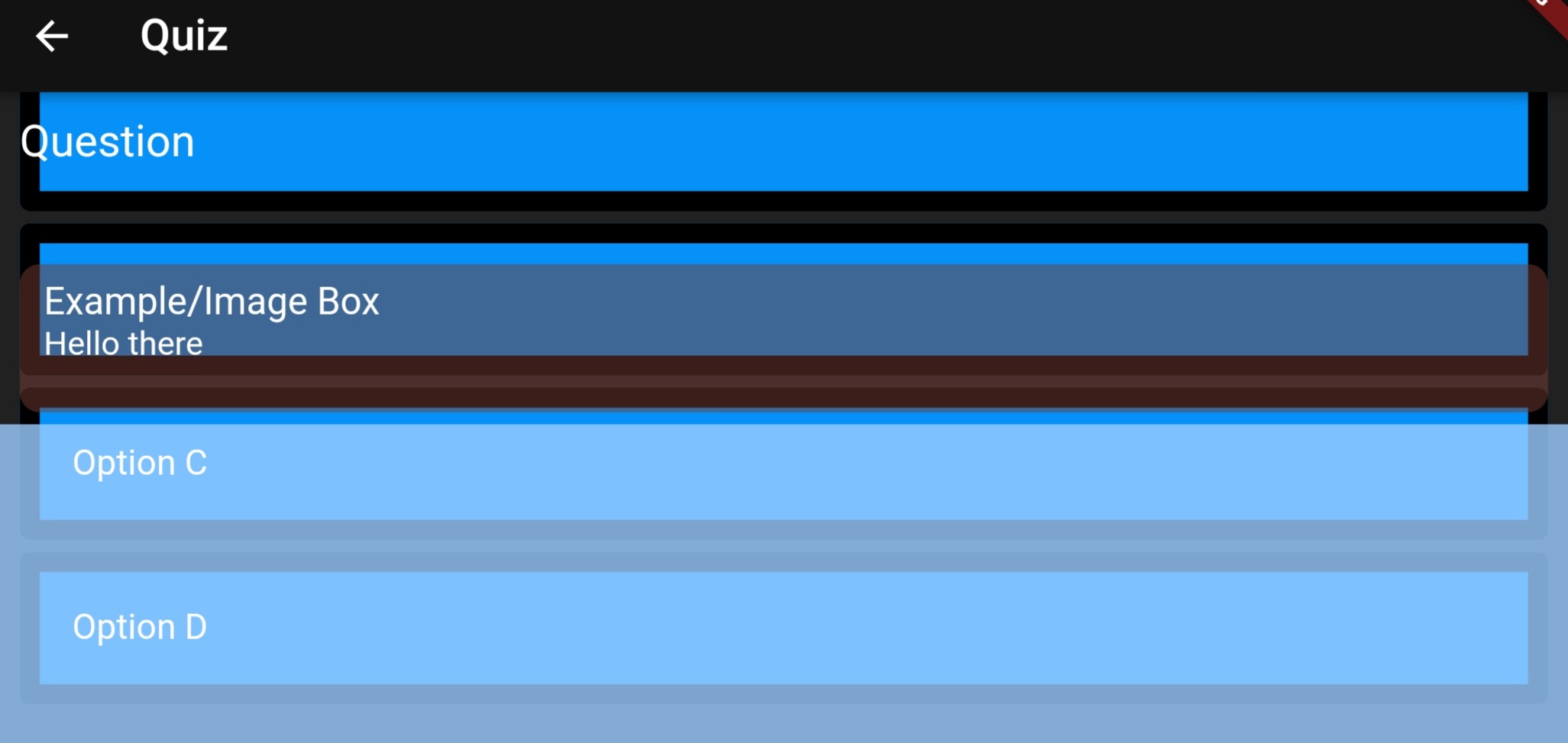
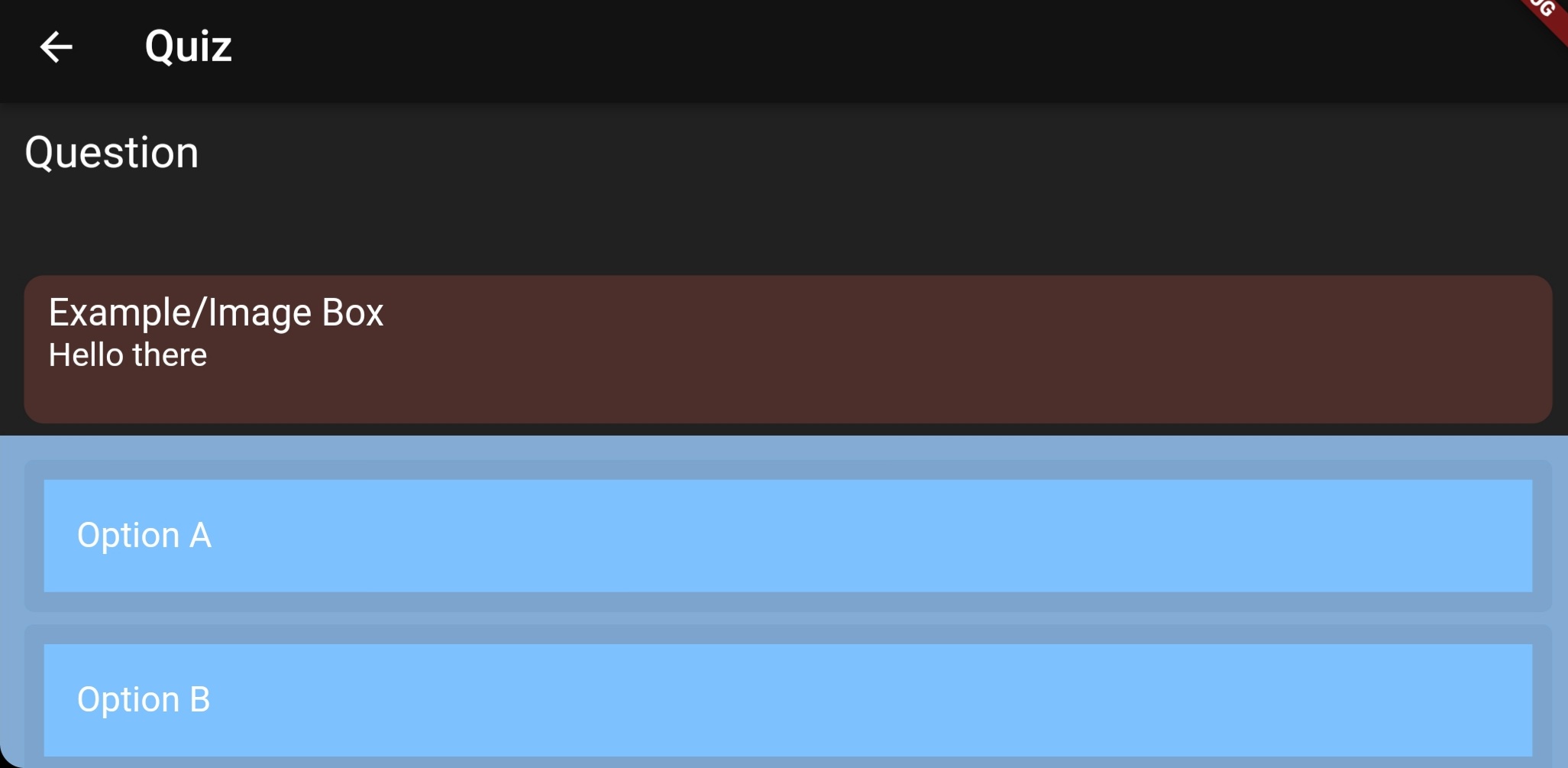
I have currently ran into another issue while trying to fix my horizontal scrolling on this app screen. I had a 
Current Code quiz.dart
class Salvation extends StatefulWidget {
const Salvation({Key? key}) : super(key: key);
@override
State<Salvation> createState() => _SalvationState();
}
class _SalvationState extends State<Salvation> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Quiz')),
body: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
return Column(
children: [
Container(
height: constraints.maxHeight / 4,
child: Padding(
padding: EdgeInsets.fromLTRB(12, 12, 12, 8),
child: Align(
alignment: Alignment.topLeft,
child: Text('Question',
style: TextStyle(
fontSize: 20.0,
)),
))),
Visibility(
// visible: ,
child: Container(
height: constraints.maxHeight / 4,
child: Padding(
padding: EdgeInsets.fromLTRB(12, 3, 12, 6),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Color.fromRGBO(118, 60, 51, 0.5),
),
width: double.infinity,
child: Padding(
padding: EdgeInsets.fromLTRB(12, 8, 12, 8),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Example/Image Box',
style: TextStyle(
fontSize: 17.0,
)),
// RichText(text: text)
Text('Hello there',
style: TextStyle(
fontSize: 15.0,
)),
],
),
)),
),
),
),
Container(
height: constraints.maxHeight / 2,
color: const Color.fromRGBO(155, 205, 255, 0.8),
child: Padding(
padding: const EdgeInsets.fromLTRB(12, 12, 12, 20),
child: ListView(children: [
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 6),
child: ListTile(
title: Text('Option A'),
tileColor: const Color.fromRGBO(6, 145, 248, 1),
shape: RoundedRectangleBorder(
side: const BorderSide(
color: Colors.black, width: 10),
borderRadius: BorderRadius.circular(5)),
onTap: () {},
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 6),
child: ListTile(
title: Text('Option B'),
tileColor: const Color.fromRGBO(6, 145, 248, 1),
shape: RoundedRectangleBorder(
side: const BorderSide(
color: Colors.black, width: 10),
borderRadius: BorderRadius.circular(5)),
onTap: () {},
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 6),
child: ListTile(
title: Text('Option C'),
tileColor: const Color.fromRGBO(6, 145, 248, 1),
shape: RoundedRectangleBorder(
side: const BorderSide(
color: Colors.black, width: 10),
borderRadius: BorderRadius.circular(5)),
onTap: () {},
onLongPress: () {},
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 6),
child: ListTile(
title: Text('Option D'),
tileColor: const Color.fromRGBO(6, 145, 248, 1),
shape: RoundedRectangleBorder(
side: const BorderSide(
color: Colors.black, width: 10),
borderRadius: BorderRadius.circular(5)),
onTap: () {},
),
),
]),
)),
],
);
},
),
);
}
}
CodePudding user response:
Accept the Answer if its helpful
- i have added a simple example
- the simplest way is to add your column in card view, then it will scroll only in card view or if you dont want to use card view
- you have to add width and color to container and it will work
class Test1 extends StatelessWidget {
const Test1({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Quiz")),
body: SizedBox(
width: double.infinity,
child: Column(
children: [
Container(
// here color and width added to container (optional: If you dont want to use card view)
width: Get.width,
// color: Colors.red,
height: 200,
child: Text("Question"),
),
Container(
// color: Colors.white,
width: Get.width,
height: 200,
child: Text("Image Box"),
),
Flexible(
child: Expanded(
child: SingleChildScrollView(
// here a card view added... it will solve your problem
child: Card(
child: Column(
children: [
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 6),
child: ListTile(
title: Text('Option A'),
tileColor: const Color.fromRGBO(6, 145, 248, 1),
shape: RoundedRectangleBorder(
side: const BorderSide(
color: Colors.black, width: 10),
borderRadius: BorderRadius.circular(5)),
onTap: () {},
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 6),
child: ListTile(
title: Text('Option B'),
tileColor: const Color.fromRGBO(6, 145, 248, 1),
shape: RoundedRectangleBorder(
side: const BorderSide(
color: Colors.black, width: 10),
borderRadius: BorderRadius.circular(5)),
onTap: () {},
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 6),
child: ListTile(
title: Text('Option C'),
tileColor: const Color.fromRGBO(6, 145, 248, 1),
shape: RoundedRectangleBorder(
side: const BorderSide(
color: Colors.black, width: 10),
borderRadius: BorderRadius.circular(5)),
onTap: () {},
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 6),
child: ListTile(
title: Text('Option D'),
tileColor: const Color.fromRGBO(6, 145, 248, 1),
shape: RoundedRectangleBorder(
side: const BorderSide(
color: Colors.black, width: 10),
borderRadius: BorderRadius.circular(5)),
onTap: () {},
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 6),
child: ListTile(
title: Text('Option E'),
tileColor: const Color.fromRGBO(6, 145, 248, 1),
shape: RoundedRectangleBorder(
side: const BorderSide(
color: Colors.black, width: 10),
borderRadius: BorderRadius.circular(5)),
onTap: () {},
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 6),
child: ListTile(
title: Text('Option F'),
tileColor: const Color.fromRGBO(6, 145, 248, 1),
shape: RoundedRectangleBorder(
side: const BorderSide(
color: Colors.black, width: 10),
borderRadius: BorderRadius.circular(5)),
onTap: () {},
),
),
],
),
),
),
),
)
],
),
),
);
}
}
//
[![output image][1]][1]
[1]: https://i.stack.imgur.com/WjnPo.png
CodePudding user response:
I think This Will Work if Work please mark as accepted..
code:
Widget build(BuildContext context) {
double height=MediaQuery.of(context).size.height-60.0;
double width=MediaQuery.of(context).size.width;
return Scaffold(
appBar: AppBar(title: const Text('Quiz')),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
width: width,
height: height/3,
child: Container(
padding: const EdgeInsets.all(10),
child: ListView.builder(
itemCount: 10,
itemBuilder: (context,index){
return ListTile(
title: Text('Tile No ${index 1}'),
tileColor: Colors.blueGrey,
);
}),
),
),
SizedBox(
width: width,
height:height/3,
child: Container(color: Colors.white,),
),
SizedBox(
width: width,
height: height/3,
child: Container(color: Colors.yellow,),
),
],
),
);
}
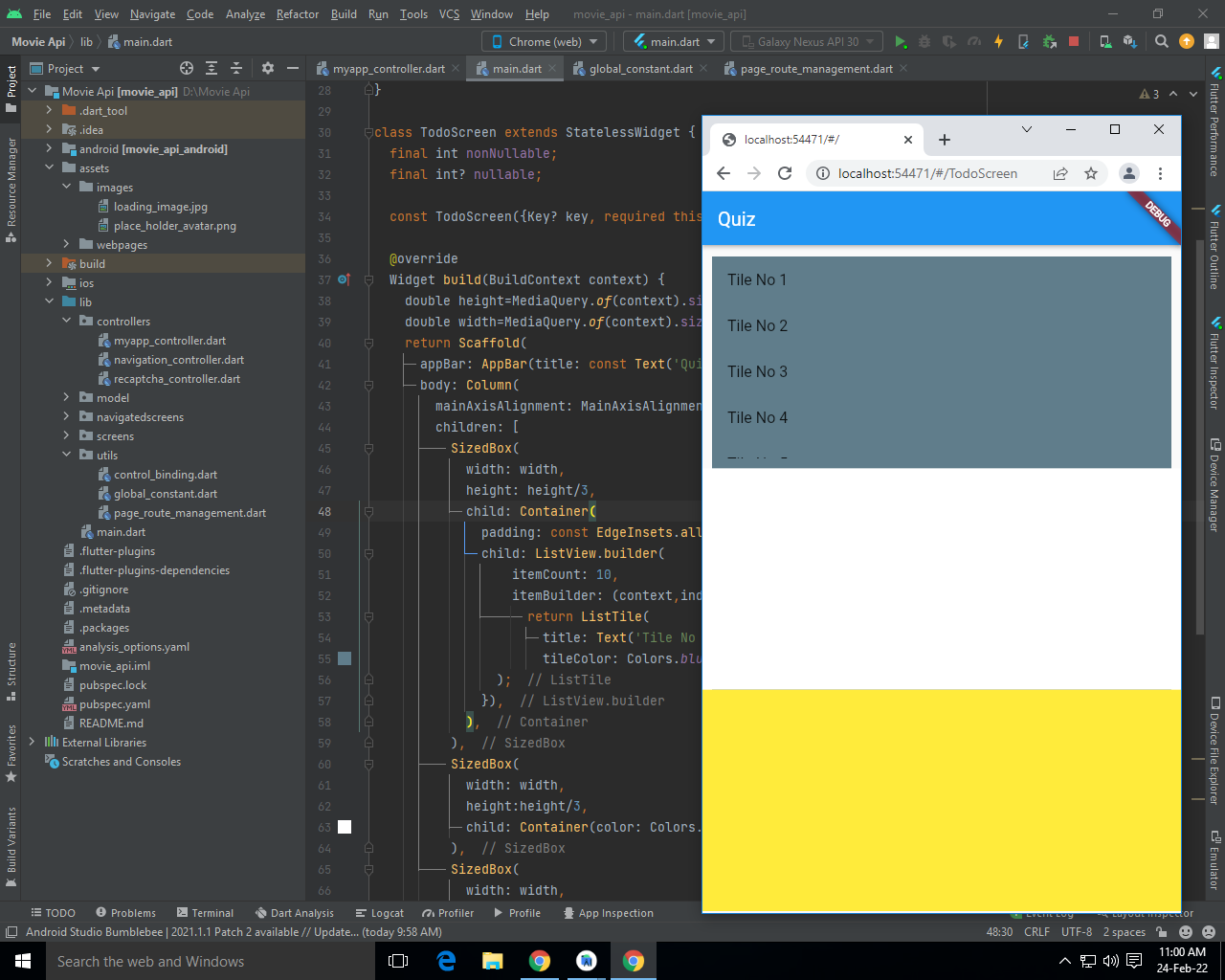
OutPut in image:
Scenario for Column..
Column(),//it's allow multiple Childs Vertical by default it have not scroll property.
SingleChildScrollView( child: Column(),), // now with the help of Parent Widget column can scrollable.
Same Scenario is for Row()
Row(), //it's allow multiple Childs Horizontal by default it have not scroll
SingleChildScrollView(scrollDirection: Axis.horizontal, child:Row(),)// now with the help of Parent Widget row can scrollable in Horizontal Direction.
Scenario for ListView()
ListView(),//It's allow us to assign multiple childs with scroll property vertically but we can change the scrolldirection to horizontal
Now it's Up to You which widget is help full for you to remove the bottom over flex issue