I've been incorporating the MarketCluster and the associated FeatureGroup.SubGroup plug ins from Leaflet to add additional functionality to my generated QGIS2web map.
Part of my requirements is toggleable layers and where MarkerCluster works well when I had categorized layers from QGIS that were automatically clustered with separate layers this is no longer the case. To my understanding I needed either MarkerCluster.LayerSupport or FeatureGroup.SubGroup plugins to handle the additional layers and still provide clustering.
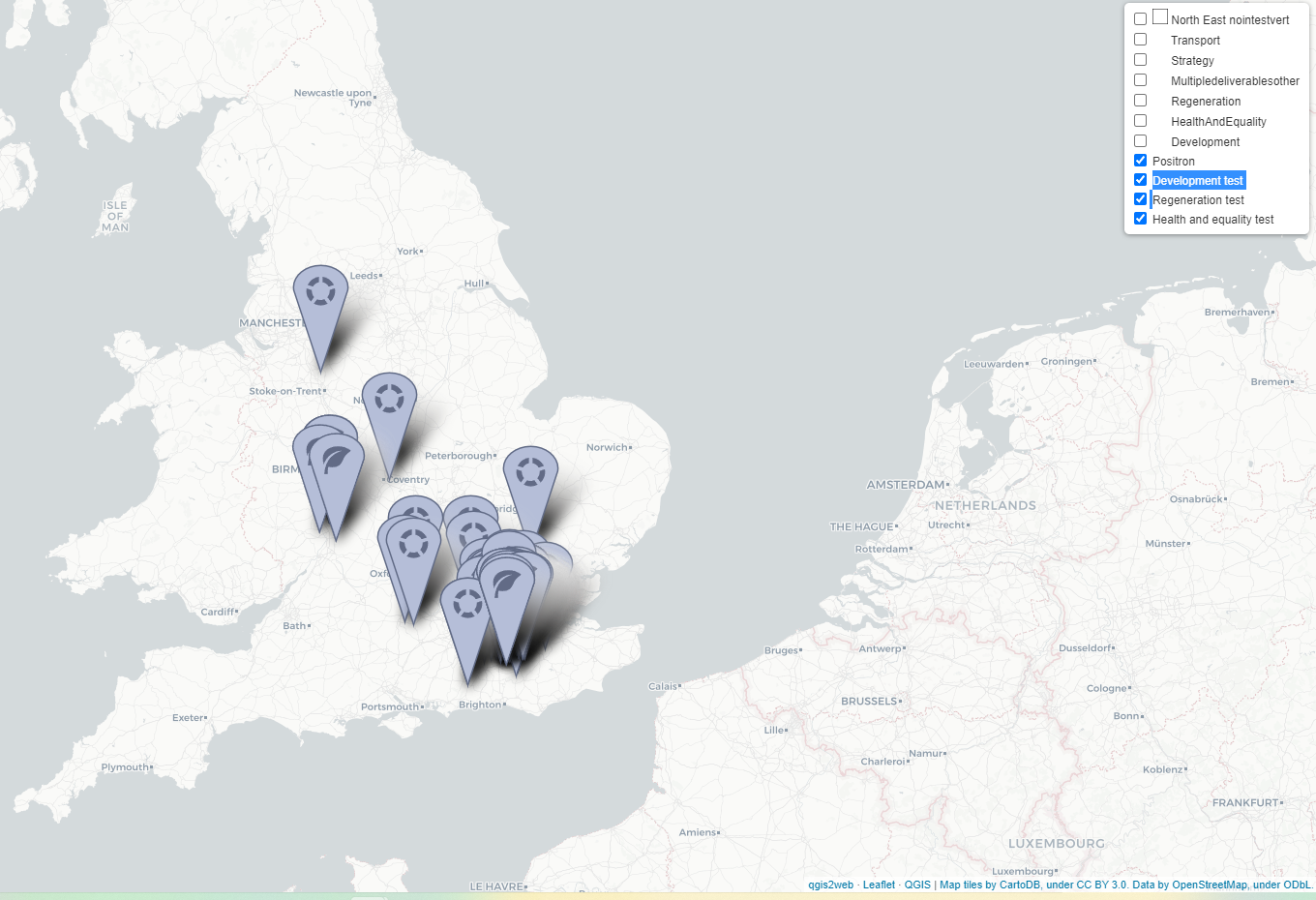
I've incorporated the CSS from MarkerCluster, JS from MarkerCluster and SubGroup, as well as called it in the map and in the respective places but the icons aren't actually clustering - image below.

The bottom 3 layers are all under the parent group mcg and all have been added to the map and called under the plugin so I'm not too sure why they are not clustering at small scales?
Var map code:
var map = L.map('map', {
zoomControl:true, maxZoom:28, minZoom:1
}).fitBounds([[49.00937377692994,-15.999585641644666],[58.71040708512685,14.852158356152763]]),
mcg = L.markerClusterGroup(), // Could be any other Layer Group type!
DevelopmentGrp = L.featureGroup.subGroup(mcg, DevelopmentGrp),
RegenerationGrp = L.featureGroup.subGroup(mcg, RegenerationGrp),
HealthAndEqualityGrp = L.featureGroup.subGroup(mcg, HealthAndEqualityGrp);
Code for adding the markers to the maps and the grouping:
var mcg = L.markerClusterGroup(),
DevelopmentGrp = L.featureGroup.subGroup(mcg),
HealthAndEqualityGrp = L.featureGroup.subGroup(mcg),
RegenerationGrp = L.featureGroup.subGroup(mcg);
mcg.addLayer(map);
function style_Development_1_0() {
return {
pane: 'pane_Development_1',
rotationAngle: 0.0,
rotationOrigin: 'center center',
icon: L.icon({
iconUrl: 'markers/Asset 3Development.svg',
iconSize: [228.0, 228.0]
}),
interactive: true,
}
}
map.createPane('pane_Development_1');
map.getPane('pane_Development_1').style.zIndex = 401;
map.getPane('pane_Development_1').style['mix-blend-mode'] = 'normal';
var DevelopmentGrp = new L.geoJson(json_Development_1, {
attribution: '',
interactive: true,
dataVar: 'json_Development_1',
layerName: 'DevelopmentGrp',
pane: 'pane_Development_1',
onEachFeature: pop_Development_1,
pointToLayer: function (feature, latlng) {
var context = {
feature: feature,
variables: {}
};
return L.marker(latlng, style_Development_1_0(feature));
},
});
function style_HealthAndEquality_2_0() {
return {
pane: 'pane_HealthAndEquality_2',
rotationAngle: 0.0,
rotationOrigin: 'center center',
icon: L.icon({
iconUrl: 'markers/Asset 5HealthAndE.svg',
iconSize: [228.0, 228.0]
}),
interactive: true,
}
}
map.createPane('pane_HealthAndEquality_2');
map.getPane('pane_HealthAndEquality_2').style.zIndex = 402;
map.getPane('pane_HealthAndEquality_2').style['mix-blend-mode'] = 'normal';
var HealthAndEqualityGrp = new L.geoJson(json_HealthAndEquality_2, {
attribution: '',
interactive: true,
dataVar: 'json_HealthAndEquality_2',
layerName: 'HealthAndEqualityGrp',
pane: 'pane_HealthAndEquality_2',
onEachFeature: pop_HealthAndEquality_2,
pointToLayer: function (feature, latlng) {
var context = {
feature: feature,
variables: {}
};
return L.marker(latlng, style_HealthAndEquality_2_0(feature));
},
});
function style_Regeneration_3_0() {
return {
pane: 'pane_Regeneration_3',
rotationAngle: 0.0,
rotationOrigin: 'center center',
icon: L.icon({
iconUrl: 'markers/Asset 2Regeneration.svg',
iconSize: [228.0, 228.0]
}),
interactive: true,
}
}
map.createPane('pane_Regeneration_3');
map.getPane('pane_Regeneration_3').style.zIndex = 403;
map.getPane('pane_Regeneration_3').style['mix-blend-mode'] = 'normal';
var RegenerationGrp = new L.geoJson(json_Regeneration_3, {
attribution: '',
interactive: true,
dataVar: 'json_Regeneration_3',
layerName: 'RegenerationGrp',
pane: 'pane_Regeneration_3',
onEachFeature: pop_Regeneration_3,
pointToLayer: function (feature, latlng) {
var context = {
feature: feature,
variables: {}
};
return L.marker(latlng, style_Regeneration_3_0(feature));
},
});
Code for calling the control and basemaps:
var baseMaps = {};
L.control.layers(baseMaps, {
'<img src="legend/NorthEastnoinvert_7.png" /> North East nointestvert': layer_NorthEastnoinvert_7,
'<img src="legend/Transport_6.png" /> Transport': layer_Transport_6,
'<img src="legend/Strategy_5.png" /> Strategy': layer_Strategy_5,
'<img src="legend/Multipledeliverablesother_4.png" /> Multipledeliverablesother': layer_Multipledeliverablesother_4,
'<img src="legend/Regeneration_3.png" /> Regeneration': layer_Regeneration_3,
'<img src="legend/HealthAndEquality_2.png" /> HealthAndEquality': layer_HealthAndEquality_2,
'<img src="legend/Development_1.png" /> Development': layer_Development_1,
"Positron": layer_Positron_0,
"Development test": DevelopmentGrp,
"Regeneration test": RegenerationGrp,
"Health and equality test": HealthAndEqualityGrp,
}, {
collapsed: false
}).addTo(map);
setBounds();
Many thanks for any input and suggestions
CodePudding user response:
I have now got it working by using MarkerCluster.LayerSupport and by adding it to both var map and checking it in - maybe wrong plugin usage but likely my human error.
Working code below:
var map = L.map('map', {
zoomControl: true,
maxZoom: 28,
minZoom: 1
})
.fitBounds([[49.00937377692994,-15.999585641644666],[58.71040708512685,14.852158356152763]]),
mcg = L.markerClusterGroup.layerSupport();
var mcg = L.markerClusterGroup.layerSupport().addTo(map),
control2 = L.control.layers(null, null, {collapsed: false});
mcg.checkIn([
DevelopmentGrp,
HealthAndEqualityGrp,
RegenerationGrp,
]);
control2.addOverlay(mcg, 'Toggle all');
control2.addOverlay(DevelopmentGrp, 'Development');
control2.addOverlay(RegenerationGrp, 'Regeneration');
control2.addOverlay(HealthAndEqualityGrp, 'Health and equality');
control2.addTo(map);
CodePudding user response:
What happened is that you were correctly preparing your MarkerClusterGroup and your subgroups:
var mcg = L.markerClusterGroup(),
DevelopmentGrp = L.featureGroup.subGroup(mcg),
...but later you were re-assigning the variables:
var DevelopmentGrp = L.geoJson(data, options)
...which therefore made the initial subgroup be lost and useless.
To make it work, simply do not re-assign the variables that contain your subgroups, but add your GeoJSON Layer Group into them:
L.geoJson(data, options)
.addTo(DevelopmentGrp); // Add into the subgroup
