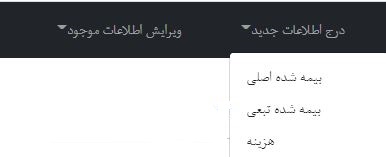
I have created a bootstrap 5 Navbar With Dropdown and I am inserting it using PHP include command in different web pages in my project. It works properly on some pages as in the following image (menu items are displayed vertically)

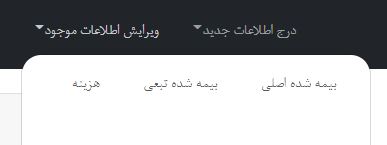
but vertical menu items are getting displayed horizontally on some other web pages as below. how I can resolve this issue.

my code is as:
<nav >
<div >
<button type="button" data-bs-toggle="collapse" data-bs-target="#collapsibleNavbar">
<span ></span>
</button>
<div id="collapsibleNavbar">
<ul >
<li >
<a href="#" role="button" data-bs-toggle="dropdown">درج اطلاعات جدید</a>
<ul >
<li><a href="insertAsli.php">بیمه شده اصلی</a></li>
<li><a href="#">بیمه شده تبعی</a></li>
<li><a href="#">هزینه</a></li>
</ul>
</li>
</ul>
<ul >
<li >
<a href="#" role="button" data-bs-toggle="dropdown">ویرایش اطلاعات موجود</a>
<ul >
<li><a href="findAsli.php">بیمه شده اصلی</a></li>
<li><a href="#">بیمه شده تبعی</a></li>
<li><a href="#">هزینه</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
CodePudding user response:
You have started the nav here:
<nav >
But i can't find a ending point here. You should take a look at the doc here.
https://getbootstrap.com/docs/5.0/components/navbar/#supported-content
CodePudding user response:
You can add these classes d-flex flex-column in dropdown-menu div to resolve your issue.
like this:
<ul >
Let me know in case of any further issue.
