I am still learning some basics of javascript programming (and programming in general).
In my Angular Firebase project, I get the following typescript error (or rather proposed change in visual studio code, i.e. the lightbulb icon):
Convert overload list to single signature
It is referring to the following code:
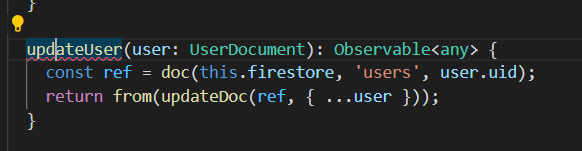
updateUser(user: UserDocument): Observable<any> {
const ref = doc(this.firestore, 'users', user.uid);
return from(updateDoc(ref, { ...user }));
}
When I convert it, it appears like this:
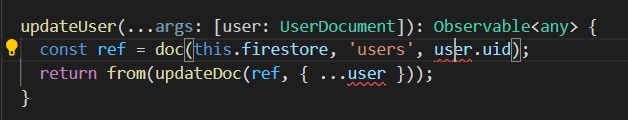
updateUser(...args: [user: UserDocument]): Observable<any> {
const ref = doc(this.firestore, 'users', user.uid);
return from(updateDoc(ref, { ...user }));
}
But now instead it is complaining Remove unused declaration of args and also it complains about the last bid { ...user } giving another lightbulb Import user from module "rxfire/auth"
I would appreciate it very much if someone gave a short explanation of what is going on?
Thank you!
EDIT: here are two screenshots just for extra clarity
CodePudding user response:
In TypeScript, an overload refers to a function that can accept different types of parameters and return different types of values. For example, from the handbook, you could have
function makeDate(timestamp: number): Date;
function makeDate(m: number, d: number, y: number): Date;
indicating that makeDate either accepts one argument, a number, or three arguments, all numbers.
The
Convert overload list to single signature
warning appears to refer to a particular instance of this sort of thing. You can see the specifics here. It sounds like TypeScript determined that because multiple type declarations of the function use the same signature, there's no need for those multiple (overloaded) declarations, and to instead have only a single one.
The best approach would be to simply delete the other declaration, and use what you had originally.
If you wanted to use the rest parameters approach:
updateUser(...args: [user: UserDocument]): Observable<any> {
then the single user would now be in args[0]:
updateUser(...args: [user: UserDocument]): Observable<any> {
const ref = doc(this.firestore, 'users', args[0].uid);
return from(updateDoc(ref, { ...args[0]}));
}
But updateUser(user: UserDocument) is easier.