The code is running well; however, in my dataset, there is a column SD in my custom dataset. I would like the size of these markers should be based on SD and I did it in the seaborn library, it is running well. However, I get errors here.
%Error is Did you mean "line"? Bad property path: size ^^^^
Code is
df=pd.read_csv("Lifecycle.csv")
df1=df[df["Specie"]=="pot_marigold"]
df1
df2=df[df["Specie"]=="Sunflowers"]
df2
trace=go.Scatter(x=df1["Days"], y=df1["Lifecycle"],text=df1["Specie"],marker={"color":"green"}, size=df1[SD],
mode="lines markers")
trace1=go.Scatter(x=df2["Days"], y=df2["Lifecycle"],text=df2["Specie"],marker={"color":"red"},
mode="lines markers")
data=[trace,trace1]
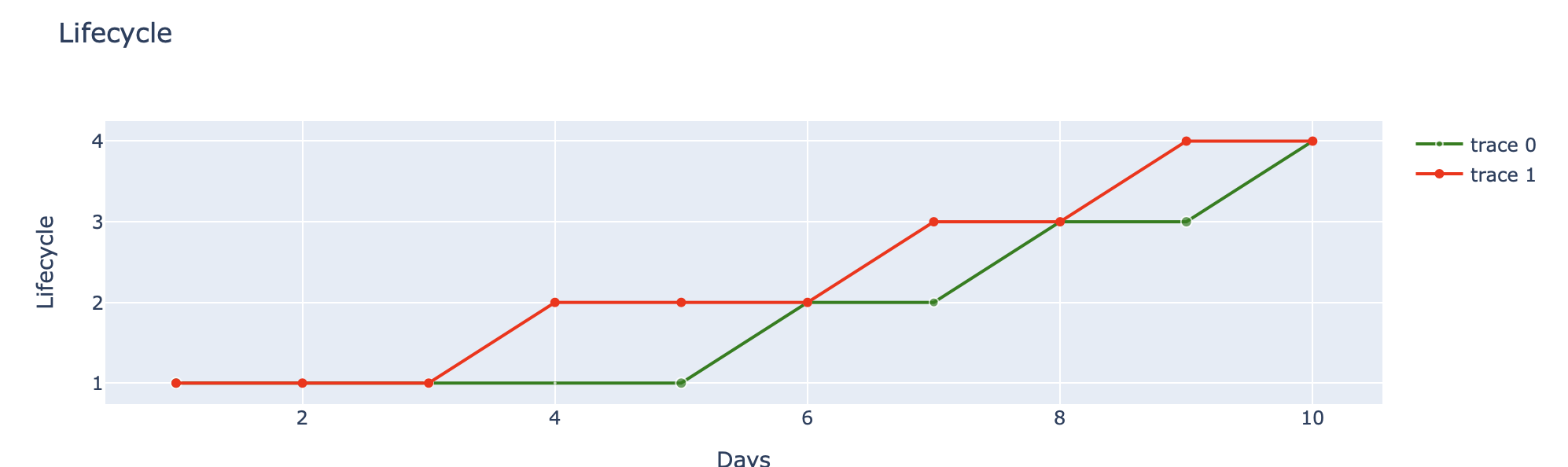
layout=go.Layout(
title="Lifecycle",
xaxis={"title":"Days"},
yaxis={"title":"Lifecycle"})
fig=go.Figure(data=data,layout=layout)
pyo.plot(fig)
CodePudding user response:
You can use plotly.express instead:
import plotly.express as px
trace=px.scatter(df, x="Days", y="Lifecycle", text="Specie", marker="SD")
CodePudding user response:
- you have not provided sample data, so I have simulated based on what I can imply from your code
- simply you can set marker_size within framework you have used
- this type of plot is far simpler with Plotly Express have also shown code for this
import pandas as pd
import numpy as np
import plotly.graph_objects as go
# df=pd.read_csv("Lifecycle.csv")
df = pd.DataFrame(
{
"Specie": np.repeat(["pot_marigold", "Sunflowers"], 10),
"Days": np.tile(np.arange(1, 11, 1), 2),
"Lifecycle": np.concatenate(
[np.sort(np.random.uniform(1, 5, 10)).astype(int) for _ in range(2)]
),
"SD": np.random.randint(1, 8, 20),
}
)
df1 = df[df["Specie"] == "pot_marigold"]
df2 = df[df["Specie"] == "Sunflowers"]
trace = go.Scatter(
x=df1["Days"],
y=df1["Lifecycle"],
text=df1["Specie"],
marker={"color": "green"},
marker_size=df1["SD"],
mode="lines markers",
)
trace1 = go.Scatter(
x=df2["Days"],
y=df2["Lifecycle"],
text=df2["Specie"],
marker={"color": "red"},
mode="lines markers",
)
data = [trace, trace1]
layout = go.Layout(
title="Lifecycle", xaxis={"title": "Days"}, yaxis={"title": "Lifecycle"}
)
fig = go.Figure(data=data, layout=layout)
fig
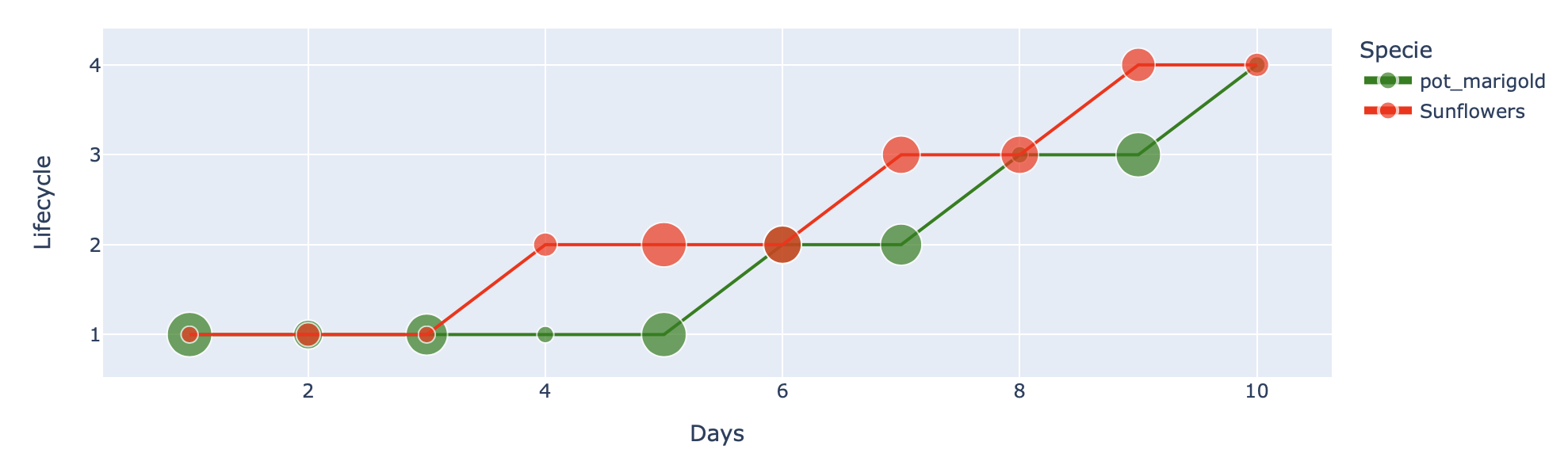
Plotly Express
import plotly.express as px
px.scatter(
df,
x="Days",
y="Lifecycle",
color="Specie",
size="SD",
color_discrete_map={"pot_marigold": "green", "Sunflowers": "red"},
).update_traces(mode="lines markers")