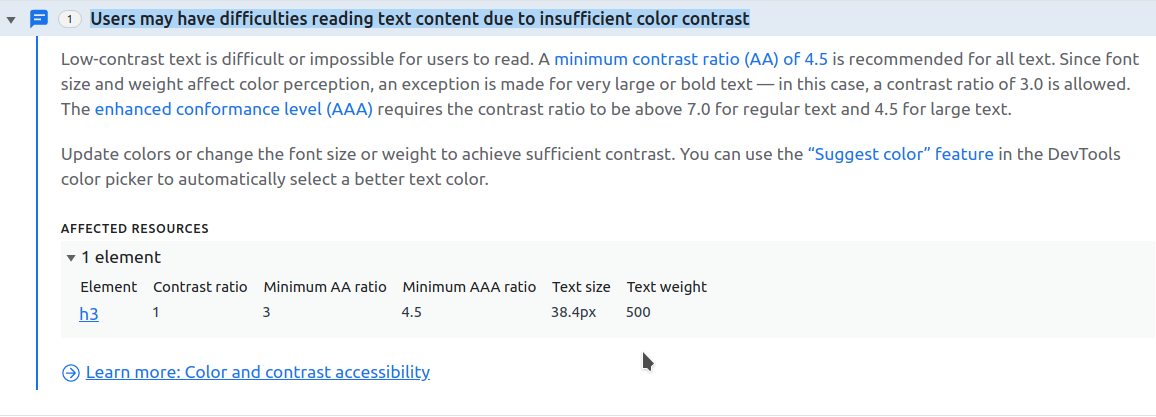
Chrome notify a contrast problem:

But the problem was on this element:
<h3> </h3>
The element seems avoidable but it's needed for it's height.
CodePudding user response:
The answer here would be to utilise CSS to add height, either with margin or padding and remove the empty heading entirely.
Empty headings actually cause a couple of issues:
- They will still be announced as "heading level 3" for people using assistive technology and then nothing will be said, this is confusing.
- It hurts your SEO efforts.
If you have an issue where the theme / system etc. requires a heading that is empty then use JavaScript to remove the heading as soon as the page is loaded or better yet, take the time to locate the offending line in the source and add a conditional statement there.
Or you can even use CSS if you are able to apply classes (as seems to be the case for OP). visibility: hidden is ignored by screen readers but will still take up space. Not the best option but would fix the accessibility issues at least.
h3{
height: 150px;
}
.empty-heading{
visibility: hidden;
}<p>text</p>
<h3 >&nbps;</h3>
<p>more text</p>CodePudding user response:
Solved adding a CSS color attribute to the element:
<h3 > </h3>
In my CSS:
.high-contrast-color {
color: #XYZ; // depends on background
}
