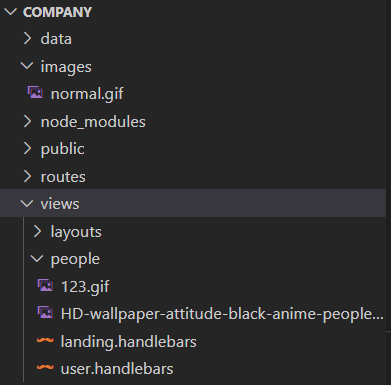
Below is my handlebar page and image of my file structure, I am not able to load any images using these handlebars, not sure what is causing this:
<div>
<h1>HI</h1>
<img src="images/normal.gif">
</div>
main hanlebars:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Form validation</title>
<meta charset="utf-8">
<link rel="stylesheet" href="/public/css/style.css">
</head>
<body>
{{{body}}}
</body>
</html>
The error I get is:
localhost/:12 GET http://localhost:3000/images/normal.gif 404 (Not Found)
If I use the full path I get:
Not allowed to load local resource:
I don't know why this does not work. I tried /images/normal.gif. Also tried adding other images which are part of the people folder but it just displays a broken image.
CodePudding user response:
The images folder should have been in public folder because in app.js static was using /public
CodePudding user response:
place images folder inside the public folder and register it inside the index.js file.
app.use("/images", express.static(path.join(__dirname, "/public/images")));
then use image
<img src='images/normal.gif'>