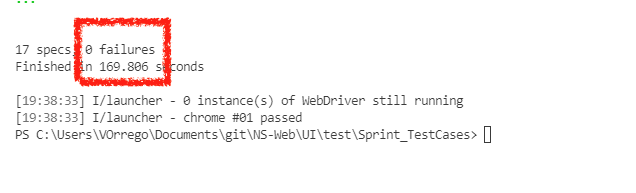
When executing specs on protractor, I have noticed that some of my conditions when failed, the spec is marked as pass but it should fail. I'm probably doing something wrong with my async/await method and need someone to point out to me why I'm not getting the spec as fail and how to fix it.
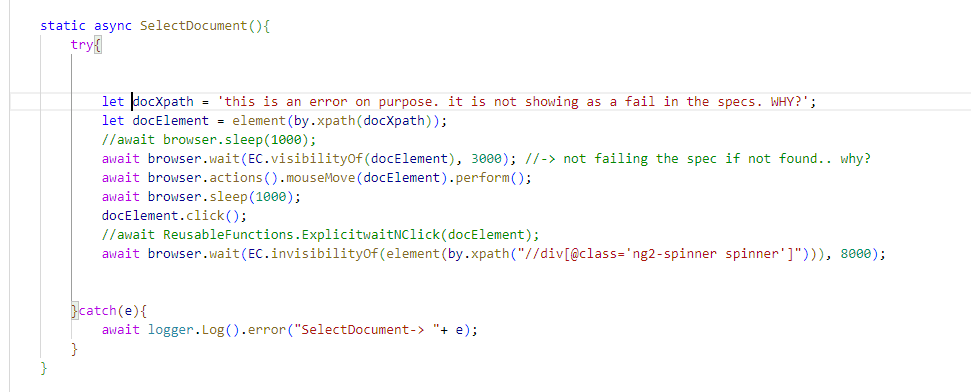
static async SelectDocument(){
try{
let docXpath = 'this is an error on purpose. it is not showing as fail in the specs. Why?';
let docElement = element(by.xpath(docXpath));
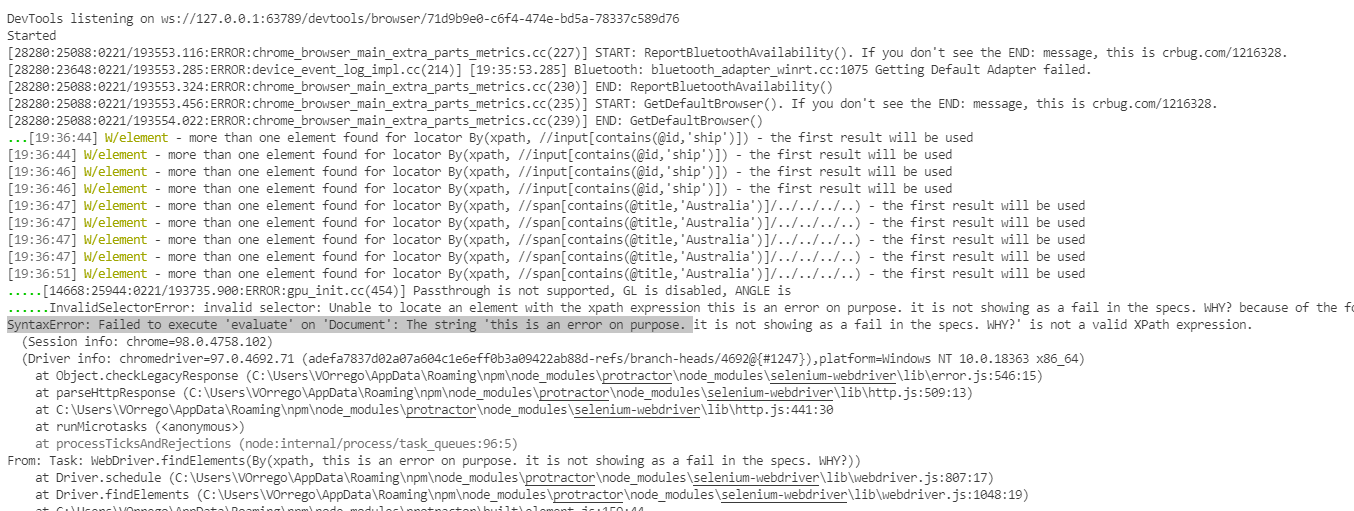
await browser.wait(.EC.vidibilityOf(docElement),3000);//code stops here but spec is not mark as fail.
await browser.sleep(1000);
docElement.click();
}catch(e){
await logger.log().error(e)}
}
}
CodePudding user response:
@Victor At any point of time, any step fails in 'TRY' block, execution goes into 'CATCH' block and perform steps from it.
The intention of try-catch is, if anything fails in try, execution will go into catch block and no termination of code to happen.
You need to take out your code out of try block and then execute, you will see where it failed and what is failure and you will be seeing failure count as well.
https://www.w3schools.com/python/python_try_except.asp
Another mistake I see is xpath:
let docElement = element(by.xpath("//locatorTag[contains(text(), docXpath)]")
Over here 'locatorTag' will be your html tag which contains the specific text
One more point: Script reports failure on any Assertion failure and not statement failure. Over here(highlighted in your Screenshot), what you currently have is statement failure.
CodePudding user response:
Thanks to @Gaurav Lad, I was able to come with a solution.
I was not aware that as mentioned by him above: "Script reports failure on any Assertion failure and not statement failure."
Thanks to this comment I was able to wrap the expected condition of visibility and then make an assertion that successfully fails the spec. No more silent errors on my tests!.
static async ExpectVisibilityByElement(Elem: ElementFinder, waitTime?: number) {
{
let wait = 3000
if (waitTime != undefined) {
wait = waitTime;
}
let output;
let errorObject;
try {
await browser.wait(EC.visibilityOf(Elem), wait);
await logger.Log().info("Element " Elem.locator() " is visible.");
output = true;
} catch (error) {
output = false;
errorObject = error;
await logger.Log().error(error);
}
if(!expect(output).toBe(true,Elem.locator() 'is not visible.')) {
await logger.Log().error('SPEC FAILED. The rest of the spec will not be excecuted.');
throw errorObject.name ': ' errorObject.message;
}
}
};