I try to add badge for Appbar Actions, but there are errors about postion in differenct device. Can you help me?
actions: [
Container(
padding: EdgeInsets.only(
right: 20,
),
child: Stack(
children: [
Center(
child: Container(
width: 60,
child: IconButton(
onPressed: () {
},
icon: Icon(Icons.email, color: Colors.lightBlueAccent),
),
),
),
Positioned(right: 3, top: 3, child: MyBadge(10)),
],
),
),
]
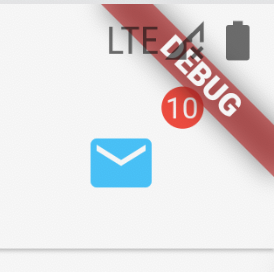
ui in iphone
ui in ipad
CodePudding user response:
You can use Badges Package and it will automatically make badge
import 'package:badges/badges.dart';
.
.
Badge(
badgeContent: Text('10'),
child: Icon(Icons.email),
)
Even you can use animations to make it cool :)
CodePudding user response:
You can use this package badges: ^2.0.2
import 'package:badges/badges.dart';
Badge(
badgeContent: Text('3'),
child: Icon(Icons.settings),
)
You can also add style tou the badge
BadgeAnimationType.slide
I just slightly edited your code
actions: <Widget>[
Container(
padding: EdgeInsets.only(
right: 20,
),
child: Stack(
children: [
Center(
child: Container(
width: 60,
child: IconButton(
onPressed: () {},
icon: Icon(Icons.email, color: Colors.lightBlueAccent),
),
),
),
Positioned(
right: 3,
top: 3,
child: Badge(
badgeContent: Text('3'),
child: Icon(
Icons.settings,
),
)),
],
),
),
]