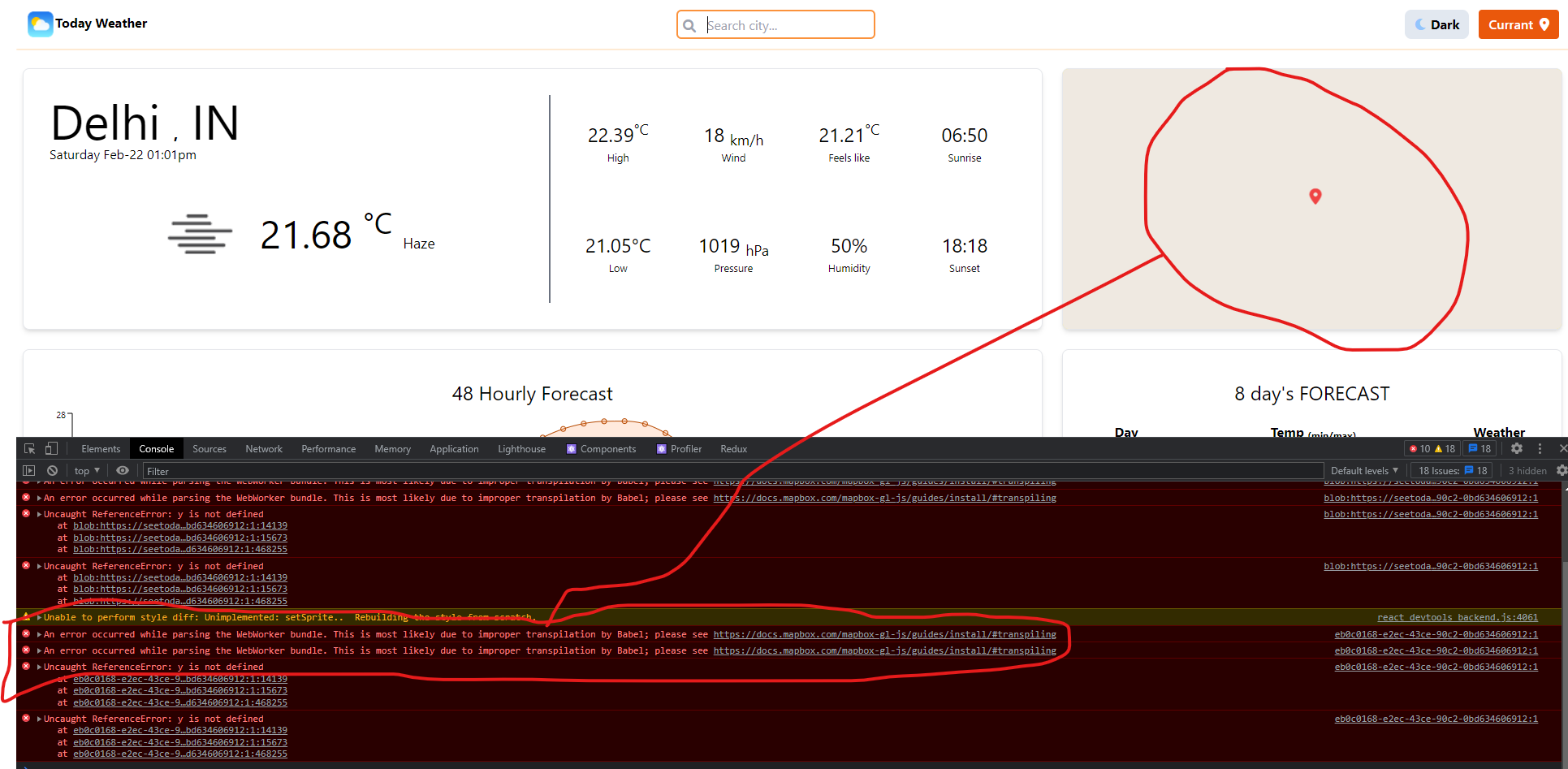
An error occurred while parsing the WebWorker bundle. This is most likely due to improper transpilation by Babel; please see https://docs.mapbox.com/mapbox-gl-js/guides/install/#transpiling
I want help to identify this error in production.
The same code is running well in localhost
here is my code
import React, { useRef, useEffect, useState } from 'react';
import 'mapbox-gl/dist/mapbox-gl.css'
import Map, { Marker, MapRef } from "react-map-gl";
import { useDataContext } from './DataContext';
export default function MapView() {
let refs;
// Setting up the state for the map
const [viewport, setViewport] = useState({
latitude: lat,
longitude: lon,
zoom: 10,
bearing: 0,
pitch: 0,
width: "100%",
height: "100%",
attributionControl: false
});
//....more code
return (
<>
<Map
ref={(e) => refs = e}
mapboxAccessToken={process.env.REACT_APP_MAPBOX_KEY}
initialViewState={viewport}
onViewportChange={(viewport) => setViewport(viewport)}
mapStyle={colorThem === 'light' ? 'mapbox://styles/mapbox/dark-v10' : 'mapbox://styles/mapbox/streets-v10'} >
<Marker latitude={lat} longitude={lon}>
<i className="pl-2 fa-solid fa-location-dot fa-bounce text-red-500 text-xl"></i>
</Marker>
</Map>
</>
);
}
The same code is running well in localhost but when I am deploying this on Heroku error only in Mapbox, another feature working properly.
package.json
{
// ....
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.2",
"@testing-library/react": "^12.1.3",
"@testing-library/user-event": "^13.5.0",
"axios": "^0.26.0",
"mapbox-gl": "^2.7.0",
"moment": "^2.29.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-map-gl": "^7.0.7",
"react-moment": "^1.1.1",
"react-scripts": "5.0.0",
"recharts": "^2.1.9",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
//.....
}
see below IMG
CodePudding user response:
I solved this problem which is come in production.