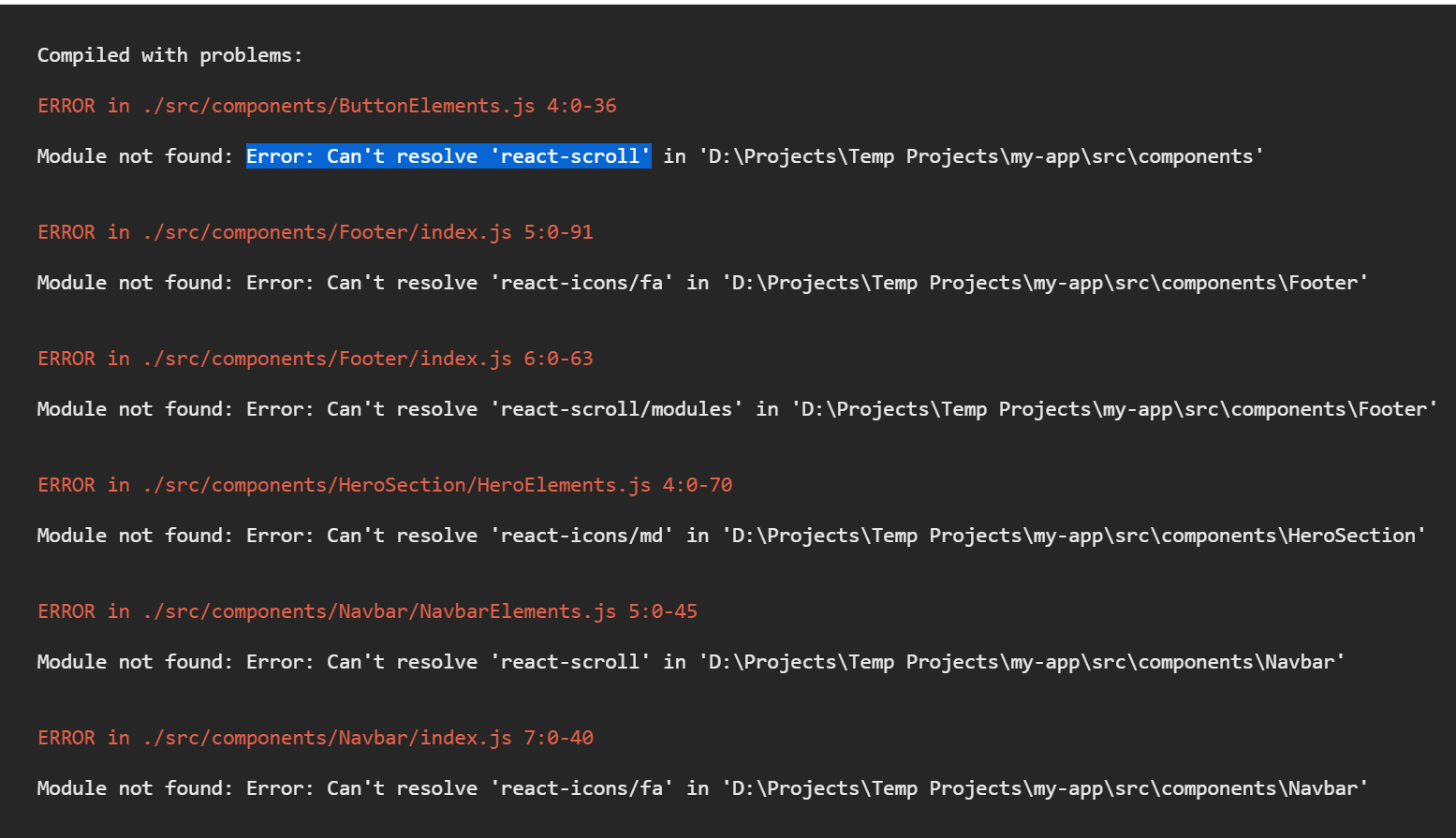
Module not found: Error: Can't resolve 'react-scroll' in 'D:\Projects\Temp Projects\my-app\src\components' assets by path static/ 31.8 MiB
ERROR in ./src/components/ButtonElements.js 4:0-36 Module not found: Error: Can't resolve 'react-scroll' in 'D:\Projects\Temp Projects\my-app\src\components' @ ./src/components/HeroSection/index.js 8:0-43 52:37-43 @ ./src/pages/index.js 7:0-52 40:35-46 @ ./src/App.js 6:0-27 17:19-23 36:35-39 @ ./src/index.js 6:0-24 9:33-36
import styled from "styled-components";
import {Link} from 'react-scroll';
export const Button = styled.button`
border-radius: 50px;
background: ${({primary}) => (primary ? '#01BF71' : '#010606') };
white-space: nowrap;
padding: ${({big}) => (big ? '14px 48px' : '12px 30px')};
color: ${({dark}) => (dark ? '#010606' : '#fff')};
font-size: ${({fontBig}) => (fontBig ? '20px' : '16px')};
outline: none;
border: none;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
transition: all 0.2s ease-in-out;
&:hover {
transition: all 0.2s ease-in-out;
background: ${({primary}) => (primary ? '#fff' : '#01BF71') };
}
`;
react-icons/fa
import React from "react";
import { FaFacebook, FaInstagram, FaYoutube, FaTwitter, FaLinkedin } from "react-icons/fa";
import { animateScroll as scroll } from "react-scroll/modules";
import {
FooterContainer,
FooterWrap,
FooterLinksContainer,
FooterLinksWrapper,
FooterLinksItems,
FooterLinkTitle,
FooterLink,
SocialMedia,
SocialMediaWrap,
SocialLogo,
WebsiteRights,
SocialIcons,
SocialIconLink,
} from "./FooterElements";
**
App.js
import React from 'react';
import './App.css';
import Home from './pages';
import { BrowserRouter as Router, Route, Routes } from 'react-router-dom';
import SigninPage from './pages/signin';
import Navbar from './components/Navbar';
function App() {
return (
<Router>
<Routes>
<Route path= "/" component={Home} exact />
<Route path= "/signin" component={SigninPage} exact />
</Routes>
<Home />
</Router>
);
}
export default App;
**
CodePudding user response:
React can't found the module react-scroll
So you have to install the module: npm install react-scroll
And also install the react-icons its also gives you error
CodePudding user response:
You must install these packages with yarn install or npm install.
if these packages are not defined on the package.json file you must add this package or install it with npm or yarn for example: npm install react-scroll.