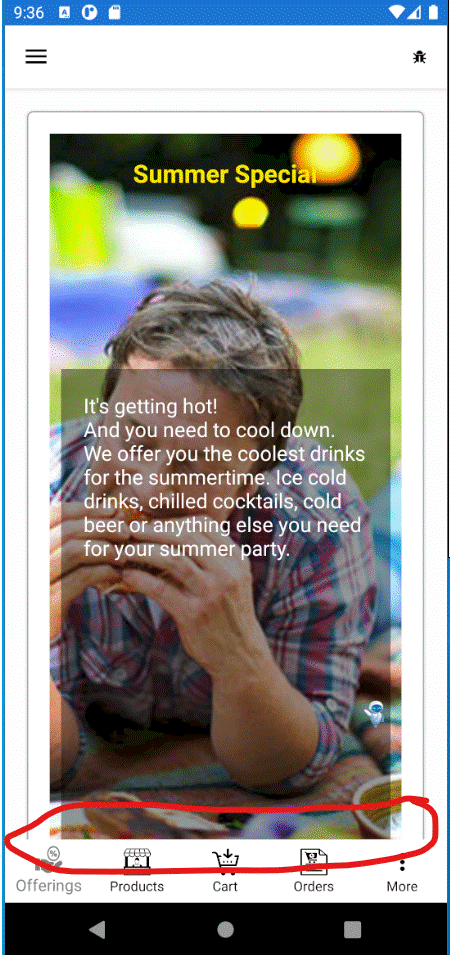
I am using Xamarin Shell flyoutpage and have a tab menu on the button. When I load a content page from the floutpage the lower part of the content page is hidden behind the tabs
This is my appshell.xaml.cs
<?xml version="1.0" encoding="utf-8" ?>
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:EY365OCMobileApp" xmlns:local1="clr-namespace:EY365OCMobileApp.Pages"
x:Class="EY365OCMobileApp.AppShell"
Shell.TabBarBackgroundColor="White"
Shell.TabBarUnselectedColor="Black"
Shell.TabBarTitleColor="Gray"
Shell.TitleColor="Black"
Shell.BackgroundColor="White"
Shell.ForegroundColor="Black"
>
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<ShellContent Title="Offerings" Icon="{local:ImageResource EY365OCMobileApp.Images.offeringsicon.png}" ContentTemplate="{DataTemplate local:OffersPage}" />
<ShellContent Title="Products" Icon="{local:ImageResource EY365OCMobileApp.Images.assortmenticon.png}" ContentTemplate="{DataTemplate local:AssortmentPage}"/>
<ShellContent Title="Cart" Icon="{local:ImageResource EY365OCMobileApp.Images.carticon.png}" ContentTemplate="{DataTemplate local:CartPage}"/>
<ShellContent Title="Orders" Icon="{local:ImageResource EY365OCMobileApp.Images.yourordericon.png}" ContentTemplate="{DataTemplate local:OrdersPage}"/>
<ShellContent Title="Sets" Icon="{local:ImageResource EY365OCMobileApp.Images.combinations.png}" ContentTemplate="{DataTemplate local1:ProductCombinations_Header}"/>
<ShellContent Title="Questions" Icon="{local:ImageResource EY365OCMobileApp.Images.questionsproblemsicon.png}" ContentTemplate="{DataTemplate local:CasesPage}"/>
<ShellContent Title="Notifications" Icon="{local:ImageResource EY365OCMobileApp.Images.notification.png}" ContentTemplate="{DataTemplate local1:ProductCombinations_Header}"/>
<ShellContent Title="Sustainability" Icon="{local:ImageResource EY365OCMobileApp.Images.sustainability.png}" ContentTemplate="{DataTemplate local:SustainabilityPage}"/>
<ShellContent Title="Our Stores" Icon="{local:ImageResource EY365OCMobileApp.Images.store.png}" ContentTemplate="{DataTemplate local1:StoreLocationPage}"/>
<ShellContent Title="Settings" Icon="{local:ImageResource EY365OCMobileApp.Images.yourprofileicon.png}" ContentTemplate="{DataTemplate local:UserProfilePage}"/>
<ShellContent Title="App News" Icon="{local:ImageResource EY365OCMobileApp.Images.appoverview.png}" ContentTemplate="{DataTemplate local1:AppOverviewPage}"/>
</FlyoutItem>
<MenuItem Text="Login" IconImageSource="{local:ImageResource EY365OCMobileApp.Images.login.png}" Clicked="OnSignIn"/>
</Shell>
And this is the content page I load (BTW: I set TitleColor to black but it is still white?!?!?)
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:EY365OCMobileApp"
x:Class="EY365OCMobileApp.OffersPage"
ControlTemplate="{StaticResource SpeechBotIconTemplate}"
Title="Offerings"
BackgroundColor="white"
Shell.TitleColor="white">
<ContentPage.ToolbarItems>
<ToolbarItem Text="Create Bug" Clicked="ToolbarItem_Clicked" Order="Default" Priority="0" IconImageSource="{local:ImageResource EY365OCMobileApp.Images.bugicon.png}"/>
</ContentPage.ToolbarItems>
<ContentPage.Content>
<StackLayout>
<CarouselView x:Name="CarouselView" IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20,20,20,80"
HorizontalOptions="CenterAndExpand"
VerticalOptions="FillAndExpand">
<AbsoluteLayout >
<Image Source="{Binding ImageURL}" Aspect="AspectFill" AbsoluteLayout.LayoutBounds="1,1,1,1" AbsoluteLayout.LayoutFlags="All" />
<StackLayout Margin="20,20,20,20" BackgroundColor="Transparent" AbsoluteLayout.LayoutFlags="All" AbsoluteLayout.LayoutBounds="1,1,1,1">
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="CenterAndExpand"
VerticalOptions="Start"
TextColor="#FFE600" HorizontalTextAlignment="Center"/>
</StackLayout>
<AbsoluteLayout AbsoluteLayout.LayoutBounds="1,1,1,.70" AbsoluteLayout.LayoutFlags="All" BackgroundColor="#66000000" Margin="10,10,10,10">
<StackLayout Orientation="Vertical" Margin="20,20,20,20" BackgroundColor="Transparent" AbsoluteLayout.LayoutFlags="All" AbsoluteLayout.LayoutBounds="1,1,1,1">
<Label Text="{Binding Offer}"
TextColor="White"
VerticalOptions="StartAndExpand"
FontSize="Medium"/>
</StackLayout>
</AbsoluteLayout>
</AbsoluteLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
<Label Text="Swipe for more!" TextColor="Black" FontSize="Small" HorizontalTextAlignment="Center" HorizontalOptions="CenterAndExpand"/>
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center"
Margin="0,0,0,40" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
I have tried to use margins but this did not helped here. Paddings create the same result. I want to have this as a fixed page and not a scrollview. So it should fit onto the screen of the device above the tabs
CodePudding user response:
I have tested your code on my side.To be clear,changing the margin of the frame(the fourth value of margin) will help change the position of the CarouselView.