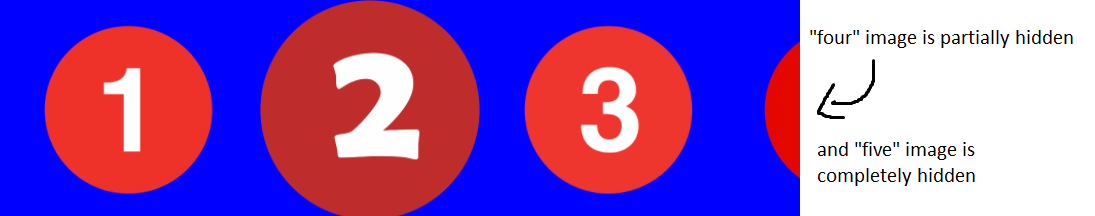
I'm trying to partially hide these images. In this example you can see that the "four" and "five" images are exceeding the list so i need to hide the parts that shouldn't be visible.
HTML code:
<div >
<ul >
<div >
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/3/3f/NYCS-bull-trans-1.svg/1024px-NYCS-bull-trans-1.svg.png">
</div>
//and four more images below
</ul>
</div>
SASS code:
.gallery-row {
width: 800px;
background-color: blue;
.list {
display: flex;
gap: 20px;
list-style: none;
width: 100%;
.list__item {
min-width: 220px;
height: 220px;
.list__thumbnail {
width: 100%;
height: 100%;
}
}
}
}
CodePudding user response:
After further investigation i could find a solution just adding overflow: hidden in "gallery-row" div tag.
CodePudding user response:
Just Add this code in your .gallery-row
overflow : hidden
CodePudding user response:
Add an overflow of hidden to your .gallery-row class.
.gallery-row {
width: 800px;
background-color: blue;
overflow: hidden;
.list {
display: flex;
gap: 20px;
list-style: none;
width: 100%;
.list__item {
min-width: 220px;
height: 220px;
.list__thumbnail {
width: 100%;
height: 100%;
}
}
}
}
Here is a simpler implementation for the same effect
<div >
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/3/3f/NYCS-bull-trans-1.svg/1024px-NYCS-bull-trans-1.svg.png">
<img src="https://upload.wikimedia.org/wikipedia/commons/9/9f/Icon_2_(set_basic).png">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/NYCS-bull-trans-4-red.svg/2048px-NYCS-bull-trans-4-red.svg.png">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/3/3f/NYCS-bull-trans-1.svg/1024px-NYCS-bull-trans-1.svg.png">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/5/57/Channel_5_logo_2011.svg/1024px-Channel_5_logo_2011.svg.png">
</div>
.row {
width: 800px;
background-color: blue;
display: flex;
gap: 1.25rem;
overflow: hidden;
}
.row img {
min-width: 220px;
height: 220px;
}