I need to destructure the filter Object from Array with useState in React, but I can't get it.
const [filter, setFilter] = useState([]);
const { column, comparison, value } = filter;
console.log(column); // undefined
I tried braces, brackets, and still getting undefined. Does anyone knows how to get that values?
The filter object:
filter: [
{
column: 'population',
comparison: 'greater than',
value: '100000',
}
]
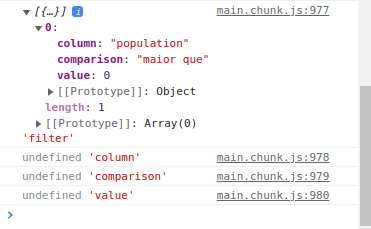
Console log:
CodePudding user response:
Your filter is an array, not an object. Try:
const { column, comparison, value } = filter[0];
Or you can destrcuture your filter array and then do the object destructiong:
const [firstItem] = filter;
const { column, comparison, value } = firstItem;
CodePudding user response:
Based on your latest screenshot of the entire component, the problem is that you are destructuring the filterByNumericValues array before it is hydrated with the data. Then your console.log has the correct data because it is in the useEffect hook AFTER the state has been updated with the data.
Since it looks like you are only using the column, comparison, and value variables in the checkFilterByNumeric function, I would destructure the state in that scope.
function checkFilterByNumeric(planet) {
const { column, comparison, value } = filterByNumericValues[0];
if (comparison === "maior que") {
...
}
CodePudding user response:
The easiest way is to destructure the object as the first element of the array.
But how you're getting filter into the component, whether it's via an API request in a useEffect, component props, a third-party state management library like Redux, or even React's own context, will determine how you can log/render the information.
The data at the point where you're trying to log/render it simply might not be available at that time.
Here's an small example that passes in filter as a component prop, and destructures the object from the array.
const { useState } = React;
function Example({ data }) {
const [ filter, setFilter ] = useState(data);
// The object that is the first element of the array
const [{ column, comparison, value }] = filter;
return <div>{column}</div>;
}
const filter = [{
column: 'population',
comparison: 'greater than',
value: '100000'
}];
ReactDOM.render(
<Example data={filter} />,
document.getElementById('react')
);<script src="https://cdnjs.cloudflare.com/ajax/libs/react/17.0.2/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/17.0.2/umd/react-dom.production.min.js"></script>
<div id="react"></div>CodePudding user response:
You can do this, for example:
const defaultValue = { column: 'empty', comparison: 'empty', value: 0 }
const { column, comparison, value } = filter[0] || defaultValue;