I have the following widget StackedIcons
reuturn Container(
color: Colors.green,
child: Stack(
clipBehavior: Clip.none,
children: [
CircleAvatar(), Positioned(left: 15, child: PlusOne())
]),
);
which I want right aligned inside another widget
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [StackedIcons(match: match)]
)
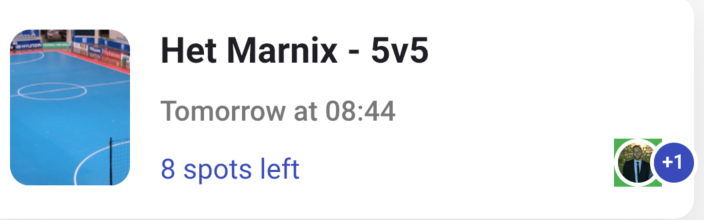
and this is what I get
This looks good in terms of what I want to achieve (the plus one on top of the user avatar). However it overflows the parent container.
If I use right offset for positioned the order of the icons will be inverted and I don't want that.
If possible I would like to specify to Stack place the element below the current one (rather than on top).
The output I want is to have this widget rigth aligned without going over the padding of the parent. If I remove the Clip.none behaviour I get
CodePudding user response:
did you consider using the badge package?
Take a look :
CodePudding user response:
A possible solution might be to place your PlusOne inside the green Container, and then give the Avatar some offset on the right instead.
return Container(
color: Colors.green,
child: Stack(
clipBehavior: Clip.none,
children: [
Positioned(right: 15, child: CircleAvatar()),
PlusOne(),
]),
);
I'm not sure how this would affect things if you were to have multiple avatars and then the plus icon, but if you haven't tried this, it might work for you.