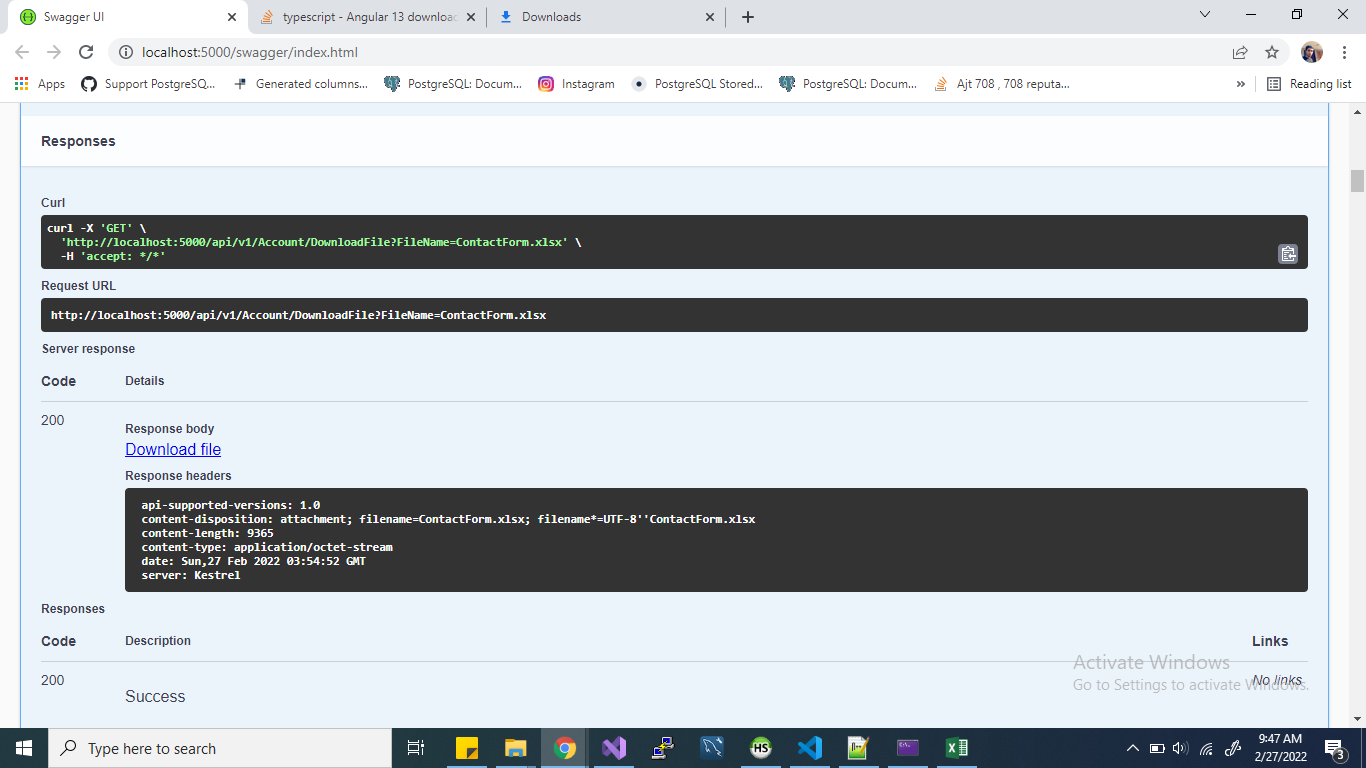
I have some changes related to other thing but suddenly when i am downloading file from api
i am getting below error
@Injectable()
export class FileDownloadService {
constructor(private httpClient: HttpClient) { }
public downloadFile(data: HttpResponse<Blob>) {
const contentDisposition = data.headers.get('content-disposition');
const filename = this.getFilenameFromContentDisposition(contentDisposition);
const blob = data.body;
const url = window.URL.createObjectURL(blob);
const anchor = document.createElement("a");
anchor.download = filename;
anchor.href = url;
anchor.click();
}
private getFilenameFromContentDisposition(contentDisposition: string): string {
const regex = /filename=(?<filename>[^,;] );/g;
const match = regex.exec(contentDisposition);
const filename = match.groups['filename'];
return filename;
}
}
controller:
download() {
this.dataService.download(this.fileName)
.pipe(takeUntil(this.unsubscribe$))
.subscribe({
next: (blobresponse: any) => {
this.downloadService.downloadFile(blobresponse);
}, error: (error:any) => { }
});
}
Error:
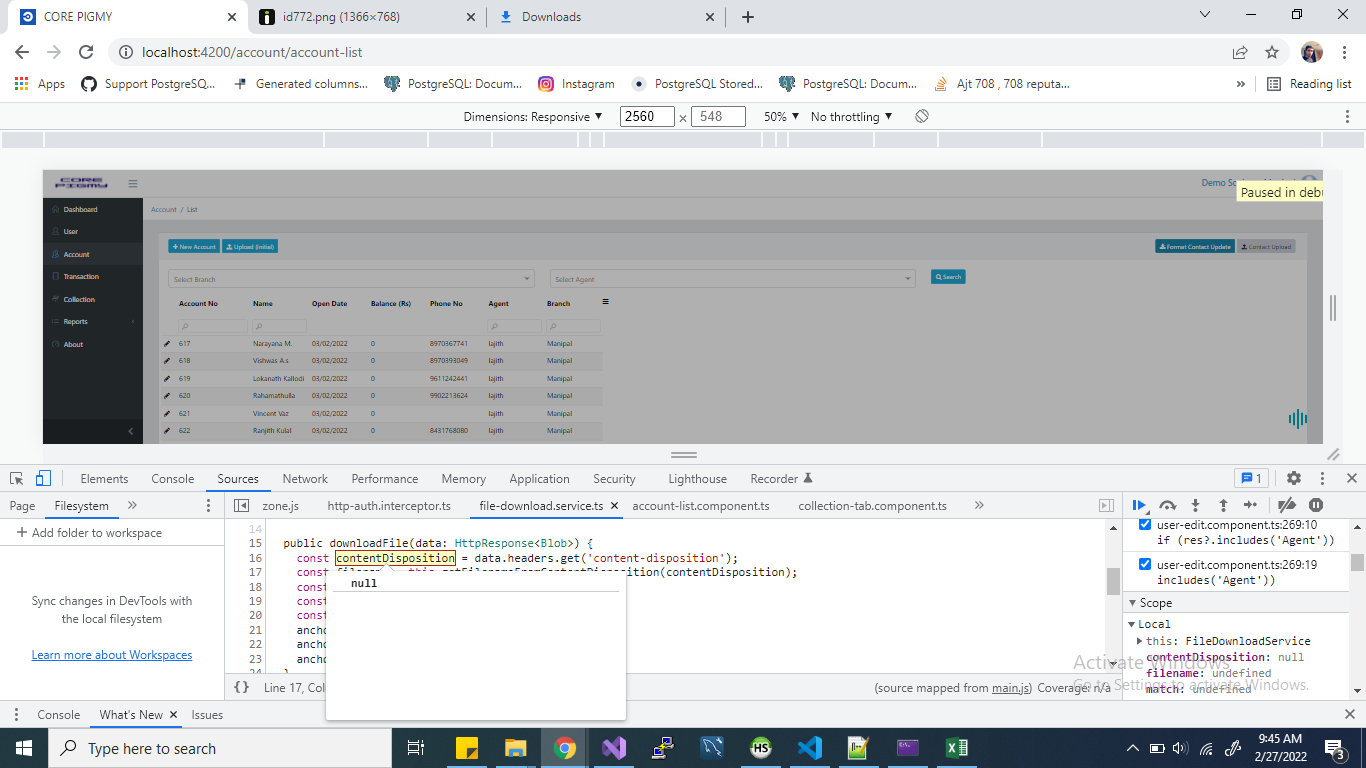
- ERROR TypeError: Cannot read properties of null (reading 'groups') at FileDownloadService.getFilenameFromContentDisposition (:4200/main.js:1323:32) at FileDownloadService.downloadFile (:4200/main.js:1312:31) at Object.next (:4200/src_app_views_account_account_module_ts.js:1367:38) at ConsumerObserver.next (:4200/vendor.js:90420:33) at SafeSubscriber._next (:4200/vendor.js:90389:26) at SafeSubscriber.next (:4200/vendor.js:90360:18) at :4200/vendor.js:91984:181 at OperatorSubscriber._next (:4200/vendor.js:91542:21) at OperatorSubscriber.next (:4200/vendor.js:90360:18) at subscribe.innerComplete (:4200/vendor.js:92213:28) defaultErrorLogger @ vendor.js:sourcemap:130591
Not donwloading file entire application..I have chehcked api but response (file) is coming from api.. Please let me know what i did wrong..it is perfectly fine last week..pls suggest me i am checking from last 24 hrs. but no where find solution..
EDIT: May be issue with contentdecoposition
CodePudding user response:
You have to do the null check:
private getFilenameFromContentDisposition(contentDisposition: string): string {
const regex = /filename=(?<filename>[^,;] );/g;
const match = regex.exec(contentDisposition);
let filename = null; // or any other value you consider default
if (typeof match !== 'undefined' && match !== null) {
filename = match.groups['filename'];
}
return filename;
}
CodePudding user response:
In .net 6 some i have inlcuded corepolicy. now code working..it may help some other net 6..Thank you @dmitryro
services.AddCors(options =>
{
options.AddDefaultPolicy(builder => builder
.AllowAnyMethod()
.AllowAnyHeader()
.WithExposedHeaders("Content-Disposition") ----This line i have added
.SetIsOriginAllowed(origin => true) // allow any origin
.AllowCredentials());
});