I am making a frequent questions section and I added an arrow which I wanted to flip when the question is clicked and the answer showed.
I notice if I want for the element to be find with the e.currentTarget.children when clicked it most be immediate after the class clicked and I am having a hard time doing in it.
Any help is more than welcome!
This is my code:
HTML:
<section >
<ul >
<h3 >Preguntas frecuentes</h3>
<li id="beca-info" >
<div >
<h4 >¿Qué es la ProgramacionBeca?</h4>
<img src="img/items/arrow.png" height="20px">
</div>
<p id="respuesta-beca" hidden>Queremos que lo económico no sea una barrera a la
hora de acceder a educación de calidad. Por eso,
premiamos tu esfuerzo y te becamos con el 70% para que puedas hacer el curso o carrera que te
guste.</p>
<p id="respuesta-beca" hidden>Contamos con 2 requisitos para mantener la beca: participar del 85% de las clases
y entregar todos los desafíos en tiempo y forma.</p>
</li>
<li id="metodología-info" >
<div >
<h4 >¿Cómo es la metodología online en vivo?</h4>
<img src="img/items/arrow.png" height="20px">
</div>
<p id="respuesta-metodología" hidden>Somos una plataforma que ofrece cursos y
carreras online y en vivo.
Tanto el profesor como el estudiante deben conectarse
ciertos días y horarios de la semana para poder asistir a la clase.
Todos los estudiantes tienen un grupo con el que empiezan y terminan el curso.</p>
<p id="respuesta-metodología" hidden>Además del profesor, vas a tener un tutor personalizado que te te va a ayudar a avanzar con
todos tus proyectos y a despejar todas tus dudas durante y después de cada clase.</p>
</li>
</ul>
</section>
JQuery:
$(".pregunta").on('click', function (e) {
$(e.currentTarget).children('.respuesta').slideToggle();
$(e.currentTarget).(e.currentTarget)('.arrow').css('transform', ($('.arrow').css('transform') == 'none') ? 'rotate(180deg)' : 'none');
});
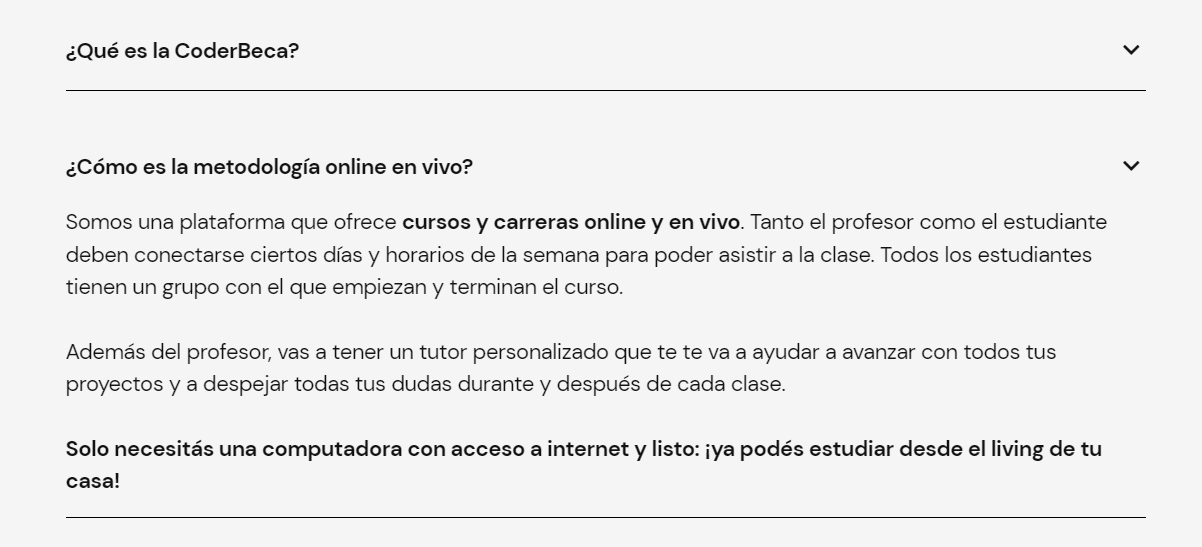
The code should look like this when clicked:
CodePudding user response:
Not sure what $(e.currentTarget).(e.currentTarget)('.arrow') was meant to be, but one way to target the relative arrow is $(this).find('.titulo-arrow .arrow'). Also, to figure out if we're opening or closing I use a className and just test for it
$(".pregunta").on('click', function(e) {
let isOpening = !$(this).hasClass('opened');
$(this).children('.respuesta').slideToggle();
$(this).find('.titulo-arrow .arrow').css('transform', isOpening ? 'rotate(180deg)' : 'none');
if (isOpening) $(this).addClass('opened');
else $(this).removeClass('opened');
});.arrow {
display: inline-block;
transition: all .4s;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<section >
<ul >
<h3 >Preguntas frecuentes</h3>
<li id="beca-info" >
<div >
<h4 >¿Qué es la ProgramacionBeca?</h4>
<div >arrow</div>
</div>
<p id="respuesta-beca" hidden>Queremos que lo económico no sea una barrera a la hora de acceder a educación de calidad. Por eso, premiamos tu esfuerzo y te becamos con el 70% para que puedas hacer el curso o carrera que te guste.
</p>
<p id="respuesta-beca" hidden>Contamos con 2 requisitos para mantener la beca: participar del 85% de las clases y entregar todos los desafíos en tiempo y forma.</p>
</li>
<li id="metodología-info" >
<div >
<h4 >¿Cómo es la metodología online en vivo?</h4>
<div >arrow</div>
</div>
<p id="respuesta-metodología" hidden>Somos una plataforma que ofrece cursos y carreras online y en vivo. Tanto el profesor como el estudiante deben conectarse ciertos días y horarios de la semana para poder asistir a la clase. Todos los estudiantes tienen un grupo con el que empiezan
y terminan el curso.</p>
<p id="respuesta-metodología" hidden>Además del profesor, vas a tener un tutor personalizado que te te va a ayudar a avanzar con todos tus proyectos y a despejar todas tus dudas durante y después de cada clase.</p>
</li>
</ul>
</section>